DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
DevExpress WPF TreeView组件是官方在2020年首次推出的,在v21.1版本中已正式发布了!开发者可以使用此控件显示分层数据,同时还允许用户在各个节点之间导航,它基于多列的WPF TreeList。
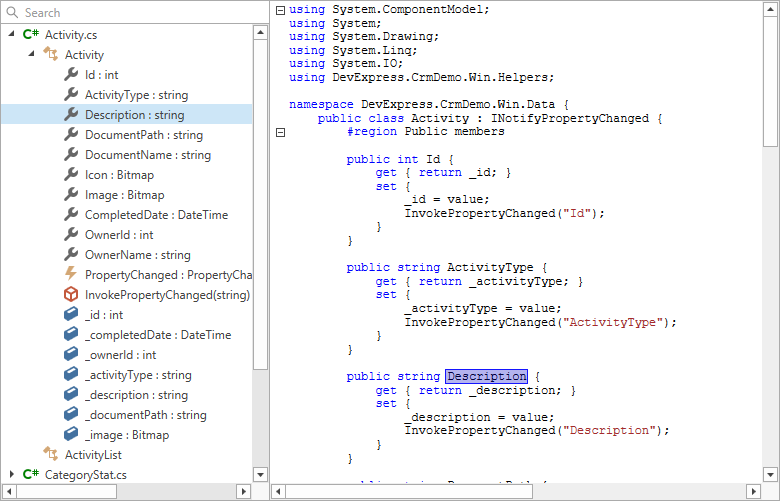
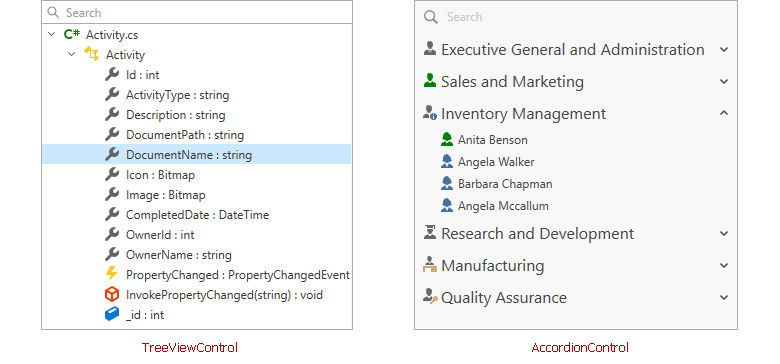
使用WPF TreeView控件,您可以允许用户在应用程序的特定部分中导航。如下图所示,一旦用户在树视图中选择了一个成员,应用程序就会导航到这个成员的描述:

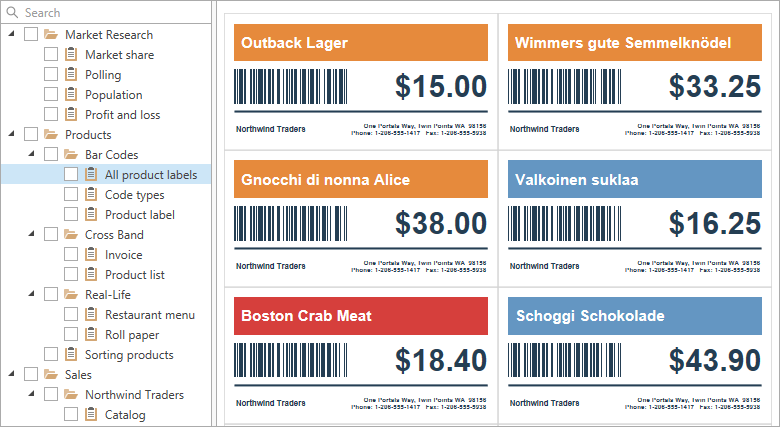
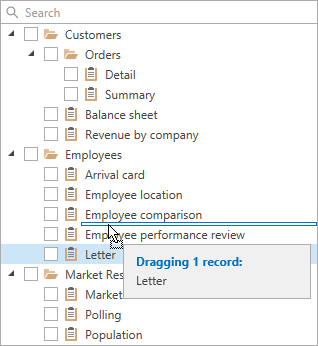
您可以参考下面的TreeView demo:Report Library,这个演示使用TreeView创建分层文件夹结构并组织报表项,您可以拖放报表和文件夹,更改名称,并选择希望导出的报表:

有了这个简短的概述,让我们了解一下这个组件具体的功能:
绑定到数据
您可以创建一个未绑定的树,或者将TreeView绑定到具有自引用或分层数据结构的数据源。
<dxg:TreeViewControl ItemsSource="{Binding Nodes}"
ChildNodesPath="Children"
TreeViewFieldName="DisplayName"/>
搜索和筛选器
TreeView允许您和最终用户搜索和筛选数据,您可以显示搜索面板,并根据需要定制其UI和操作。

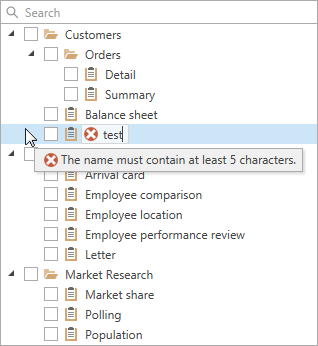
编辑和验证
您可以指定一个编辑器来显示和编辑节点值,处理ValidateNode事件来验证输入的文本值。

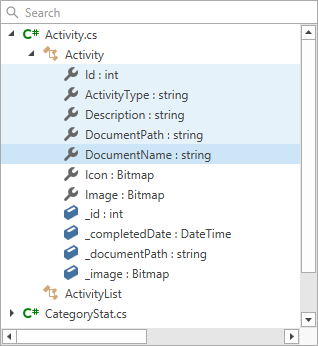
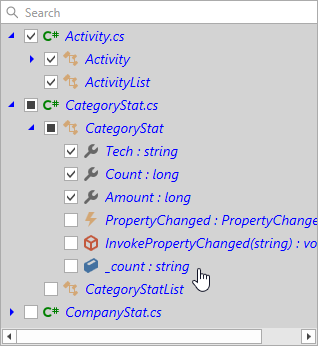
选择节点
TreeView允许您一次选择一个节点,如果希望选择多个节点,请将SelectionMode属性设置为Row / MultipleRow。

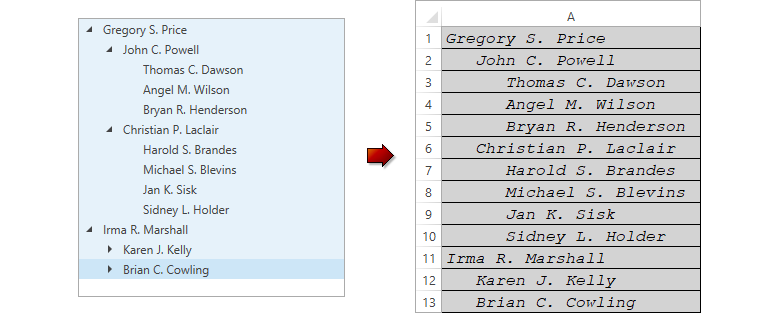
复制到剪贴板
用户可以将TreeView数据复制到剪贴板,可以在ClipboardNodeCopying事件处理程序中自定义复制的数据。

拖放
您的最终用户可以拖放节点,要启用拖放,请将AllowDragDrop属性设置为true。

自定义外观
TreeView包含多种样式、模板和自定义属性,这些属性允许您更改控件外观、在节点中显示自定义内容以及显示/隐藏可视元素。

导航 - 按你的方式
DevExpress WPF组件包含第二个UI组件,您可以使用它在WPF应用程序中显示分层数据和合并导航功能:WPF AccordionControl。

您研发的WPF应用程序应该如何选?以下是需要考虑的几点:
- 如果您想要一个紧凑的、可定制的控件来显示具有1或2个嵌套级别的数据,AccordionControl是最佳选择,可以根据需要设置查看模式。
- 如果您想显示多个嵌套级别并需要扩展功能(数据编辑、复选框、多重选择等),请选择TreeViewControl。
DevExpress技术交流群6:600715373 欢迎一起进群讨论