Kendo UI for jQuery R3 2020试用版下载
Kendo UI目前最新提供Kendo UI for jQuery、Kendo UI for Angular、Kendo UI Support for React和Kendo UI Support for Vue四个控件。Kendo UI for jQuery是创建现代Web应用程序的最完整UI库。
默认情况下,禁用ListView的编辑功能。
入门指南
要启用编辑,请使用Boolean选项。
$(document).ready(function() {
$("#listView").kendoListView({
selectable: true,
navigatable: true,
editable: true,
template: "<li>${FirstName}</li>",
editTemplate: '<li><input type="text" data-bind="value:FirstName" name="FirstName" required="required"/></li>'
});
});
高级配置
ListView提供editTemplate属性,该属性定义此模式的模板。定义后,ListView可以通过edit方法呈现此编辑模板,调用时将ListView的editTemplate应用于目标项目。 在大多数情况下,您必须通过事件模型来实现此目的,该事件模型在用户选择要修改的项目时触发。
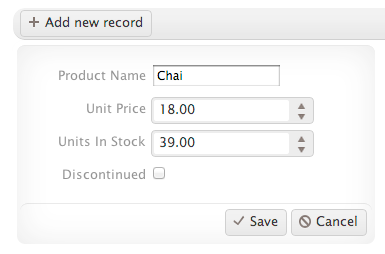
ListView封装用于添加、删除、选择和编辑项目的操作,这些方法使您可以通过一系列用户启动的操作或事件来修改项目的基础列表。关于内联编辑,您需要定义一个在编辑项目时将使用的模板。
<script type="text/x-kendo-tmpl" id="editTemplate">
<div class="product-view k-widget">
<div class="edit-buttons">
<a class="k-button k-button-icontext k-update-button" href="\#"><span class="k-icon k-update"></span></a>
<a class="k-button k-button-icontext k-cancel-button" href="\#"><span class="k-icon k-cancel"></span></a>
</div>
<dl>
<dt>Product Name</dt>
<dd>
<input type="text" class="k-textbox" data-bind="value:ProductName" name="ProductName" required="required" validationMessage="required" />
<span data-for="ProductName" class="k-invalid-msg"></span>
</dd>
<dt>Unit Price</dt>
<dd>
<input type="text" data-bind="value:UnitPrice" data-role="numerictextbox" data-type="number" name="UnitPrice" required="required" min="1" validationMessage="required" />
<span data-for="UnitPrice" class="k-invalid-msg"></span>
</dd>
<dt>Units In Stock</dt>
<dd>
<input type="text" data-bind="value:UnitsInStock" data-role="numerictextbox" name="UnitsInStock" required="required" data-type="number" min="0" validationMessage="required" />
<span data-for="UnitsInStock" class="k-invalid-msg"></span>
</dd>
<dt>Discontinued</dt>
<dd><input type="checkbox" name="Discontinued" data-bind="checked:Discontinued"></dd>
</dl>
</div>
</script>
$(document).ready(function(){
$("#listView").kendoListView({
selectable: true,
navigatable: true,
template: kendo.template($("#template").html()),
editTemplate: kendo.template($("#editTemplate").html())
});
});
您为项目的内联编辑定义的模板可能包括其他Kendo UI小部件。

ListView项的新添加记录功能由用户发起的click事件触发,并通过jQuery中的.click()连接。
$(".k-add-button").click(function(e) {
listView.add();
e.preventDefault();
});