函数(function)
函数: 函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
函数的声明
1.自定义函数(常用)

2.函数直接量声明(常用)

3.利用Function 关键字声明

变量声明提升
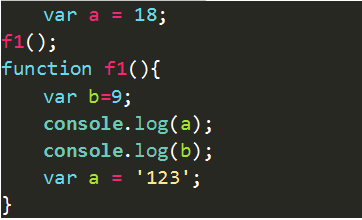
在函数体内部,声明变量,会把该声明提升到函数体的最顶端。 只提升变量声明,不赋值。

例题:

结果是: undefined 9
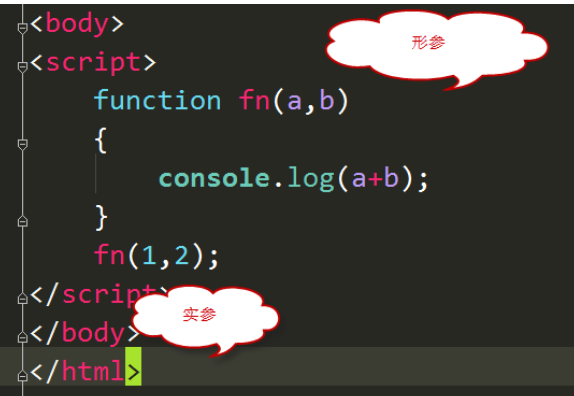
函数参数

arguments是存储了函数传送过过来实参
arguments对象的长度是由实参个数而不是形参个数决定的

Var a = 10, b = 20;
等价的
Var a = 10;
Var b = 20;
返回值 return
在函数内部用return来设置返回值,一个函数只能有一个返回值。
同时,终止代码的执行。
所有的自定义函数默认没有返回值;
Return 后面不要换行
算术运算符
A++ ++后置 每次自加1 先运算后自加
++a ++前置 每次自加1 先自加 后运算
条件语句(if)
If(条件表达式) { 语句;}
If() {}else {}
If() else if(){} else if(){} else {}
获得焦点 失去焦点 事件
我们前面学过了 onclick 点击 onmouseover onmouseout
获得焦点: onfocus
失去焦点: onblur
this (自己的)
指的是本身
This 主要是指事件的调用者 。
className 类名
innerHTML 更换 盒子里面的内容 文字 标签都换.
Input.value 表单更换内容
isNaN nan 不是一个数字 is 是 是 不是一个数字
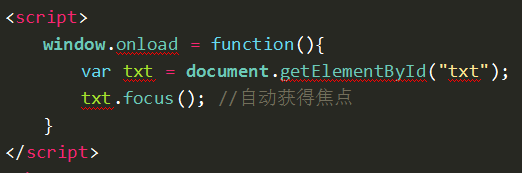
表单自动获得焦点
Txt.focus(); 方法
Onfocus 事件

鼠标经过选择表单
方法 select() 选择功能

For 循环
getElementsByTagName() 获取某类标签
前面我们可以得到一个盒子 通过 id 获得
getElementById() 只得到一个 盒子
我们想要获取某类标签 比如说所有 的div li span
getElementsByTagName(); 很多个所以是复数 很多个
得到的是一个伪数组。
总结:
1. 函数 function
函数的声明 函数的 调用 函数的传参
2. 函数返回值
Return 返回结果 返回给函数
Id 函数
function $id(id) { return document.getElementById(id);}
3.获得焦点 onfocus onblur 失去焦点
4.this 这个 自己的 指向的是 事件调用者
5.InnerHTML 属于盒子的内容 表单的内容 value
6.表单自动获得焦点 focus() 选择表单内容 select();
7.For(var i = 0; i<100;i++) { } 遍历
8.For(;;){ } 死循环
9.GetElementById() id元素 一个
10.getElementsByTagName() 很多个