本章主要分为以下几个部分
- 正确理解响应式设计
- 响应式设计的步骤
- 响应式设计需要注意的问题
什么是响应式布局?
响应式网页设计就是一个网站能够兼容多个终端-而不是为每个终端做一个特定的版本。打个比方来说:现在社会有很多响应产品,例如折叠沙发,折叠床等等,当我们需要把沙发放到一个角落的时候,此刻沙发就好比div吧,而角落里的某个地方就好比父元素,由于父元素空间的改变,我们不得不调整div,让它能够依然放在角落里。在项目中你会遇到不同的终端,由于终端分辨率不同,所以你要想让用户体验更好,就必要让你的页面能够兼容多个终端。响应式设计的步骤
1.编写非响应式代码1.布局及设置meta标签
当创建一个响应式网站,或者非响应式网站变成响应式的时候,首先要关注元素的布局。我在创建响应式布局的时候习惯先写非响应式布局,页面固定宽度大小,我觉得这个对在座的各位没有任何难度。如果完成了非响应式那么我在去添加媒体查询(Media Query)和响应式代码。这种操作更容易实现响应式特性。
当你完成当你已经完成了无响应的网站,做的第一件事是在你的 HTML 页面,粘贴下面的代码到和标签之间。这将设置屏幕按1:1的尺寸显示,在 iPhone 和其他智能手机的浏览器提供网站全视图浏览,并禁止用户缩放页面。
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="HandheldFriendly" content="true">
user-scalable属性能够解决ipad切换横屏之后触摸才能回到具体尺寸的问题。
2.通过媒体查询来设置样式media query
media query 是响应式设计的核心,它能够和浏览器进行沟通,告诉浏览器页面如何呈现,假如一个终端的分辨率小于980px,那么可以这样写
@media screen and (max-980px){
#head { … }
#content { … }
#footer { … }
}这里面的样式会覆盖掉之前所定义的样式。
3.设置多种视图宽度
假如我们要兼容ipad和iphone视图,我们可以这样设置:
/**ipad**/ @media only screen and (min-768px)and(max-1024px){} /**iphone**/ @media only screen and (320px)and (768px){}
/**也可以按需导入css文件**/
<link rel = "stylesheet" href = " " meida ="screen and (min-340px) and (max-720px)">
4.字体设置
到目前为止,开发人员用到的字体单位大部分都是像素,虽然像素在普通网站上是Ok的,但是我们仍然需要响应式字体。一个响应式的字体应关联它的父容器的宽度,这样才能适应客户端屏幕。css3引入了新的单位叫做rem,和em类似但对于Html元素,rem更方便使用。rem是相对于根元素的,不要忘记重置根元素字体大小:
html{font-size:100%;}
完成后,你可以定义响应式字体:
@media (min-640px){body{font-size:1rem;}}
@media (min-960px){body{font-size:1.2rem;}}
@media (min-1200px){body{font-size:1.5rem;}}
不理解rem的童鞋,在这里给大家推荐一篇写的不错的博客(http://www.cnblogs.com/YYvam1288/p/5123272.html)
5 表格的响应式布局

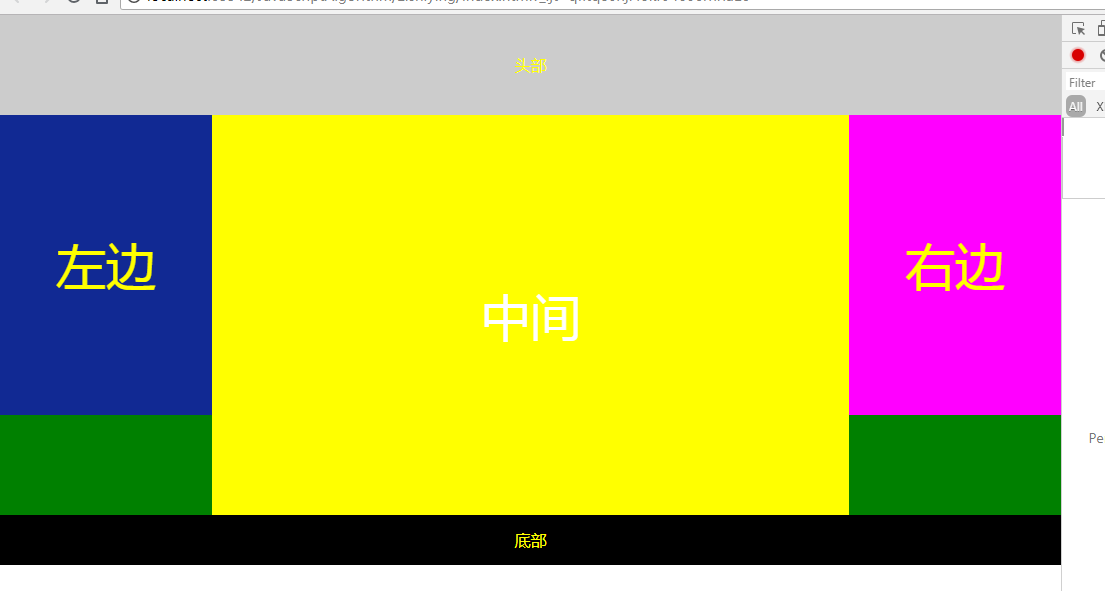
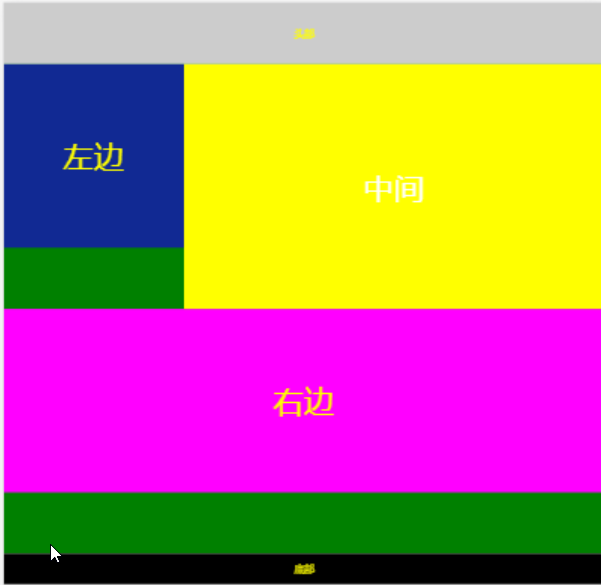
// index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="index.css"/> <link rel="stylesheet" type="text/css" href="index01.css" media="screen and (max-1024px) and (min-720px)"/> <link rel="stylesheet" type="text/css" href="index02.css" media="screen and (max-720px)"/> </head> <body> <div class="header">头部</div> <div class="main clearfix"> <div class="left">左边</div> <div class="center">中间</div> <div class="right">右边</div> </div> <div class="footer">底部</div> </body> </html> // index.css *{ margin:0; padding:0; text-align:center; color:yellow; } .header{ 100%; height:100px; background:#ccc; line-height:100px; } .main{ background:green; 100%; } .clearfix:after{ display:block; height:0; content:""; visibility:hidden; clear:both; } .left,.center,.right{ float:left; } .left{ 20%; background:#112993; height:300px; font-size:50px; line-height:300px; } .center{ 60%; background:#ff0; height:400px; color:#fff; font-size:50px; line-height:400px; } .right{ 20%; background:#f0f; height:300px; font-size:50px; line-height:300px; } .footer{ 100%; height:50px; background:#000; line-height:50px; } //index01.css .right{ float:none; 100%; background:#f0f; clear:both; } .left{ 30%; } .center{ 70%; } .main{ height:800px; } //index02.css .left,.center,.right{ float:none; 100%; }



效果图
响应式设计需要注意的问题
1.宽度不固定,可以使用百分比
#head{100%;}
#content{50%;}
2.图片处理
使图片液体化就可以可以实现图片自适应。
在html页面中的图片,比如文章里插入的图片我们都可以通过css样式max-width来进行控制图片的最大宽度,如:
#wrap img{ max-100%; height:auto; } 如此设置后ID为wrap内的图片会根据wrap的宽度改变已达到等宽扩充,height为auto的设置是为了保证图片原始的高宽比例,以至于图片不会失真。
除了img标签的图片外我们经常会遇到背景图片,比如logo为背景图片:
#log a{display:block; 100%; height:40px; text-indent:55rem; background-img:url(logo.png); background-repeat:no-repeat; background-size:100% 100%; } background-size是css3的新属性,用于设置背景图片的大小,有两个可选值,第一个值用于指定背景图的width,第2个值用于指定背景图的height,如果只指定一个值,那么另一个值默认为auto。 background-size:cover; 等比扩展图片来填满元素 background-size:contain; 等比缩小图片来适应元素的尺寸
参考文章
(1)《响应式布局总结》
(2)《如何使用rem单位》
(3)《H5页面布局之图片液态化(自适应)处理简述》
响应式布局例子
git html 代码https://github.com/lifenglei/mygit/blob/master/xiang.html css代码 https://github.com/lifenglei/mygit/blob/master/xiang.css
