
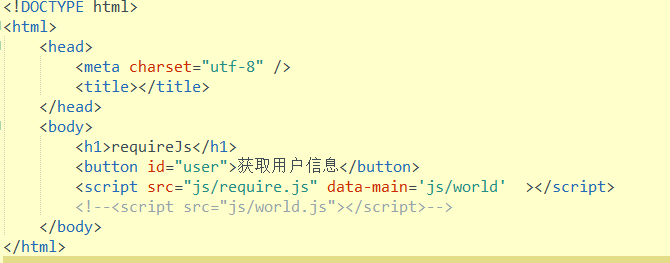
先是在html的末尾引入了require.js 。
data-main属性的作用是,指定网页程序的主模块。在上例中,就是js目录下面的world.js,这个文件会第一个被require.js加载。由于require.js默认的文件后缀名是js,所以可以把world.js简写成world。
在world。js里就有两种方法进行require();
一种是配置require.config();
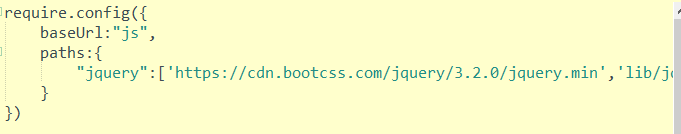
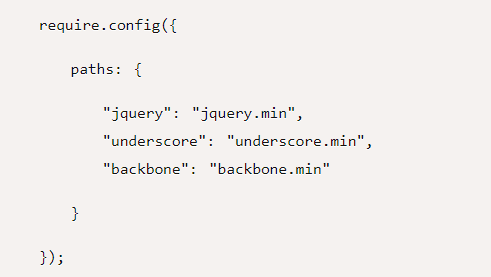
require.config()就写在主模块(main.js)的头部。参数就是一个对象,这个对象的paths属性指定各个模块的加载路径。


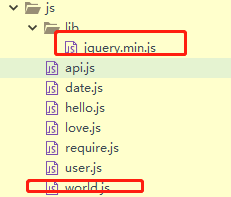
baseUrl:基目录;就是当前所需要载入模块所在目录;如果当前引用模块的目录和world.js的目录在同一文件夹下,那么就不需要设置,如果在world.js同级新建了个文件夹,这时候引用的模块就有可能在lib文件夹下,这时候设置baseUrl就可以更加方便的引入模块;


如果某个模块在另一台主机上,也可以直接指定它的网址,比如:
require.config({
paths: {
"jquery": "https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min"
}
});

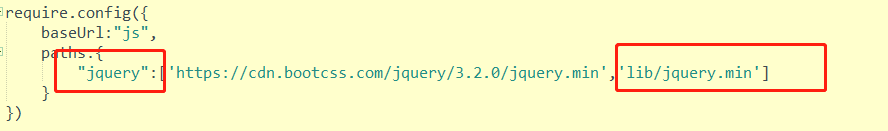
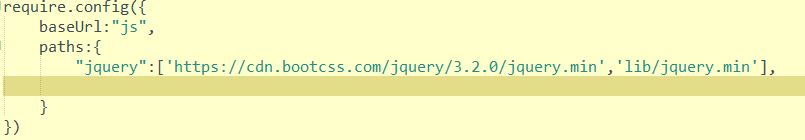
也可以写成一个数组;require.js会先载入前面的模块,若前面模块无法加载。将载入后面的模块
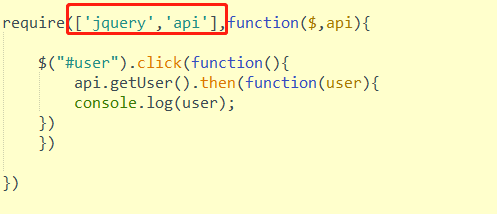
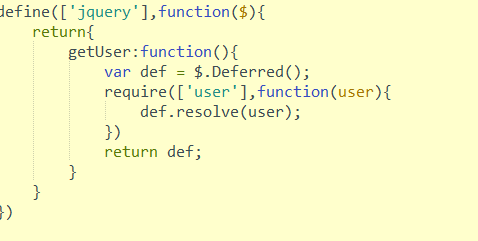
还有一种是require(); require()函数接受两个参数。第一个参数是一个数组,表示所依赖的模块,上例就是['moduleA', 'moduleB', 'moduleC'],即主模块依赖这三个模块;第二个参数是一个回调函数,当前面指定的模块都加载成功后,它将被调用。加载的模块会以参数形式传入该函数,从而在回调函数内部就可以使用这些模块。


require()异步加载jquery api,浏览器不会失去响应;它指定的回调函数,只有前面的模块都加载成功后,才会运行,解决了依赖性的问题。
对于加载非规范的模块;我觉得阮大神写的没有任何的问题,我还是别BB了,说的太多,感觉自己都乱了,that's all;
附上阮大神的博客共三篇,讲解非常详细: http://www.ruanyifeng.com/blog/2012/11/require_js.html?bsh_bid=230697246