在ASP.NET MVC中构建视图时,强类型HTML helpers非常有用。像@Html.TextBoxFor(m => m.FirstName)这样内置的Helper方法已经存在很长时间了,它们提供诸如视图编译时间检查、Razor支持等优点,并支持使用数据注释来自动配置重要的选项,如验证规则。

自从我们发布DevExtreme ASP.NET MVC控件以来,它们已经包含了一套HTML helper方法来帮助您完成设置DevExtreme编辑器的工作。 例如在这里,我们创建一个DevExtreme MVC DateBox控件,该控件将从模型绑定到OrderDate字段中:
@Html.DevExtreme().DateBoxFor(m => m.OrderDate)
更多的Lambda表达式
在下一个主要版本v17.2中,我们扩展了在HTML helpers中使用表达式的功能。已经添加了更多的lambda表达式到更多的小部件中,这允许使用它们来配置项目,如:
- DataGrid and TreeList columns
- DataGrid summaries
- PivotGrid fields
- Items of our Form control
因此,DataGrid控件现在可以使用以下语法来声明:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
@(Html.DevExtreme().DataGrid<sale>().Columns(columns => {columns.AddFor(m => m.CategoryName);columns.AddFor(m => m.ProductName);columns.AddFor(m => m.ProductSales);}).Summary(s => s.TotalItems(total => {total.AddFor(m => m.ProductSales).SummaryType(SummaryType.Sum);})))</sale> |
注意:DataGrid ()和AddFor调用的泛型类型参数配置列和总摘要,不使用任何字符串常量。
以前,该列将使用如下所示的字符串进行声明:columns.Add().DataField(“CategoryName”);. 由于下面列出的原因,新的lamdba表达式方法更好,使您的工作效率更高。
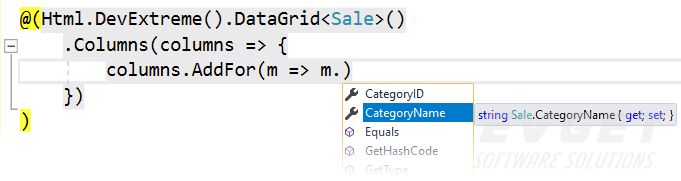
支持智能感知
使用lambda表达式最好的是您可以根据类型在Razor视图中获得IntelliSense:

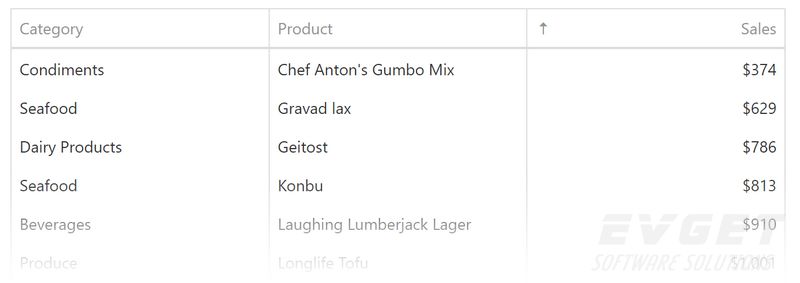
数据注释
AddFor方法是一个非常好的功能,它推断有关该属性的有用信息,这些信息包括属性名称和数据类型。我们还处理模型的数据注释。例如如果Sale类的任何成员使用Display属性进行注释,则会自动将其分配为列标题:
|
1
2
3
4
5
6
7
8
9
10
|
public partial class Sale {[Display(Name = "Category")]public string CategoryName { get; set; }[Display(Name = "Product")]public string ProductName { get; set; }[Display(Name = "Sales")]public Nullable<decimal> ProductSales { get; set; }}</decimal> |

更好的验证
如果您的数据是使用验证属性进行注释的,例如[Required],[StringLength],[Range]等,则DevExtreme MVC将遵循并将其应用于DataGrid或TreeList的列验证选项。 所以,在使用表达式时,会自动为您配置客户端验证。
Typed Form控件
新的强类型HTML helpers还能够实现'highly-requested'用户场景,例如“类型化表单控件”示例:
|
1
2
3
4
5
6
7
8
9
10
|
@(Html.DevExtreme().Form<employee>().Items(items => {items.AddSimpleFor(m => m.FirstName);items.AddSimpleFor(m => m.LastName);items.AddGroup().Caption("Address").Items(addressItems => {addressItems.AddSimpleFor(m => m.Address);addressItems.AddSimpleFor(m => m.Region);addressItems.AddSimpleFor(m => m.PostalCode);});}))</employee> |
===============================================================
想要进一步了解如何DevExtreme ASP.NET MVC?
DevExpress v17.2即将发布,更多精彩预告请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯
