R3 2021版本是Kendo UI for Vue有史以来最重大的版本发布,这个版本非常庞大,其中有20个新的原生组件,或者说有34个新组件,包括各种图表和数据可视化。下来,跟我们一起了解一下这些功能吧!
支持Bootstrap 5

在 R3 2021 中,Kendo UI for Vue正式支持 Bootstrap 5!通过更新到与 Kendo UI for Vue 相关的最新和最好的包(特别是 Bootstrap 主题包),可以自动利用这一点。
更新文档和演示中的主题选择器

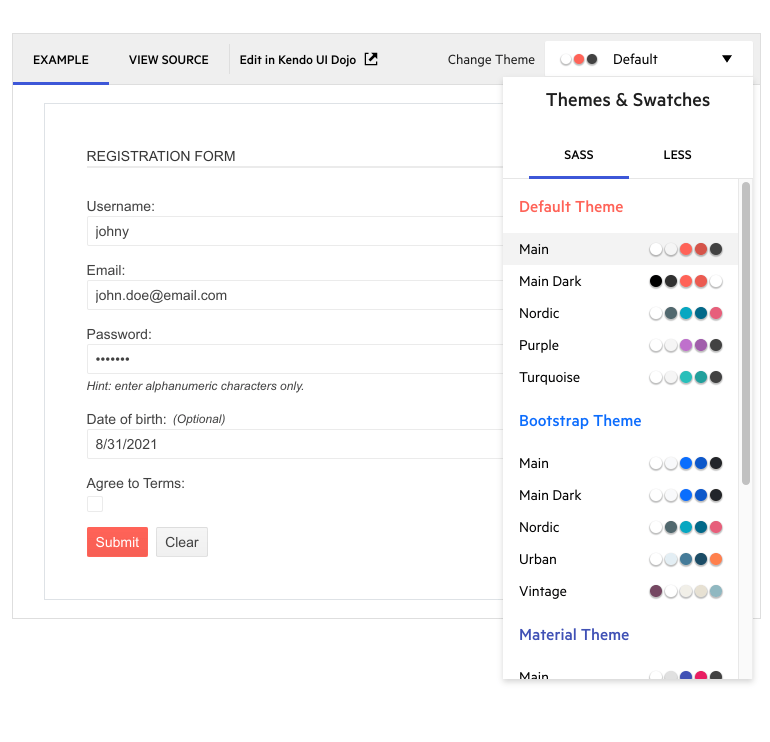
当您浏览Kendo UI for Vue demo时,注意到似乎在主题选择器下拉列表中添加了十几个主题,这是R3 2021的新内容!
虽然 Kendo UI 仍然支持相同的三个主题(默认、Material 和 Bootstrap),但新的主题选择器显示了由 Kendo UI 前端工程师设计的各种颜色变化,称为“色板”。 这让任何浏览Kendo UI for Vue Demo的人都可以通过一些 Sass 变量调整快速了解 Kendo UI 主题的可能性。
Kendo UI Kit套件

R3 2021另一个比较重要的亮点是正式发布了全新的Kendo UI Kit套件!该套件拥有30+个Kendo UI for Vue组件,可在Figma 中使用它们来设计丰富的界面,以交给开发人员来实现。 借助 Kendo UI 套件中提供的工件,设计人员拥有大量自定义选项以确保任何设计都可以应用于 Kendo UI 组件。
全新的Vue组件
新组件:Chart、StockChart和SparkLine

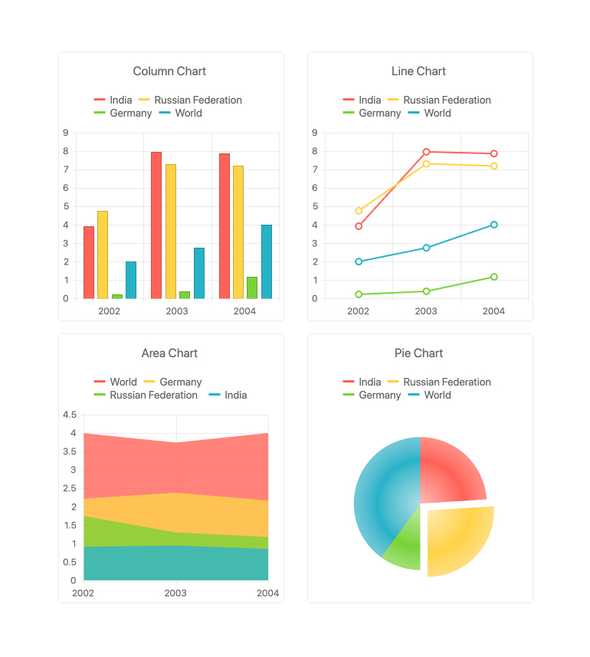
以前仅作为Vue封装器的一部分提供,在R3 2021中正式发布了原生的Vue图表库!这绝对是Kendo UI for Vue的一个巨大补充,它带来了16中不同的图表类型,包括条形图、柱形图、面积图、折线图、散点图、StockChart 等等。
此外,Kendo UI for Vue团队在此版本中添加了SparkLine 组件,提供时尚的 UI 元素来将行内图表元素添加到数据网格中的段落内容或单元格中。
新组件:绘图、PDF生成器、数据查询、日期数学和文件保护程序
在R3 2021 中,Kendo UI for Vue添加了帮助程序库,这些库可以独立运行,但也包含在Vue组件中。 这些包括:
- Vue Drawing :用于交互式矢量图形的跨浏览器库。
- PDF Generator:使开发人员能够导出任何网页的选择或全部内容的库。
- Data Query :一个帮助执行内存数据操作的包,如排序、过滤、分组和聚合。
- Date Math :用于JavaScript日期操作的包。
- File Saver :帮助在客户端计算机上保存文件的组件。
新组件:TabStrip

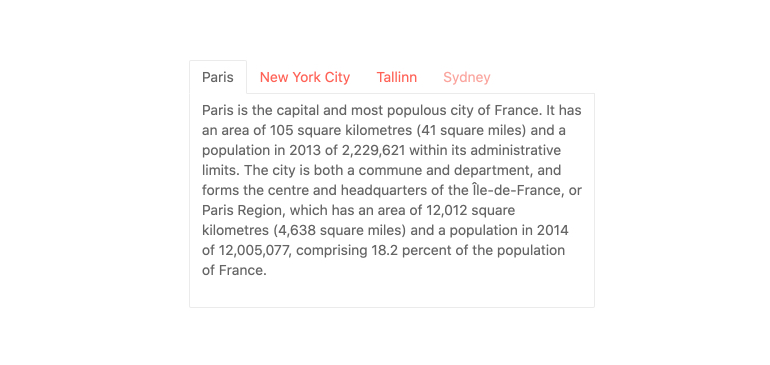
新的原生Kendo UI for Vue TabStrip组件显示带有关联内容的选项卡集合,最终用户可以通过单击选项卡加载相关内容,轻松地在不同视图之间切换。 以前只能作为封装器使用,现在这是一个专门为Vue重新构建的组件。
新组件:Pager

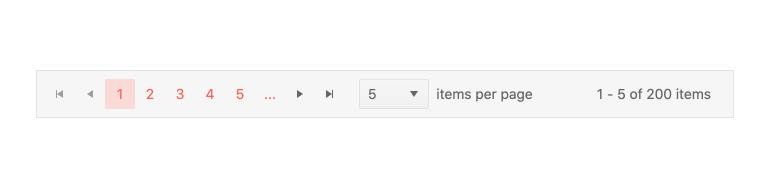
新的原生 Vue Pager 将数据绑定组件(如 Vue Data Grid)中的分页界面提取到其自己的专用 UI 组件中,使用Kendo UI for Vue Pager,最终用户可以轻松地拆分和浏览更易于管理的内容块。
新组件:Card

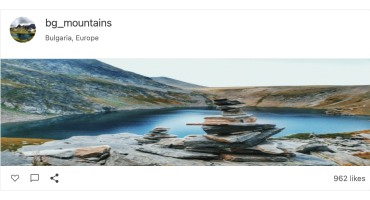
扩展了Kendo UI for Vue中提供的布局组件的数量,在R3 2021中,我们还添加了原生Vue Card组件。当用关于单个主题的关联操作表示内容时,此组件非常有用。 在许多现代 Web 应用程序设计中发现,卡片组件具有多个构建块,可以自定义这些构建块以确保卡片适合任何设计。
Kendo UI致力于新的开发,来满足不断变化的需求。Kendo UI for Vue使用旨在提高性能和丰富用户体验的Vue组件,帮助开发人员构建下一代应用程序。它是为Vue技术框架提供可用的Kendo UI组件,以便更快地构建更好的Vue应用程序。