最近在工作中遇到一个需求,需要在不能显示html格式的微信小程序中显示html格式的内容,通过查找相关的资料发现可以利用wxParse来实现,下面这篇文章就主要给大家介绍了微信小程序实现显示html格式内容的方法,需要的朋友可以参考借鉴,下面来一起看看吧。
前言
最近项目上遇到在微信小程序里需要显示新闻内容,新闻内容是通过接口读取的服务器中的富文本内容,是html格式的,小程序默认是不支持html格式的内容显示的,那我们需要显示html内容的时候,就可以通过wxParse来实现。
准备工作:
首先我们下载wxParse
github地址:https://github.com/icindy/wxParse

wxParse
下载完之后我们需要用到目录下的wxParse文件夹,把他拷贝到我们的项目目录下

下面是具体的使用步骤
1、在app.wxss全局样式文件中,需要引入wxParse的样式表
|
1 |
|
2、在需要加载html内容的页面对应的js文件里引入wxParse
|
1 |
|
3、通过调用WxParse.wxParse方法来设置html内容
|
1 2 3 4 5 6 7 8 |
|
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
4、在页面中引用模板
|
1 2 |
|
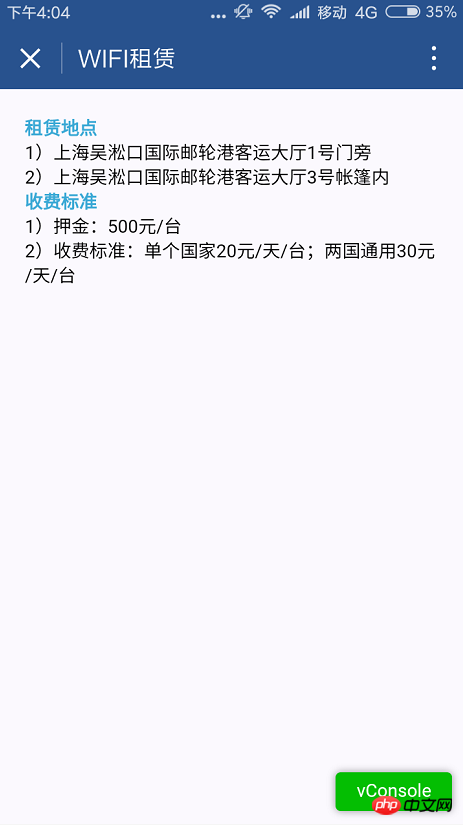
这样就可以在微信小程序中嵌入html内容了

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!