链接是网络的主要特色,因为链接允许你从一个网页跳转到另一个网页实现了人们在网上浏览和冲浪的想法。
- 般情况下,你会遇到下面几种链接:
-从一个网站指向另一个网站的链接
-从一个网页指向同一网站内部另一个网页的链接,从网页的一个位置指向同一网页内另一个位置的链接
-在新的浏览器窗口中打开的链接
-启动你的电子邮件程序并为其添加收件人的链接
编写链接
链接是由<a>元素建立的。用户可以单击位于起始标签<a>和结束标签</a>之间的任何内容。使用href特性来指定要链接到的页面。
示例如下:

效果如下图所示:

只要点击方框里面的IMDB,就会跳转到http://www.imdb.com这个网页地址。
注意:位于起始标签<a>和结束标签</a>之间的文本称为链接文本。
-网页中的链接是通过元素建立的,元素拥有一个重要的特性一href, href特性的值设定了链接的目标,即网站用户单击链接时所到达的页面地址。
-当网站用户单击位于链接起始标签和结束标签之间的内容时,就会打开href特性所设定的页面。
-如果链接指向另一个网站,那么href特性的值必须是另一个网站的完整Web地址,也就是所谓的绝对URL。
-默认情况下,链接文本在浏览器中显示为蓝色并带有下划线。
指向同一网站中其他页面的链接
当链接指向同一网站中的其他页面时,就没必要在URL中指定域名,这时我们可以采用简短的相对URL。
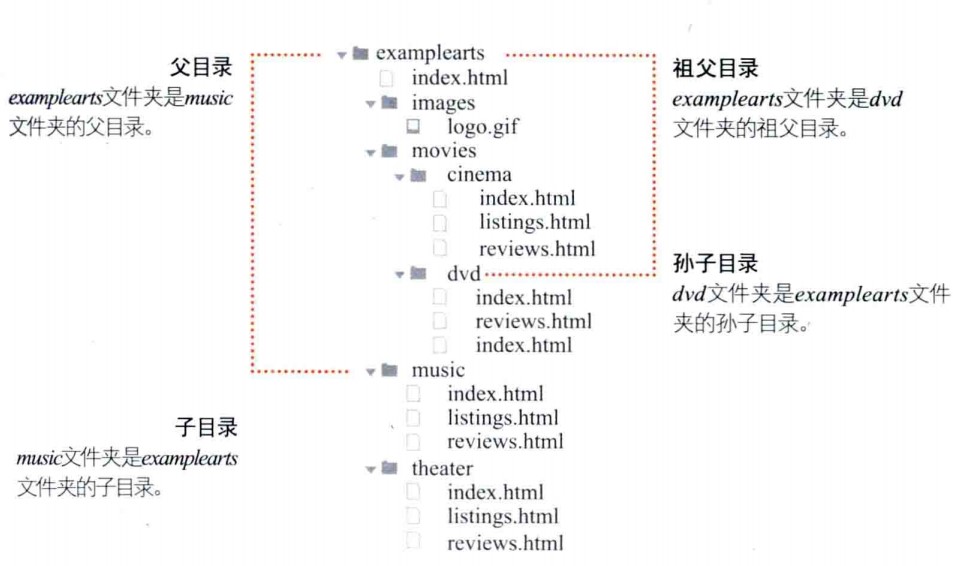
如果网站的所有页面文件都在同一个文件夹中,那么href特性的值就是页面的文件名。
如果网站的页面文件放在不同的文件夹中,那么就要用一个稍微复杂点的语法来表示来表示链接目标与当前页面的位置关系。
URL
绝对URL
URL的全称是Uniform Resource Locator(统一资源定位器)。每个网页都有各自的URL,网页的URL就是访问这个网页时需要在浏览器上输入的网址。
绝对URL以网站的域名开头,域名后面可以指定具体页面的路径。如果没有指定具体页面,网站将会显示主页。
相对URL
如果只是链接到同一网站上的其他页面,则可使用相对URL。相对URL不用指定网站的域名,有点像是绝对URL的简写形式。


EMAIL链接
你还可以用<a>元素去建立email链接。链接的href特性值以mailto:开始,然后添加一个收件人的email地址。单击email链接会启动网站用户计算机上的email程序,并自动添加链接中指定的email地址为收件人。
eg:
<a href="mailto:3268923416@qq.com">Acapplella</a>
在新窗口中打开链接
如果希望在新窗口中打开链接,就要用到<a>标签的target特性,并把这个特性的值设置为_blank。
网页设计者希望在新窗口中打开链接的最常见原因之一就是这个链接指向了另一个网站。此类情况下,网页设计者希望网站用户在浏览过另一个网站后能回到显示自己网站的窗口。
一般情况下,要尽量避免在新窗口中打开链接,如果真的有必要,最好在网站用户单击前提示他们链接将在新窗口中打开。
eg:
<html>
<body>
<p>
<a href="https://www.luogu.com.cn/"target="_blank">Luogu</a>(opens in new window)
</p>
</body>
</html>

链接到当前页面的某个特定位置
-在一个长页面的顶部,你可能会添加一个内容列表,用来链接到页面下方相应的部分。你也可能会在页面的底部创建一个可以返回到页面顶部的链接,这样一来网站用户就不必一直滚动才能到达顶部。
-在链接到页面的特定位置之前,你需要确定链接所要到达的目标位置。确定目标位置时,你需要使用id特性(一个可以应用在所有HTML元素中的特性)。在这个示例中,你可以看到其中<h1>和<h2>元素都使用了id特性,id特性在页面中指定了这些部分。
-id特性的值必须以字母或者下划线开头(而不能以数字或者其他字符开头),并且在同一个页面中,不允许出现两个相同的id特性值。
eg:
<html>
<body>
<hl id="top">Film-Making Terms</hl><br />
<a href="#arc_shot">Arc Shot</a><br />
<a href="#interlude">Interlude</a><br />
<a href="#prologue">Prologue</a><br /><br />
<h2 id="arc_shot">Arc Shot</h2>
<p>A shot in which the subject is photographed by an encircling or moving camera</p>
<h2 id="interlude">Interlude</h2>
<p>A brief, intervening film scene or sequence, not specifically tied to the plot,that appears within a film<p>
<h2 id="prologue">Prologue</h2>
<p>A speech, preface, introduction, or brief scence preceding the main action or plot of a film; contrast to epilogue</p>
<p><a href="#top">Top</a></p>
</body>
</html>
效果如下:

链接到其他页面的某个特定位置
如果想链接到其他页面的某个特定位置(不论这个页面是在网站内部还是在其他网站),你可以采用类似的技术来完成链接。
由于id特性可以表明元素在页面中的位置,因此只要你所链接的目标页面中含有id特性,就可以直接在目.标页面地址后面使用相同的语法。
这样一来, href特性就依次包含页面的地址(绝对URL或者相对URL)、非符号以及目标元素的id特性值。
例如,要链接到牛客网站主页的底部,你可以编写如下代码:
<a href="https://www.nowcoder.com/#bottom">
小结
-链接是由<a>元素创建的。
-<a>元素是通过href特性来指明你所要链接的页面。
-如果是链接到网站内部的某个页面,相对于完全限定的URL,最好使用相对链接。
-可以创建一个启动电子邮件并自动在“收件人”字段添加电子邮件地址的链接。
-可以通过id特性将某个可链接的页面的元素作为链接目标。