通过Unity动画状态机,能帮我们轻松处理转换各个动画片断,达到想要的效果,但是如果仅仅是一个个动画的硬生生的切换,那么看起来就非常突然,而不真实了,在质量要求比较高的游戏中,特别是动作游戏,我们就不能直接简单地用Translation连起来了,而应该使用动画融合树。
准备工作:一个人物模型,一个待机动画,一个行走动画,一个奔跑动画。
通常游戏中,我们人物从待机到跑直接切换就行,今天我们加一个行走的过渡效果吧。
创建一个动画控制器AnimatorController,将人物的Animator组件的Controller属性指向我们刚才创建的AnimatorController。
在AnimatorController中添加一个空状态Idel,然后设置动画片断为我们的待机动画。
然后再创建一个动画融合树WalToRun:
双击融合树进入编辑状态,在右侧的Inspector面板中的Motion列表中添加两个元素,从上到下依次选择我们的行走动画和奔跑动画。
创建float类型动画参数Run,将融合树的Parameter参数设置为Run:
最后,将待机状态Idel使用Translation连接到融合树,设置Condition参数为 Run Greater 0.1,反过来融合树到Idel的连接Condition设置为 Run Less 0.1。
一切就绪,在Player身上添加脚本DearMove:
1 using UnityEngine; 2 using System.Collections; 3 4 public class DearMove : MonoBehaviour 5 { 6 private Animator anim; //动画状态机 7 private int RunFloat; //Run参数ID 8 private float vertical; //前进 9 10 void Awake () 11 { 12 anim = gameObject.GetComponent<Animator>(); 13 RunFloat = Animator.StringToHash("Run"); 14 } 15 16 void Update () 17 { 18 //呼叫方向控制 19 vertical = Input.GetAxis("Vertical"); 20 //根据前进控制,设置Run参数的值, 21 //后面两个参数可不加,这里是为了让从走到跑看得更明显 22 anim.SetFloat(RunFloat, vertical, 1f, Time.deltaTime); 23 } 24 }
游戏动画中的一个常见任务是在两个或更多相似运动之间混合。最佳的已知示例可能是根据角色速度混合行走和奔跑动画。另一个示例是角色在奔跑过程中转弯时向左或向右倾斜。
重要的是区分转换 (Transition) 与混合树 (Blend Tree)。虽然两者都用于创建平滑动画,但是它们用于不同类型的情况。
- 转换 (Transition) 用于在给定时间量内从一个动画状态 (Animation State) 平滑转换为另一个状态。转换指定为动画状态机 (Animation State Machine) 的一部分。如果转换迅速,则通常可从一个运动很好地转换为完全不同的运动
- 混合树 (Blend Tree) 用于允许通过按不同程度组合所有动画的各个部分来平滑混合多个动画。各个运动参与形成最终效果的量使用混合参数进行控制,该参数只是与动画器控制器 (Animator Controller) 关联的数值动画参数之一。要使混合运动有意义,混合的运动必须具有相似性质和时间。混合树 (Blend Tree) 是动画器控制器 (Animator Controller) 中的特殊状态类型。
相似运动示例可以是各种行走和奔跑动画。要使混合工作良好,片段中的移动必须在相同的规范化时间点发生。例如,行走和奔跑动画可以对齐,以便脚与地面接触的时刻在相同的规范化时间点发生(例如,左脚在 0.0 踏地,而右脚在 0.5 踏地)。因为使用规范化时间,所以片段是否具有不同长度无关紧要。
要开始使用新混合树 (Blend Tree),需要:
- 右键单击动动画器控制器窗口 (Animator Controller Window)上的空白空间
- 从出现的上下文菜单中选择
- 双击混合树 (Blend Tree) 以进入混合树图 (Blend Tree Graph)。
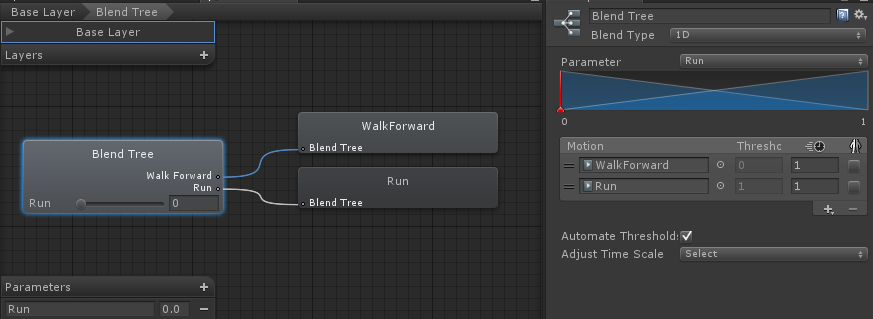
动画器控制器窗口 (Animator Controller Window) 现在显示整个混合树 (Blend Tree) 的图形,而检视器 (Inspector) 显示当前选择的节点及其直接子级。

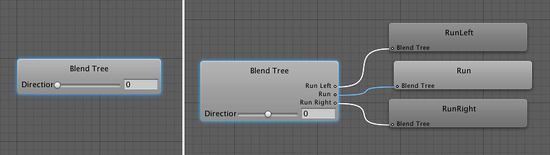
动画器窗口 (Animator Window) 显示整个 混合树 (Blend Tree) 的图形。左侧是仅包含根混合节点 (Blend Node) 的混合树 (Blend Tree)。右侧是包含根混合节点 (Blend Node) 以及以三个动画片段 (Animation Clip) 作为子节点的混合树 (Blend Tree)。
这会为参数值变化时的动画组合方式提供 图形可视化(在拖动滑块时,源自树根的箭头会改变其底纹以显示主要动画片段)。
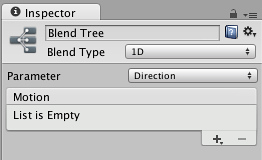
可以在混合树 (Blend Tree) 图中选择任何节点以在检视器 (Inspector) 中检视它。如果所选节点是动画片段 (Animation Clip),则会显示该动画片段 (Animation Clip) 的检视器 (Inspector)。如果动画是从模型导入,则设置是只读的。如果节点是混合节点 (Blend Node),则会显示混合节点 (Blend Node) 的检视器 (Inspector)。

任何运动之前在 检视器 (Inspector) 中显示的混合节点 (Blend Node) 已添加。
混合类型”(Blend Type) 下拉菜单用于选择可以根据一个或两个参数混合的不同混合类型之一。可以在以下页面上了解有关不同混合类型和其他混合树 (Blend Tree) 选项的更多信息。