先贴上数据库表的结构

1、session问题
一开始的代码是这样的。
login的action:
if(adminService.login(admin)){
ActionContext.getContext().getSession().put("admin",admin);
return SUCCESS;
}
index.jsp:
<li><%=session.getAttribute("admin")%></li>
在页面上显示的是bean.Admin@1e61605,百度了一下,这应该是存储地址。
但是index.jsp里写<s:property value="%{#session.admin}"/>或<s:property value="#session.admin"/>,显示的是空白。
我考虑到可能是因为admin里面包含adm_name和adm_pw,所以把上述代码改成了<s:property value="#session.admin.adm_name"/>,还是显示空白
所以我改了action的代码
if(adminService.login(admin)){
ActionContext.getContext().getSession().put("adm_name",admin.getAdm_name);
return SUCCESS;
}
这样在index.jsp中写上<li><%=session.getAttribute("adm_name")%></li>就可以正常显示了。
2、改进
如果想要在页面中显示汉字,那么登陆时候用户名也要打汉字,这样很不方便。用户名和昵称应该分开。所以,我在bean中重构了adm_realname,action改为
if(adminService.login(admin)){
ActionContext.getContext().getSession().put("adm_realname",admin.getAdm_realname);
return SUCCESS;
}
运行后,页面显示为null。为什么admin.getAdm_realname取不到值呢?我就把business中的sql语句改成
ResultSet rs= stmt.executeQuery("select * from admin where adm_realname='"+admin.getAdm_realname()+"'");
这一改可好,登陆不进去了。我很纳闷啊,就在bean和business中设置了断点进行调试,发现bean中封装的字段,adm_id和adm_realname为null,我填写的adm_realname却赋值给了adm_name,我才恍然大悟,login.jsp中用的s标签,<s:textfield name="admin.adm_name" placeholder="用户名" required="required"/>。
我把sql语句有改回去,想了想,adm_id取值也是null,说明bean只会封装提交的adm_name和adm_pw,并不会主动获取所有的值。(好吧,不要说我傻,毕竟我是个只会用servlet的宝宝/(ㄒoㄒ)/~~)
然后我就在business里面加了这样的语句
ResultSet rs= stmt.executeQuery("select adm_realname from admin where adm_name='"+admin.getAdm_name()+"'and adm_pw ='"+admin.getAdm_pw()+"'");
if(rs.next()){
String adm_realname=rs.getString("adm_realname");
admin.setAdm_realname(adm_realname);
return true;
}
即如果登陆成功,把select到的adm_realname set住,然后再action中就可以get到了。完美解决问题~啦啦啦~
3、首页的退出功能
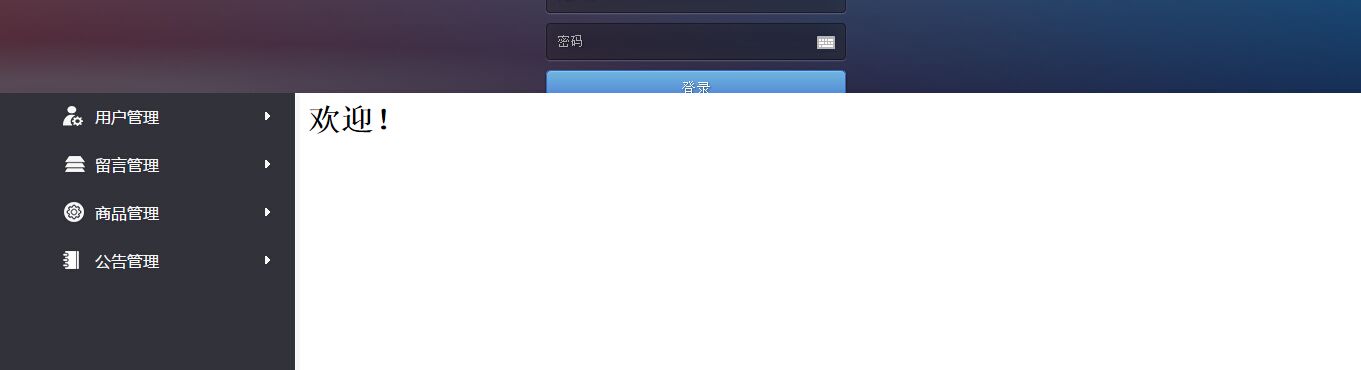
退出功能很简单,只要把退出用超链接链到登陆页面就好啦,我平时就是这么做的。(正经网站应该不是这么退出的,我只是自己写成这样的。)但是!因为首页用了frame框架,退出的按钮在head区域,我一点击退出,成了最上面的区域显示登陆页面,下面还是后台的页面。如下图

上网查了一下,应该写成<a href="javascript:parent.window.location.href= 'login.jsp';">退出</a>才能得到我想要的效果。下面是查到的信息
文章一:关于js中"window.location.href"、"location.href"、"parent.location.href"、"top.location.href"的用法
"window.location.href"、"location.href"是本页面跳转
"parent.location.href"是上一层页面跳转
"top.location.href"是最外层的页面跳转
举例说明:
如果A,B,C,D都是jsp,D是C的iframe,C是B的iframe,B是A的iframe,如果D中js这样写
"window.location.href"、"location.href":D页面跳转
"parent.location.href":C页面跳转
"top.location.href":A页面跳转
如果D页面中有form的话,
<form>: form提交后D页面跳转
<form target="_blank">:form提交后弹出新页面
<form target="_parent">:form提交后C页面跳转
<form target="_top"> : form提交后A页面跳转
关于页面刷新,D 页面中这样写:
"parent.location.reload();": C页面刷新 (当然,也可以使用子窗口的 opener 对象来获得父窗口的对象:window.opener.document.location.reload(); )
"top.location.reload();": A页面刷新
-------------------------------------------------------------------------------
文章二:a href=#与 a href=javascript:void(0) 的区别,以及location.href含义
1.location:
是windows窗口内的一个对像,它主要功能是从当前的网页导向另外
一个网页,href是它的一个属性.通过它可以导向另外一个网页同时也刷新了此网页.
2.
<a href="#"> 点击链接后,页面会向上滚到页首,# 默认锚点为 #TOP
<a href="JavaScript:void(0)" onClick="window.open()"> 点击链接后,页面不动,只打开链接
<a href="#" onclick="javascript:return false;"> 作用同上,不同浏览器会有差异。
点击链接后,不想使页面滚到页首,就用href="javascript:void(0)",不要用href="#",return false也有类似作用
"#"包含了一个位置信息
默认的锚点是#top 也就是网页的上端
而javascript:void(0) 仅仅表示一个死链接
这就是为什么有的时候页面很长浏览链接明明是#可是跳动到了页首
而javascript:void(0) 则不是如此
所以调用脚本的时候最好用void(0)
或者<input onclick>
<div onclick>等
打开新窗口链接的几种办法
1.window.open('url')
2.用自定义函数
<script>
function openWin(tag,obj)
{
obj.target="_blank";
obj.href = "Web/Substation/Substation.aspx?stationno="+tag;
obj.click();
}
</script>
<a href="javascript:void(0)" onclick="openWin(3,this)">LINK_TEST</a>
window.location.href=""
-------------------------------------------------------------------------------
如果是个# ,就会出现跳到顶部的情况,个人收藏的几种解决方法:
1:<a href="####"></a>
2:<a
href="javascript:void(0)"></a>
3:<a
href="javascript:void(null)"></a>
4:<a href="#"
onclick="return false"></a>
5:<span
style="cursor:hand"></span>(好像在FF中不能显示)
-------------------------------------------------------------------------------
慎用JavaScript:void(0)
今天调试CGI的时候,明明CGI程序已经执行,并且最后结果也是正确的,但是页面就是不刷新。在FireFox2.0下测试,结果却是正常的,IE6却偏偏不刷新!仔细调查了一下,发现cgi页面链接的是 <a href="javaScript:void(0)" OnClick="XXX_Func();" ….> only a sample </a>,问题就出在这个void(0)上!让我们先来看看JavaScript中void(0)的含义:
JavaScript中void是一个操作符,该操作符指定要计算一个表达式但是不返回值。
void 操作符用法格式如下:
1. javascript:void (expression_r_r)
2. javascript:void expression_r_r
expression_r_r是一个要计算的 JavaScript 标准的表达式。表达式外侧的圆括号是可选的,但是写上去是一个好习惯。我们可以使用 void 操作符指定超级链接。表达式会被计算但是不会在当前文档处装入任何内容。面的代码创建了一个超级链接,当用户点击以后不会发生任何事。当用户点击链接时,void(0) 计算为 0,但在 JavaScript 上没有任何效果。
<a href="javascript:void(0)">单击此处什么也不会发生</a>
也就是说,要执行某些处理,但是不整体刷新页面的情况下,可以使用void(0),但是在需要对页面进行refresh的情况下,那就要仔细了。
其实我们可以这样用<a href="javascript:void(document.form.submit())">,这句话会进行一次submit操作。那什么情况下用void(0)比较多呢,无刷新,当然是Ajax了,看一下Ajax的web页面的话,一般都会看到有很多的void(0),:) ,所以在使用void(0)之前,最好先想一想,这个页面是否需要整体刷新。
使用javascript的时候,通常我们会通过类似:
<a href="#" onclick="javascript:方法">提交</a>
的方式,通过一个伪链接来调用javascript方法.这种方法有一个问题是:
虽然点击该链接的时候不会跳转页面.但是滚动条会往上滚,解决的办法是返回一个false.
如下所示:
<a href="#" onclick="javascript:方法;return false;">提交</a>
还可以用 ###
a href="javascript:void(0)" onclick="javascript:方法;return false;"提交
javascript:void(0)就不会向上跳了:)
还有一个方法是 #this
a href="#this" onclick="javascript:方法"
Sanding原创,转载请标注,thank you~