感谢论坛版主 马浩川 的分享。
模块介绍:
阿里移动推送(Alibaba Cloud Mobile Push)是基于大数据的移动智能推送服务,帮助App快速集成移动推送的功能,在实现高效、精确、实时的移动推送的同时,极大地降低了开发成本。让开发者最有效地与用户保持连接,从而提高用户活跃度、提高应用的留存率。
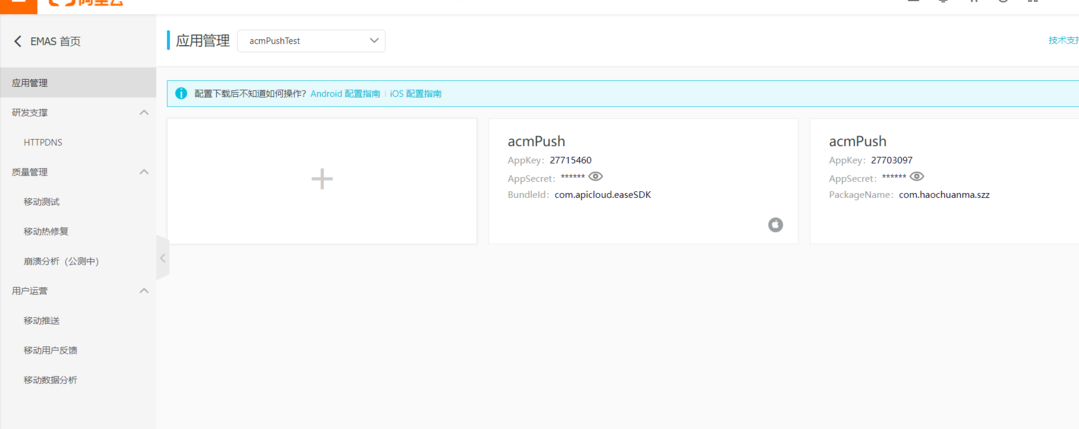
EMAS操作图示:
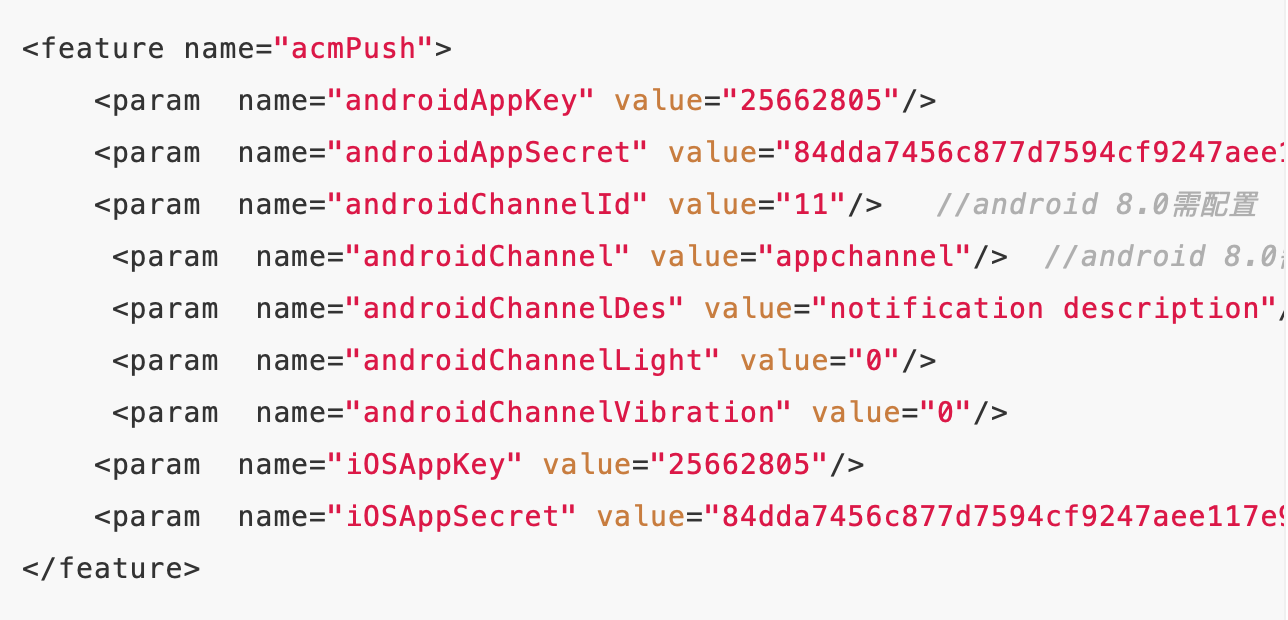
创建 , 在这里获取配置项的值


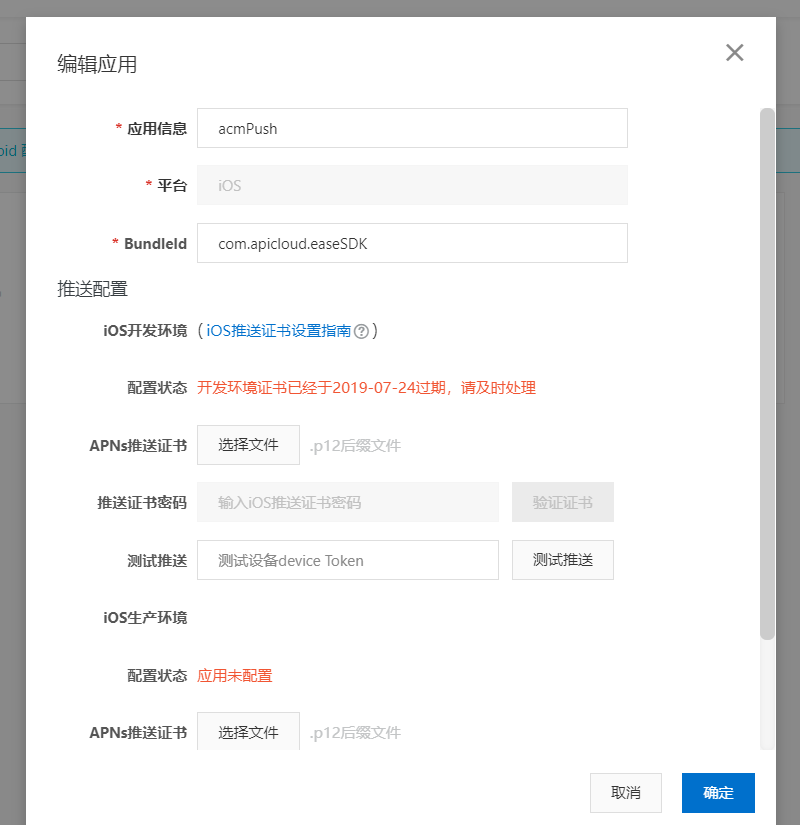
配置ios推送证书:

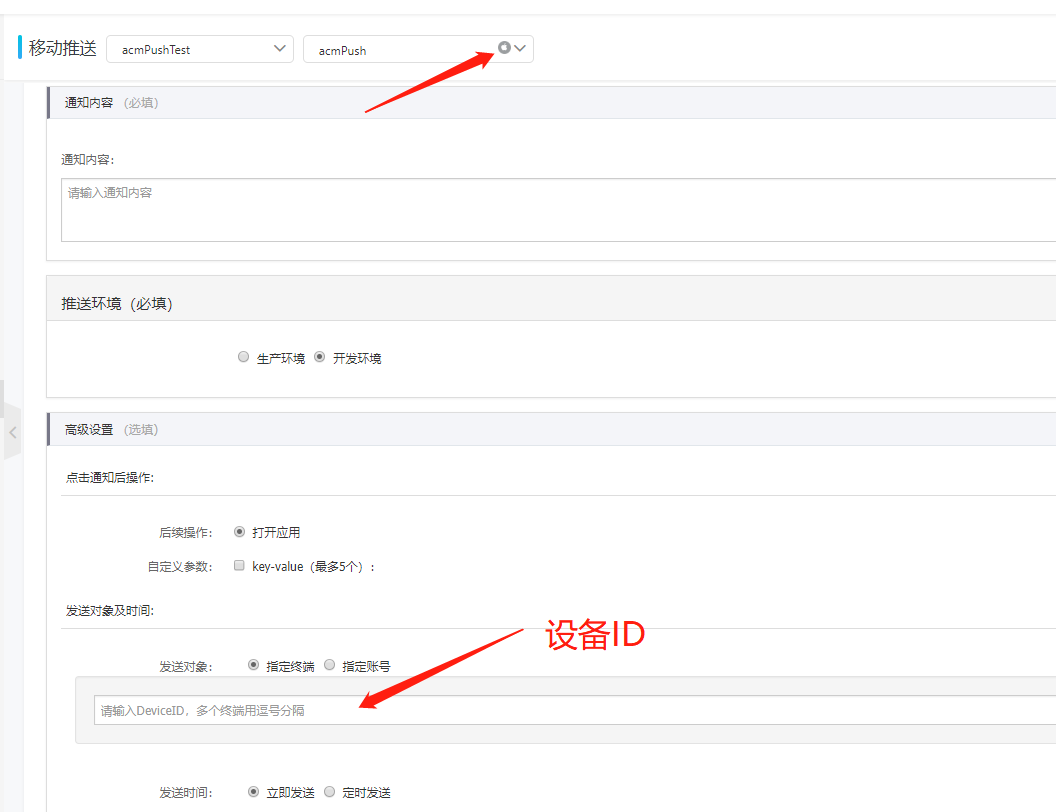
开发环境下需要填写单个设备id

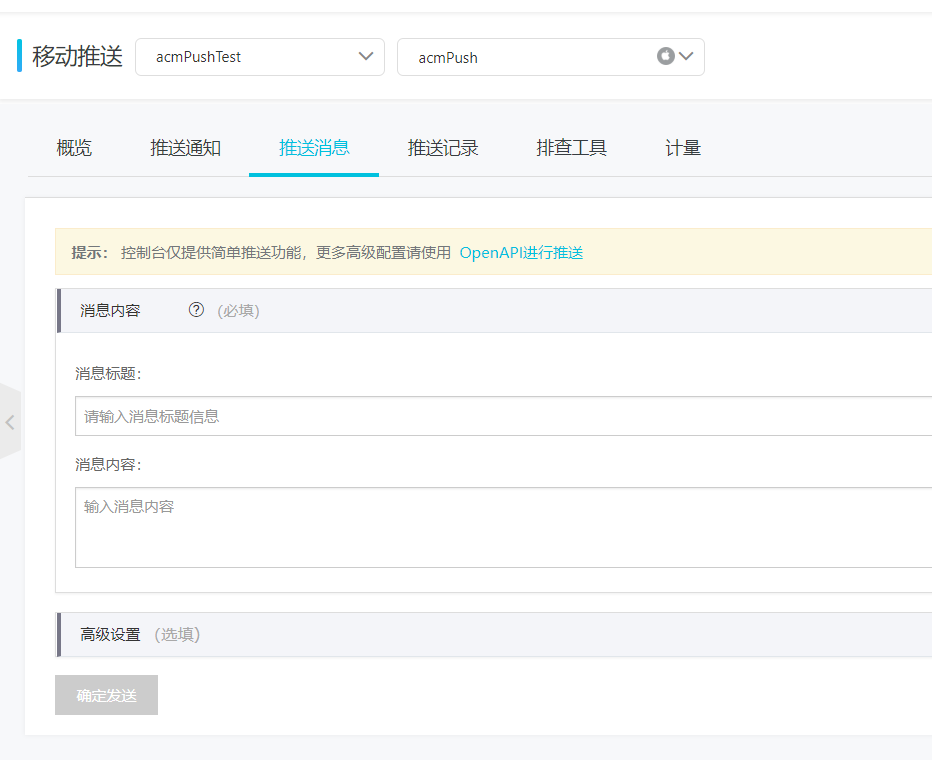
消息通知: 需要打开消息监听addMessageListener

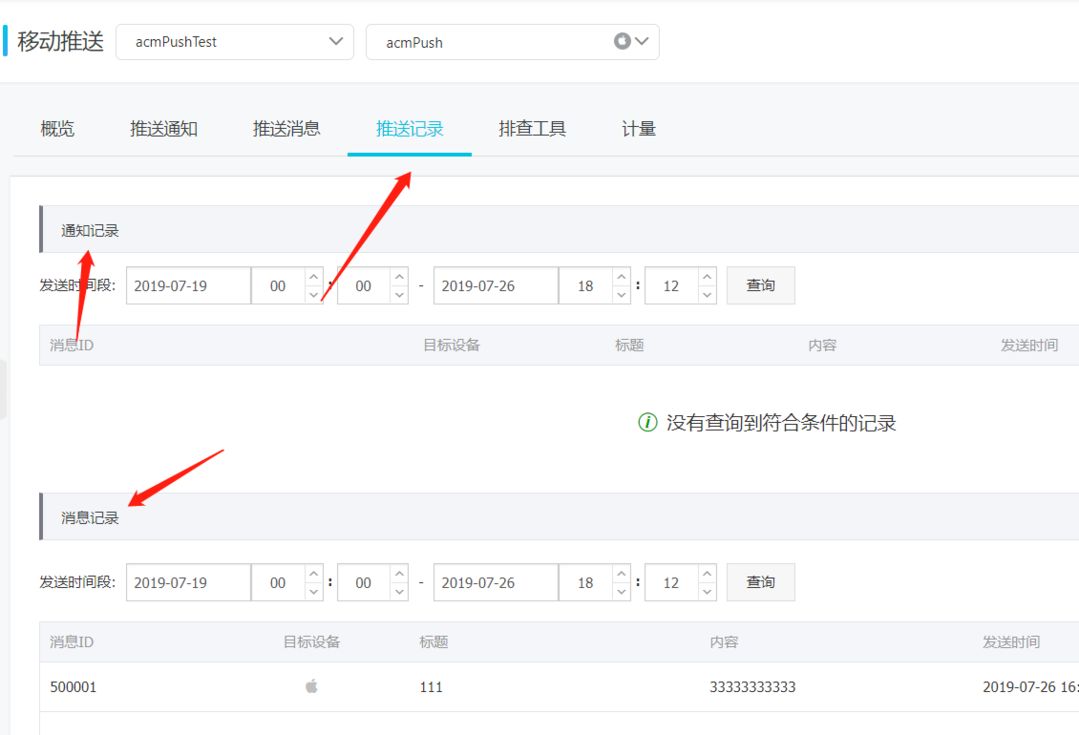
记录:

<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0, minimum-scale=1.0, user-scalable=0, initial-scale=1.0, width=device-width" />
<meta name="format-detection" content="telephone=no, email=no, date=no, address=no">
<title>Hello APP</title>
<link rel="stylesheet" type="text/css" href="../css/api.css" />
<style>
label {
margin: 10px;
font-size: 24px;
}
ul {
margin-bottom: 10px;
}
ul li {
margin: 5px 10px;
padding: 5px;
color: #000;
word-wrap: break-word;
}
button {
font-size: 18px;
display: block;
padding: 10px;
}
</style>
</head>
<body>
<button>统计App启动信息(android)</button>
<button>添加消息监听</button>
<button>移除消息监听</button>
<button>获取设备唯一标识</button>
<button>打开推送通道(android)</button>
<button>关闭推送通道(android)</button>
<button>查询通道状态</button>
<button>绑定标签</button>
<button>本设备标签查询</button>
<button>设备添加别名</button>
<button>设置通知声音</button>
<button>设置通知栏图标</button>
<button>设置免打扰时段</button>
<button>关闭免打扰</button>
<button>删除所有通知</button>
<button>同步角标数到服务端</button>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
var acmPush;
apiready = function() {
acmPush = api.require('acmPush');
};
function getDeviceId() {
acmPush.getDeviceId({}, function(ret, err) {
console.log(JSON.stringify(ret));
});
}
function addMessageListener() {
acmPush.addMessageListener({
listenerName: 'name',
}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function onAppStart() {
acmPush.onAppStart({}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function turnOnPushChannel() {
acmPush.turnOnPushChannel({}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function turnOffPushChannel() {
acmPush.turnOffPushChannel({}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function checkPushChannelStatus() {
acmPush.checkPushChannelStatus({}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function bindTag() {
acmPush.bindTag({
target: 1,
tags: ["Google", "Runoob", "Taobao"],
}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function listTags() {
acmPush.listTags({}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function addAlias() {
acmPush.addAlias({
alias: '别名1',
}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function setNotificationSound() {
acmPush.setNotificationSound({
soundPath: 'widget://res/sound.mp3',
}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function setNotificationLargeIcon() {
acmPush.setNotificationLargeIcon({
iconPath: 'widget://res/QQ.png',
}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function setDoNotDisturb() {
acmPush.setDoNotDisturb({
startHour: 0,
startMinute: 02,
endHour: 1,
endMinute: 02
}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function closeDoNotDisturbMode() {
acmPush.closeDoNotDisturbMode({}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function clearNotifications() {
acmPush.clearNotifications({}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function syncBadgeNum() {
acmPush.syncBadgeNum({
num: 1,
}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
</script>
</html>
注意: ios编译自定义loader不能使用官方证书