一键设置
您可以使用作为 DevExtreme CLI 一部分的单个 npx 命令安装和配置 DevExtreme 及其依赖项:
npx -p devextreme-cli devextreme add devextreme-vue
运行该命令后,您可以跳过以下文章,直接继续导入DevExtreme组件。如果该命令因任何原因不可用或者您需要旧版本,请按照以下说明进行手动设置。
安装 DevExtreme
安装 devextreme 和 devextreme-vue npm 包:
npm install devextreme@21.2 devextreme-vue@21.2 --save --save-exact
注意:我们建议保存 DevExtreme 的确切版本以避免意外更新,因为 DevExtreme 不使用语义版本控制。 在我们的版本系统中,第一个和中间的数字表示可能包含操作更改的主要版本。
导入样式表
打开主应用程序文件 (main.js) 并导入预定义的主题样式表(下面代码中的 dx.light.css)。 或者您可以导入使用 DevExtreme UI 组件的样式表,语法是一样的。

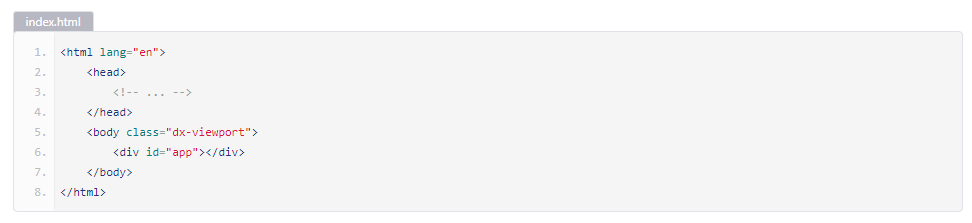
然后跳转到public文件夹,打开index.html文件,并将dx-viewport类添加到 <body> 标记,这可确保将主题颜色和排版设置应用于所有页面元素(而不仅仅是 DevExtreme UI 组件)。

注意:SVG-based UI组件不需要主题样式表,如果您选择导入样式表,UI 组件将应用与其匹配的外观。
导入DevExtreme组件
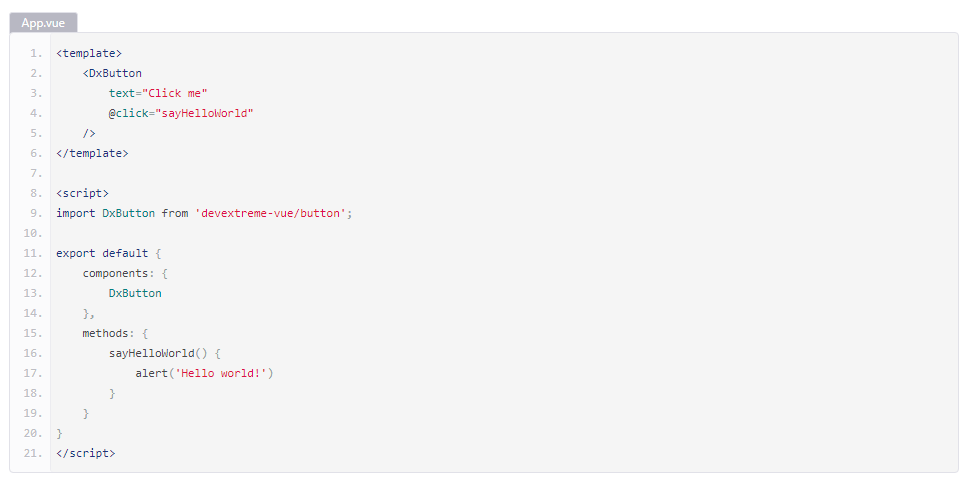
从特定模块导入您要使用的DevExtreme组件。 在以下代码中,导入了DxButton组件:

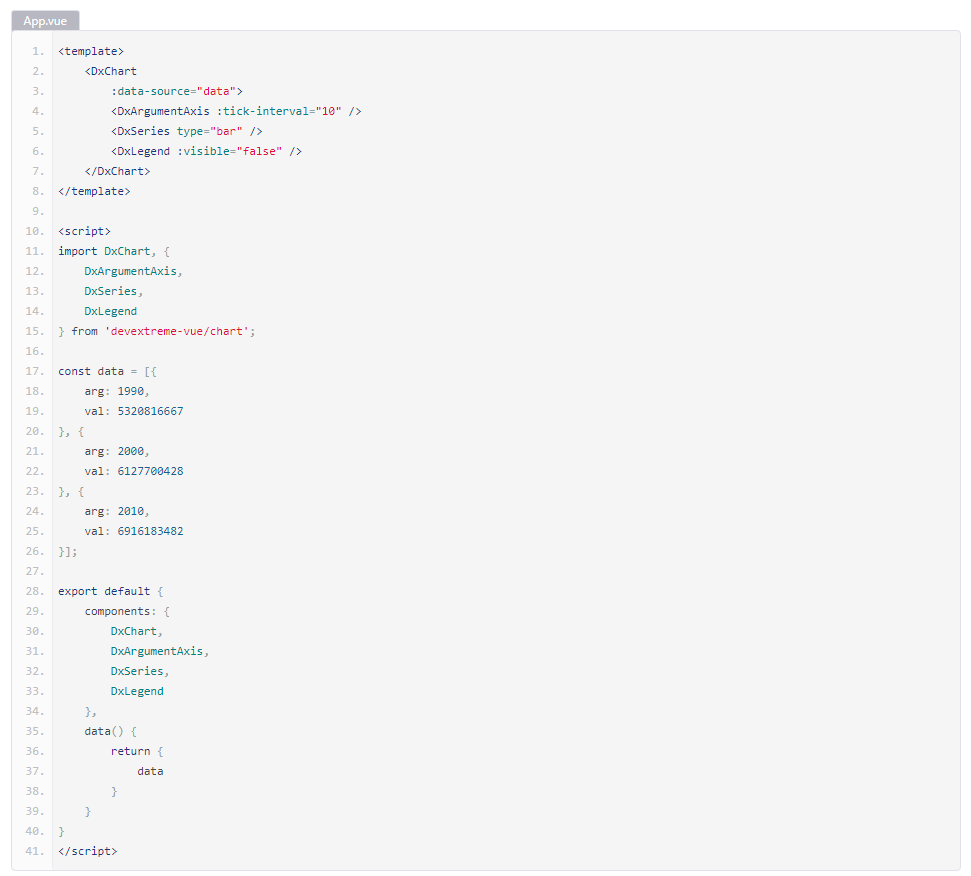
还应导入嵌套的DevExtreme组件(以下代码中的DxArgumentAxis、DxSeries和DxLegend):

注册第三方依赖项
全球化注册
如果要使用Globalize进行本地化,请安装它和devextreme-cldr-data扩展:
npm install --save-dev devextreme-cldr-data globalize
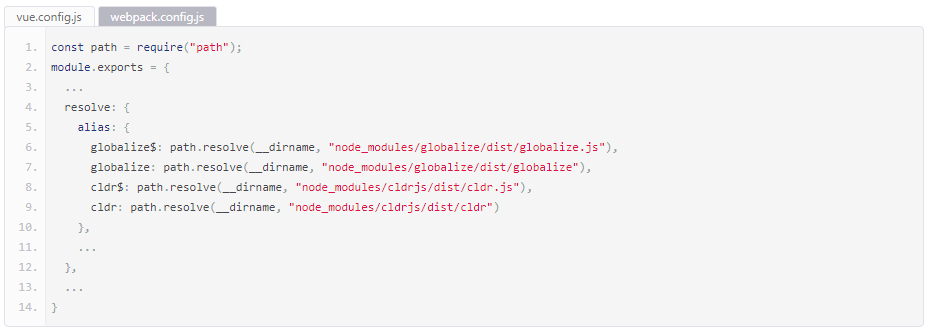
然后如果您使用 Vue CLI 创建应用程序,请在 vue.config.js 文件中指定 Globalize 和 CLDR 别名,否则在 webpack.config.js 文件中指定:
vue.config.js


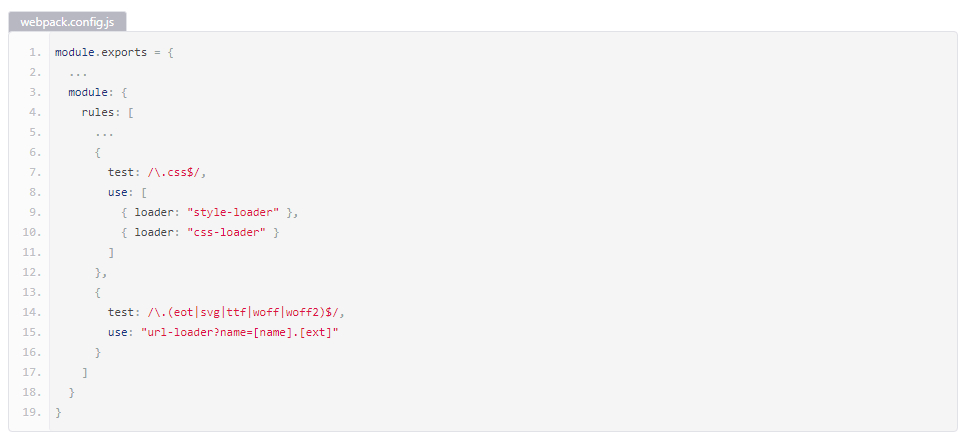
Webpack的额外配置
注意:如果您使用 Vue CLI 创建应用程序,请跳过此步骤。
打开 webpack.config.js 文件并配置loaders来处理CSS和字体:

此外,打开package.json文件并确保在devDependencies中列出了 style-loader、css-loader 和 url-loader。
运行应用程序
使用以下命令运行应用程序:
npm run serve
打开 http://localhost:8080 浏览应用程序。
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群5:742234706 欢迎一起进群讨论