Devexpress控件中,进度条控件为ProgressBarControl, 在数据型控件中进度条为RepositoryItemProgressBar.
常用的设置
- 样式或者皮肤
- 进度设置
- 进度文字显示
样式或者皮肤
进度控件的默认颜色是无法直接更改的,因为显示的优先是样式和皮肤,只有设置不使用默认主题就可以进行改变了.
progressbar.LookAndFeel.UseDefaultLookAndFeel = false;
进度设置
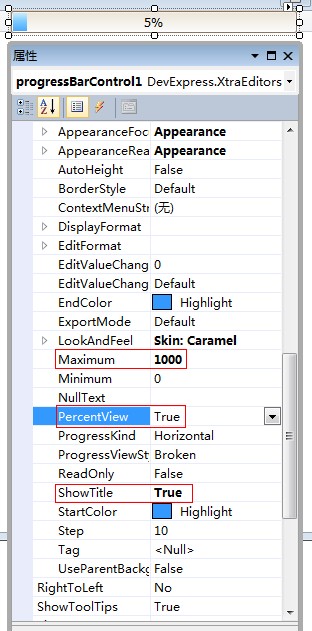
进度的三要素:最大值 当前值 递增量
progressbar.Maximum = 200; //总进度 progressbar.Step=1; //进度的递增量 progressbar.Text="55"; //当前进度
进度文字显示
进度条在展示进度的同时,还可以显示百分比(可格式化精度)或详细进度,亦可自定义显示
progressbar.ShowTitle = true; //允许显示文字 progressbar.PercentView=true;//true显示百分比(默认),false显示详细进度
如下显示:

关于在数据绑定型控件中
有的时候每行的进度的最大值都是不同的,而在进度到达某一范围需要显示不同的样式.这里我们就需要手动去设置数据对应我们预先定义好的RepositoryItemProgressBar
下面是一个简单例子:
 View Code
View Code
1 public partial class Form1 : Form 2 { 3 public Form1() 4 { 5 InitializeComponent(); 6 this.Load += new EventHandler(Form_Load); 7 } 8 9 Timer timer = new Timer(); 10 RepositoryItemProgressBar progressbar = new RepositoryItemProgressBar(); 11 12 private void Form_Load(object sender, EventArgs e) 13 { 14 progressbar.LookAndFeel.UseDefaultLookAndFeel = false; 15 progressbar.ShowTitle = true; 16 //皮肤,这里使用的Dev自带的几款皮肤之一 17 progressbar.LookAndFeel.SkinName = "Money Twins"; 18 //progressbar.LookAndFeel.Style = DevExpress.LookAndFeel.LookAndFeelStyle.Office2003; 19 20 InitData(); 21 timer.Interval = 100; 22 timer.Tick += new EventHandler(timer_Tick); 23 timer.Start(); 24 } 25 26 private void timer_Tick(object sender, EventArgs e) 27 { 28 objects.ForEach(x =>{ 29 if (x.Index < x.Count) x.Index++; 30 else x.Index = 0; 31 }); 32 this.gridControl.RefreshDataSource(); 33 } 34 35 private List<TestObject> objects = new List<TestObject>(); 36 37 public void InitData() 38 { 39 objects.Clear(); 40 objects.Add(new TestObject() { ID="A0001",Name="Francis",Count=100,Index=0}); 41 objects.Add(new TestObject() { ID = "A0002", Name = "Andy", Count = 1000, Index = 0 }); 42 objects.Add(new TestObject() { ID = "A0003", Name = "Tom", Count = 20, Index = 0 }); 43 objects.Add(new TestObject() { ID = "A0004", Name = "Achang", Count = 50, Index = 0 }); 44 this.gridControl.DataSource = objects; 45 this.gridView.Columns["Count"].Visible = false; 46 this.gridView.Columns["Index"].AppearanceCell.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center; 47 } 48 49 private void gridView_CustomRowCellEdit(object sender, DevExpress.XtraGrid.Views.Grid.CustomRowCellEditEventArgs e) 50 { 51 if (e.Column.FieldName == "Index") 52 { 53 int count = (int)this.gridView.GetRowCellValue(e.RowHandle, "Count"); 54 int index = (int)e.CellValue; 55 progressbar.Maximum = count; 56 e.RepositoryItem = progressbar; 57 } 58 } 59 60 private void gridView_CustomDrawCell(object sender, DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e) 61 { 62 if (e.Column.FieldName == "Index") 63 { 64 int count = (int)this.gridView.GetRowCellValue(e.RowHandle, "Count"); 65 int index = (int)e.CellValue; 66 e.DisplayText = string.Format("{0}/{1}",index,count); 67 } 68 } 69 } 70 71 public class TestObject 72 { 73 public string ID { get; set; } 74 public string Name { get; set; } 75 public int Count { get; set; } 76 public int Index { get; set; } 77 }
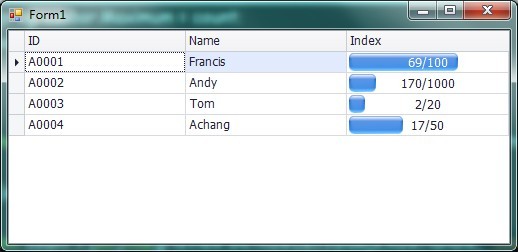
显示效果如下:

下载地址如下: 进度条
