使用netcore 3.1 + nginx + Swashbuckle.AspNetCore 5.6.3 部署
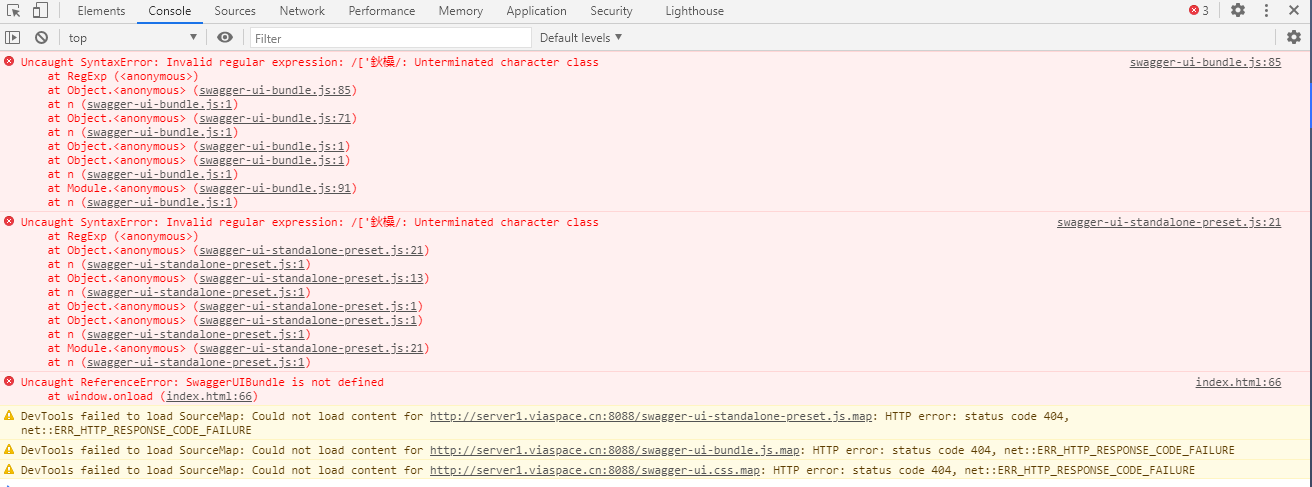
出现如下错误

部署在windows下 项目正常,直接用VS调试运行也正常显示,发布在Linux下无法访问,Linux下使用的是nginx代理,所以推测是nginx代理问题,
经过两天查阅和尝试,最终确认问题为
nginx是代理后url路径发生变化导致swagger无法定位到json。
下面为解决重要步骤:
app.UseSwagger(c=> { c.PreSerializeFilters.Add((doc, item) => { //根据代理服务器提供的协议、地址和路由,生成api文档服务地址 doc.Servers = new List<OpenApiServer> { new OpenApiServer { Url = $"{item.Scheme}://{item.Host.Value}/{item.Headers["X-Forwarded-Prefix"]}" } }; }); }); app.UseSwaggerUI(c => { c.ShowExtensions(); c.ValidatorUrl(null); c.SwaggerEndpoint("/swagger/v1/swagger.json", $"{ApiName} V1"); c.RoutePrefix = string.Empty; c.DocExpansion(DocExpansion.None); });
nginx配置
location / {
proxy_pass http://localhost:5000;
#proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Port $server_port;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-Prefix swagger; #------其中swagger可以更换任何路由
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}