DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
现在,您可以轻松地将DevExtreme React Grid的数据导出到Excel文档。
在之前的产品更新中引入了一个全新的GridExporter组件,它在导出过程中保留了 React Grid 配置,可以轻松地根据特定的业务需求自定义导出,自定义选项包括自定义单元格外观、页眉和页脚渲染等。
导出到 Excel 的基本配置
要在 React Grid 中启用 Export to Excel 功能,您需要使用两个新组件:
- ExportPanel使用‘Export to Excel’按钮在Grid的UI中呈现一个面板;
- GridExporter创建Excel文档并处理导出自定义。
数据整型配置
根据官方产品团队原生的React产品线理念,让您可以完全控制导出的数据和相关的数据整型选项。在 Excel 数据导出过程中,您可以应用、跳过或修改以下 Grid 的配置:
- 排序;
- 过滤;
- 分组;
- 摘要;
- 选择。
主要的导出配置原则很简单,GridExporter接受与React Grid的状态插件相同的属性,让我们回顾一下这是如何工作的。
排序和过滤
要在导出的 Excel 文档中保留 Grid 的排序和过滤配置,只需将 SortingState 插件的 `sorting` 属性值和 FilteringState 插件的 `filters` 属性值传递给对应的 GridExporter 属性,如下所示:
<Grid>
…
<SortingState sorting={sorting} />
<FilteringState filters={filters} />
…
</Grid>
<GridExporter
…
filters={filters}
sorting={sorting}
/>
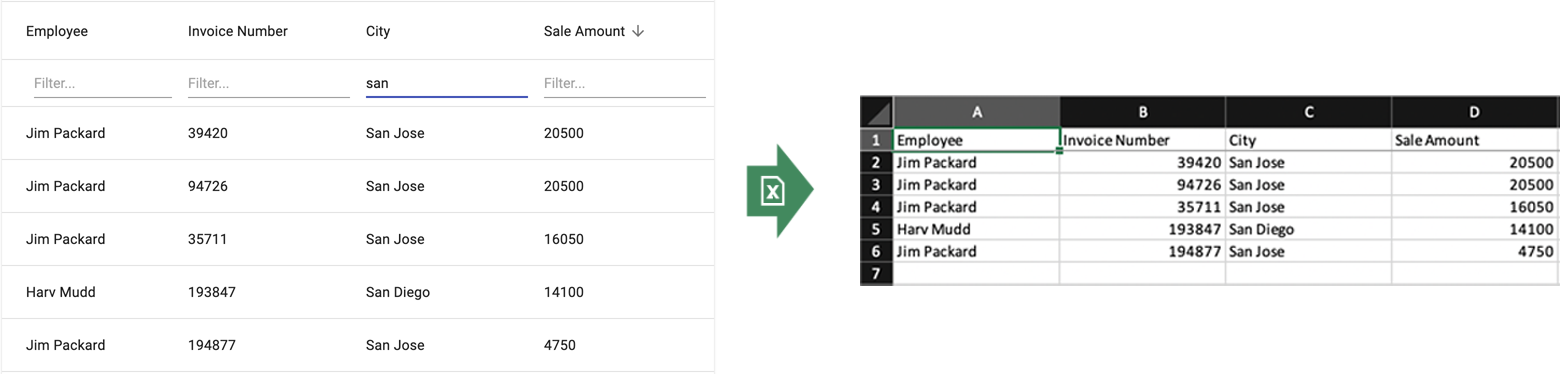
如您所见,对导出的文档应用了排序和过滤:

分组
分组行导出如下:
- 组标题(又名组行)占据单独的 Excel 工作表行;
- 分组行导出为 Excel 可扩展组。
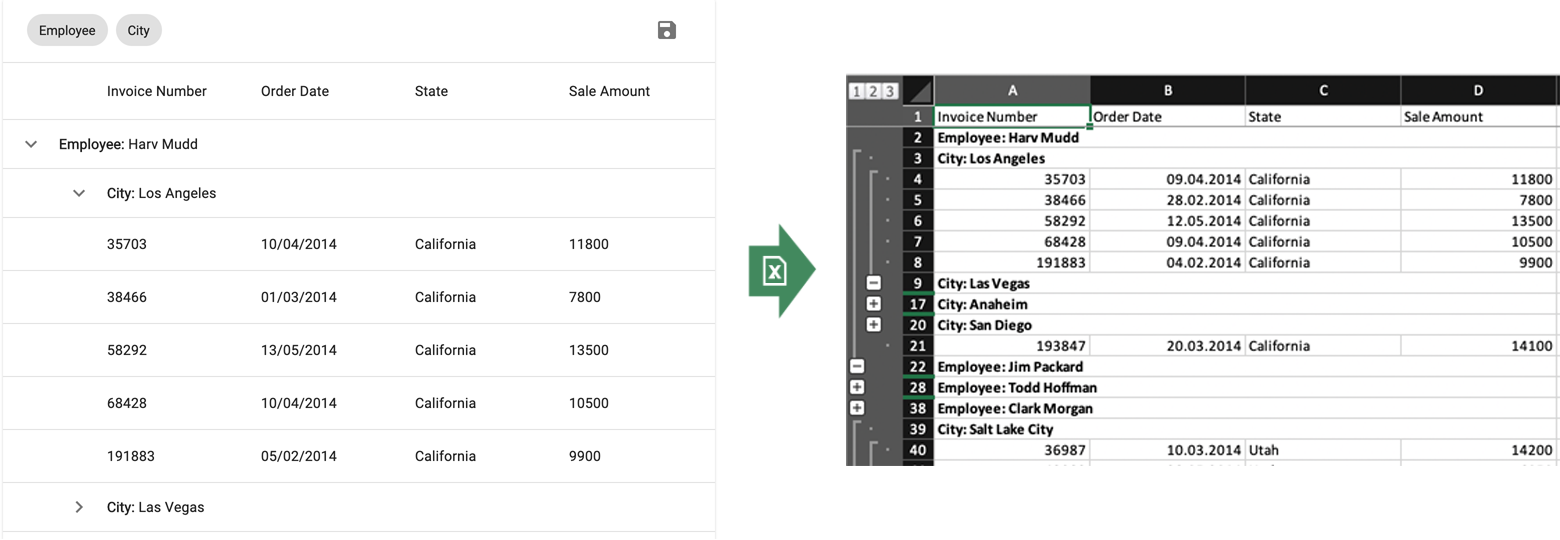
支持多个组级别:

选择
React Grid 允许最终用户仅导出选定的行。 要导出选定的行,请将 SelectionState 插件的 `selection` 属性值传递给 GridExporter。 在这种情况下,Export面板会自动呈现两项:一项用于导出所有数据,或者将导出限制为选定的行。
摘要
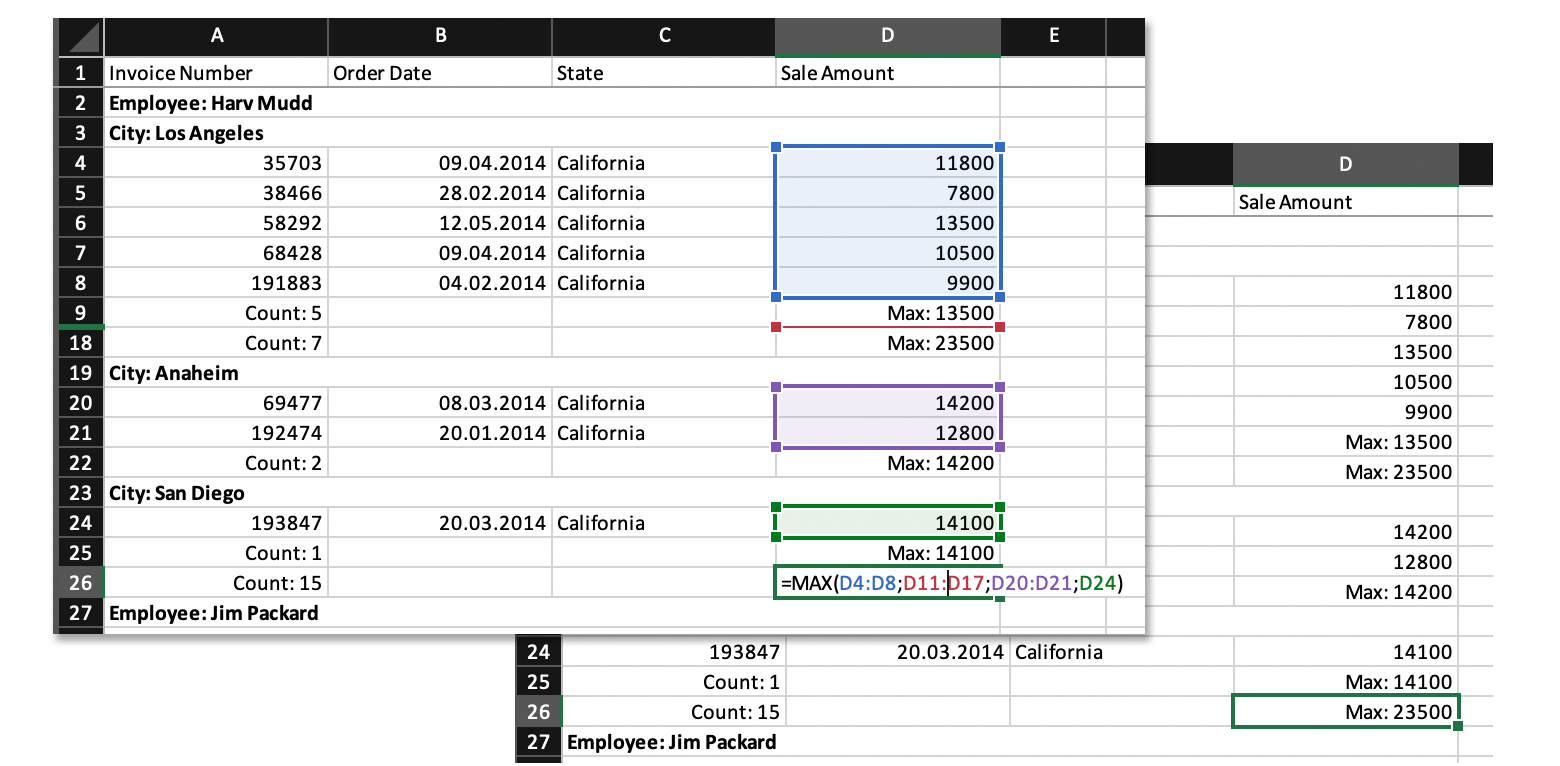
总摘要和组摘要导出为 Excel 公式,这可确保在导出的 Excel 文档中修改数据时重新计算摘要。

自定义导出
单元格自定义
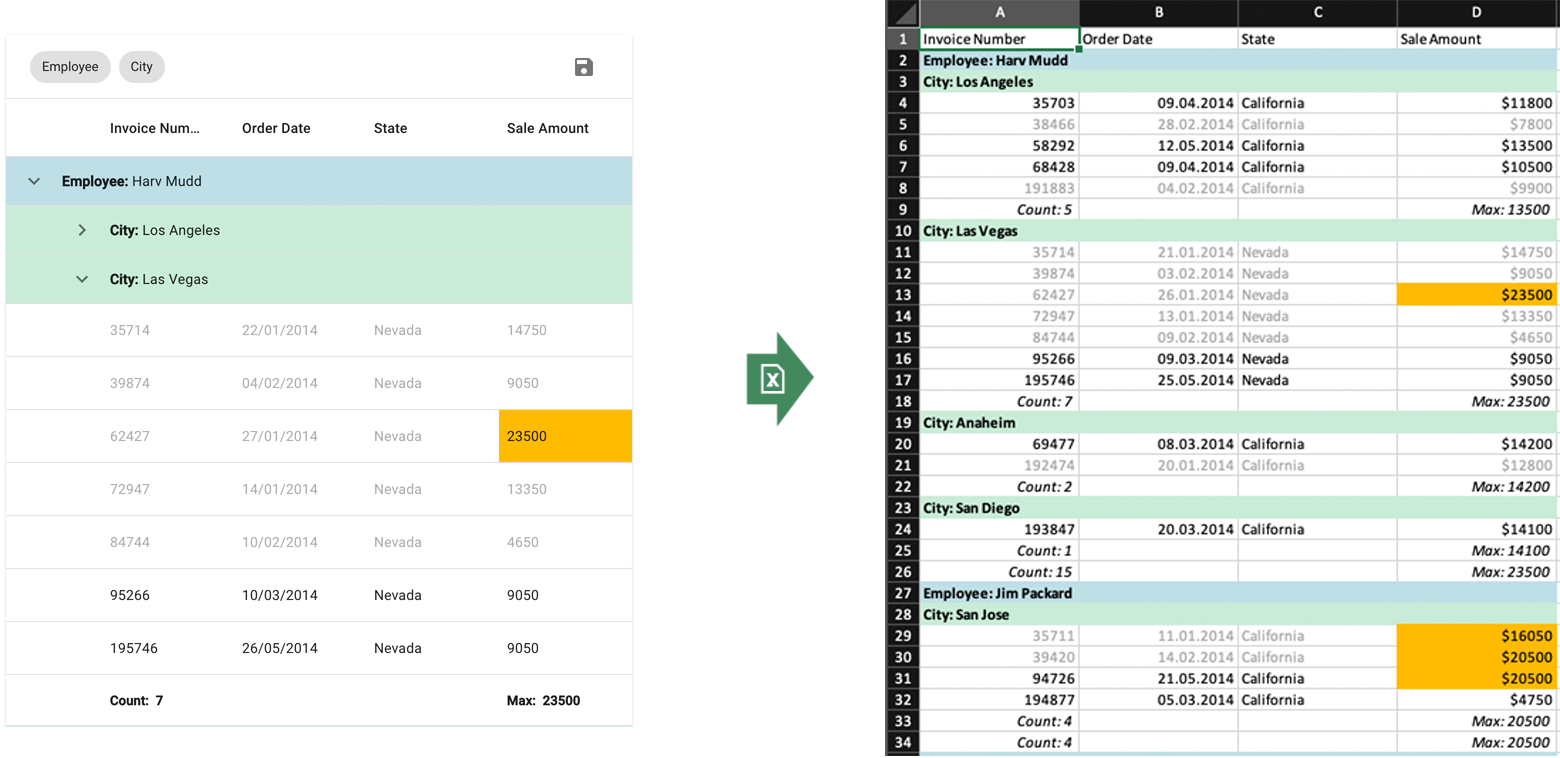
使用 GridExporter 的“customizeCell”和“customizeSummaryCell”回调属性来更改单元格值、显示格式或外观。

页眉和页脚自定义
GridExporter 的“customizeHeader”和“customizeFooter”回调属性允许您添加页眉和页脚。

高级自定义
在内部,GridExporter 使用 ExcelJS 开源库来生成 Excel 文档。 您可以通过处理“onSave”事件来访问正在导出的 ExcelJS 工作簿,通过使用 ExcelJS,您可以根据需要添加额外的工作表或修改导出的工作表。
下面的示例演示了这种方法的实际应用:
const onSave = (workbook) => {
// modify data here
workbook.addWorksheet('My Sheet');
workbook.xlsx.writeBuffer().then((buffer) => {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'MyWorkbook.xlsx')
});
};
...
<GridExporter
...
onSave={onSave}
/>
DevExpress技术交流群6:600715373 欢迎一起进群讨论