在Telerik UI for WinForms的R3 2020版本中,套件中添加了新的RadTaskDialog组件。 任务对话框是一个小窗口,它向用户显示信息并提示他们进行响应。 与常规消息框相比,任务对话框具有许多配置选项,可以显示其他UI元素(如单选按钮和进度条),并支持事件处理。

概述
RadTaskDialog是Windows对话框和新发布的.NET 5的TaskDialog可替代选择,该对话框是一个窗口,允许用户执行命令、向用户提问、为用户提供信息或指示进度、正在进行的任务。RadTaskDialog代表标准System.Windows.Forms.MessageBox和RadMessageBox的扩展版本,与常规消息框相比,它可以显示其他控件,例如进度条,并支持事件处理。
功能
- Auto-Size:窗口的大小基于添加到页面的内容。
- 分页:提供到新页面的导航(通过从当前属性重建对话框),任务对话框可以充当带有多个页面的小型向导,Microsoft建议使用不超过三页。
- 支持的元素:任务对话框支持各种预定义的元素(如平面按钮、常规按钮、进度条、等待条、单选按钮、复选框、扩展器按钮、扩展器区域、页脚),这些元素可以分配并自动排列 无需编写任何布局逻辑。
- 图标:除了表示错误、警告、信息的标准图标外,任务对话框在整个标题/标题背景上还具有绿色、黄色、红色、灰色或蓝色的条形。 此外,开箱即用也支持自定义图标和图像。
- 模态与非模态:可以通过ShowDialog或Show方法来模态或非模态显示。
- 本地化:每个预定义字符串的本地化。
- 主题:超过25个预定义主题。
- 自定义:RadTaskDialog可以根据您需要满足的特定要求进行构造,并允许添加或删除任何元素以及自定义任何预定义元素。
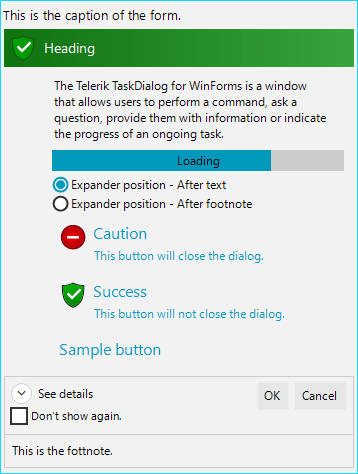
它有一个包含所有必要用户信息的主要元素 - RadTaskDialogPage,RadTaskDialogPage公开了一些有用的属性,这些属性使您可以仅用几行代码来设置整个对话框:
- Caption:显示此页面时,RadTaskDialogForm标题栏中的文本。
- Icon:带有矢量图像,并可以显示绿色、红色、黄色、蓝色或灰色的栏作为标题背景。
- Heading: 页面的header/title。
- Text:显示有关对话框目的的描述性信息。
- ProgressBar:用于指示确定或不确定的进度。
- RadioButtons:单选按钮集合,允许用户从不同选项中进行选择。
- ContentAreaButtons:显示在对话框顶部的平面按钮的集合,这些按钮是扁平的,具有三个主要元素:图标、标题和描述文本。
- Expander:定义详细信息/描述文本,可以通过切换按钮将其折叠。
- Verification:复选框可用于接收用户的确认。
- CommandAreaButtons:显示在页面底部的常规按钮的集合。
- Footnote: 提供可选的其他说明和帮助,通常针对经验不足的用户。
用法
在描述了对话框的主要功能之后,就该展示一些用例了。 但是在此之前,我们需要澄清两件重要的事情:
- RadTaskDialog需要RadTaskDialogPage作为要显示的参数。
- RadTaskDialog不返回System.Windows.Forms.DailogResult(例如MessageBox),而是返回用户单击的按钮的实例。
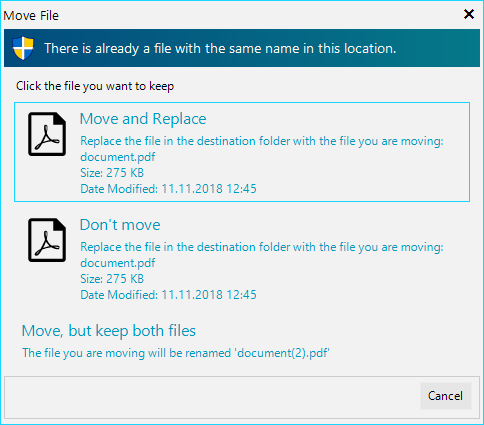
这是PDF文件移动期间的示例案例,用户必须决定是替换原始文件,取消还是保留两个文件。

这是代码,大多数行用于配置命令链接按钮:
RadTaskDialogPage page = new RadTaskDialogPage()
{
SizeToContent = true,
Icon = RadTaskDialogIcon.ShieldBlueBar,
Caption = "Move File",
Heading = "There is already a file with the same name in this location.",
Text = "Click the file you want to keep",
CommandAreaButtons = {
RadTaskDialogButton.Cancel
},
AllowCancel = true,
UseWideContentArea = true
};
RadSvgImage pdfIcon = RadSvgImage.FromFile(@"....Resourcesfile-pdf.svg");
pdfIcon.Size = new Size(50, 50);
RadTaskDialogCommandLinkButton moveButton = new RadTaskDialogCommandLinkButton(
"Move and Replace",
@"Replace the file in the destination folder with the file you are moving:" + Environment.NewLine +
"document.pdf" + Environment.NewLine + "Size: 275 KB" + Environment.NewLine + "Date Modified: 11.11.2018 12:45");
moveButton.SvgImage = pdfIcon;
page.ContentAreaButtons.Add(moveButton);
RadTaskDialogCommandLinkButton dontMoveButton = new RadTaskDialogCommandLinkButton(
"Don't move",
@"Replace the file in the destination folder with the file you are moving:" + Environment.NewLine +
"document.pdf" + Environment.NewLine + "Size: 275 KB" + Environment.NewLine + "Date Modified: 11.11.2018 12:45");
dontMoveButton.SvgImage = (RadSvgImage)pdfIcon.Clone();
page.ContentAreaButtons.Add(dontMoveButton);
RadTaskDialogCommandLinkButton keepBothButton = new RadTaskDialogCommandLinkButton(
"Move, but keep both files",
"The file you are moving will be renamed 'document(2).pdf'");
page.ContentAreaButtons.Add(keepBothButton);
RadTaskDialogButton clickedButton = RadTaskDialog.ShowDialog(page);
if (clickedButton == null || clickedButton == RadTaskDialogButton.Cancel)
{
// the user cancelled the action
}
else if (clickedButton == moveButton)
{
// move and replace
}
else if (clickedButton == dontMoveButton)
{
// do not move
}
else if (clickedButton == keepBothButton)
{
// move and keep both files
}
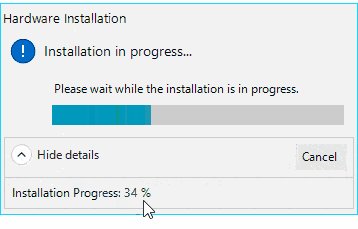
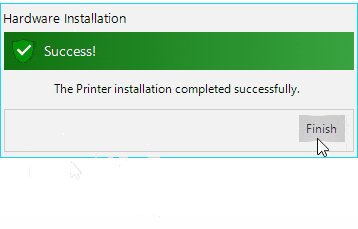
另一个有趣的情况是您需要创建一个多页对话框。 要切换页面,您只需要调用当前显示的RadTaskDialogPage的Navigate方法。
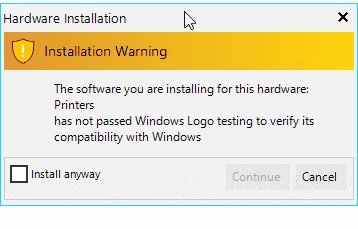
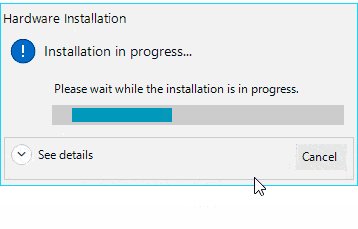
这是打印机安装示例:

RadTaskDialogButton initialButtonYes = RadTaskDialogButton.Continue;
initialButtonYes.Enabled = false;
initialButtonYes.AllowCloseDialog = false;
RadTaskDialogPage initialPage = new RadTaskDialogPage()
{
Caption = "Hardware Installation",
Heading = "Installation Warning",
Text = "The software you are installing for this hardware:
Printers
has not passed Windows Logo testing to verify its compatibility with Windows",
Icon = RadTaskDialogIcon.ShieldWarningYellowBar,
AllowCancel = true,
Verification = new RadTaskDialogVerificationCheckBox()
{
Text = "Install anyway"
},
CommandAreaButtons =
{
initialButtonYes,
RadTaskDialogButton.Cancel
},
DefaultButton = RadTaskDialogButton.Cancel
};
RadTaskDialogPage inProgressPage = new RadTaskDialogPage()
{
Caption = "Hardware Installation",
Heading = "Installation in progress...",
Text = "Please wait while the installation is in progress.",
Icon = RadTaskDialogIcon.Information,
ProgressBar = new RadTaskDialogProgressBar()
{
State = RadTaskDialogProgressBarState.Marquee
},
Expander = new RadTaskDialogExpander()
{
Text = "Initializing...",
Position = RadTaskDialogExpanderPosition.AfterFootnote
},
CommandAreaButtons =
{
RadTaskDialogButton.Cancel
}
};
RadTaskDialogPage finishedPage = new RadTaskDialogPage()
{
Caption = "Hardware Installation",
Heading = "Success!",
Text = "The Printer installation completed successfully.",
Icon = RadTaskDialogIcon.ShieldSuccessGreenBar,
CommandAreaButtons =
{
new RadTaskDialogButton("Finish")
}
};
RadTaskDialogVerificationCheckBox checkBox = initialPage.Verification;
checkBox.CheckedChanged += (sender, e) =>
{
initialButtonYes.Enabled = checkBox.Checked;
};
initialButtonYes.Click += (sender, e) =>
{
initialPage.Navigate(inProgressPage);
};
inProgressPage.Created += delegate (object s, EventArgs e)
{
RadTaskDialogProgressBar progressBar = inProgressPage.ProgressBar;
Timer timer = new Timer();
timer.Interval = 2800;
int progressValue = 0;
timer.Start();
timer.Tick += delegate (object sender, EventArgs args)
{
timer.Interval = 40;
if (progressBar.State == RadTaskDialogProgressBarState.Marquee)
{
progressBar.State = RadTaskDialogProgressBarState.Normal;
}
progressBar.Value = progressValue;
inProgressPage.Expander.Text = string.Format("Installation Progress: {0} %", progressValue);
if (progressValue == 100)
{
timer.Stop();
timer.Dispose();
inProgressPage.Navigate(finishedPage);
}
progressValue++;
};
};
最后,技术团队还组件了三组不同的矢量图标:渐变、平面和白色:
我们添加了三种不同的方法,这些方法根据内部需求返回不同的格式和大小。 要访问这些图像,可以使用以下代码:
// Returns a vector image RadSvgImage svgIcon = RadTaskDialogIcon.GetSvgImage(RadTaskDialogIconImage.FlatShieldQuestion); // Returns a raster image with size 16x16px Image smallIcon = RadTaskDialogIcon.GetSmallImage(RadTaskDialogIconImage.FlatShieldQuestion); // Returns a raster image with size 26x26px Image largeIcon = RadTaskDialogIcon.GetLargeImage(RadTaskDialogIconImage.FlatShieldQuestion);