1、通过官方网站获取对应的key值;
2、在html中引入相应script文件
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=f7f1406a1ee197180c9b7b2444d62b83&plugin=AMap.Autocomplete,AMap.PlaceSearch,AMap.Geocoder"></script>
3、安装依赖包
npm install vue-amap --save
4、vue文件内使用
<template>
<div style="100%">
<div id="MAps"></div>
<input id="tipinput" type="text" />
<div id="show"></div>
<div id="panel"></div>
</div>
</template>
<script>
export default {
name: "Maps",
data() {
return {};
},
mounted() {
this.initMaps();
},
methods: {
initMaps() {
// 配置地图的基本显示
let that = this;
that.MAps = new AMap.Map("MAps", {
resizeEnable: true, //是否监控地图容器尺寸变化
zoom: 11, //初始化地图层级
center: [116.397428, 39.90923], //初始化地图中心点
viewMode: "3D" //使用3D视图
});
var Autocomplete = new AMap.Autocomplete({
// type: "050000",
input: "tipinput", //绑定哪个input值作为搜索条件--id为tipinput的input
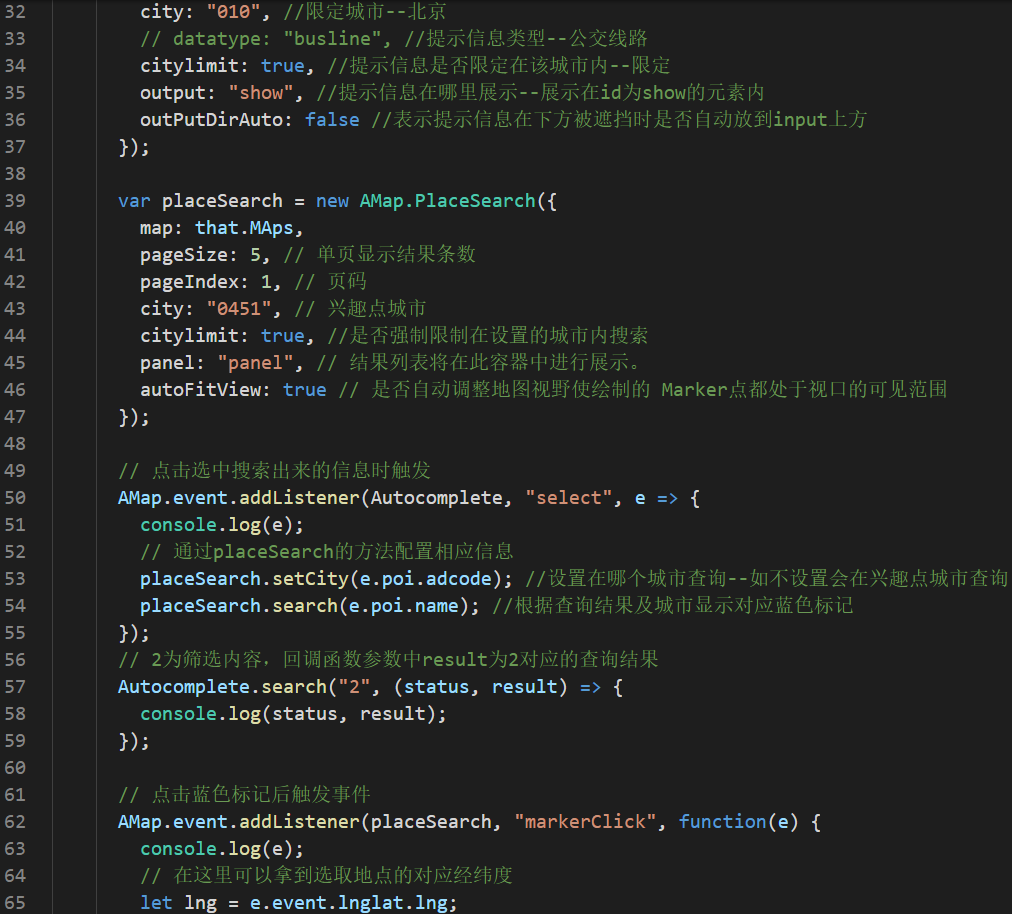
city: "010", //限定城市--北京
// datatype: "busline", //提示信息类型--公交线路
citylimit: true, //提示信息是否限定在该城市内--限定
output: "show", //提示信息在哪里展示--展示在id为show的元素内
outPutDirAuto: false //表示提示信息在下方被遮挡时是否自动放到input上方
});
var placeSearch = new AMap.PlaceSearch({
map: that.MAps,
pageSize: 5, // 单页显示结果条数
pageIndex: 1, // 页码
city: "0451", // 兴趣点城市
citylimit: true, //是否强制限制在设置的城市内搜索
panel: "panel", // 结果列表将在此容器中进行展示。
autoFitView: true // 是否自动调整地图视野使绘制的 Marker点都处于视口的可见范围
});
// 点击选中搜索出来的信息时触发
AMap.event.addListener(Autocomplete, "select", e => {
console.log(e);
// 通过placeSearch的方法配置相应信息
placeSearch.setCity(e.poi.adcode); //设置在哪个城市查询--如不设置会在兴趣点城市查询
placeSearch.search(e.poi.name); //根据查询结果及城市显示对应蓝色标记
});
// 2为筛选内容,回调函数参数中result为2对应的查询结果
Autocomplete.search("2", (status, result) => {
console.log(status, result);
});
// 点击蓝色标记后触发事件
AMap.event.addListener(placeSearch, "markerClick", function(e) {
console.log(e);
// 在这里可以拿到选取地点的对应经纬度
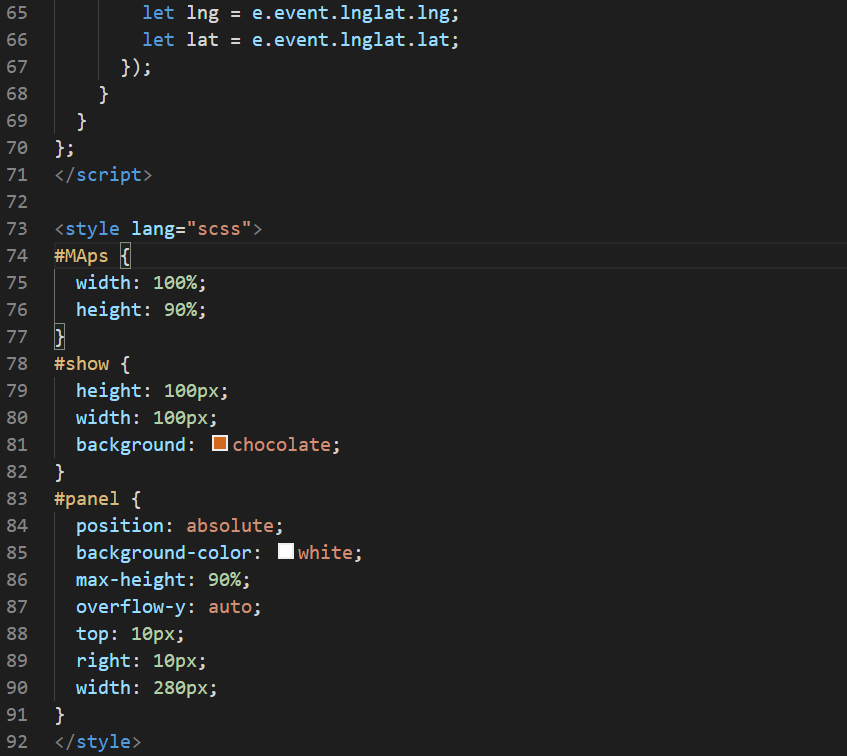
let lng = e.event.lnglat.lng;
let lat = e.event.lnglat.lat;
});
}
}
};
</script>
<style lang="scss">
#MAps {
100%;
height: 90%;
}
#show {
height: 100px;
100px;
background: chocolate;
}
#panel {
position: absolute;
background-color: white;
max-height: 90%;
overflow-y: auto;
top: 10px;
right: 10px;
280px;
}
</style>
附代码截图: