富文本控件难上手?这堂公开课你一定不能错过,不同视图不同应用场景全解!
使用DevExpress Analytics Dashboard,再选择合适的UI元素(图表、数据透视表、数据卡、计量器、地图和网格),删除相应参数、值和序列的数据字段,就可以轻松地为执行主管和商业用户创建有洞察力、信息丰富的、跨平台和设备的决策支持系统。它是一个非常实用的商业工具,提供了灵活的、交互式的、完全定制化的用户体验,并且经过了实时数据压缩和分析优化,它还配备了8种动态的仪表盘UI元素和2种静态演示项目。
DevExpress Analytics Dashboard v20.1新版增强了数据可视化、Web Dashboard、Winforms Dashboard控件性能等,欢迎下载v20.1体验!
数据可视化
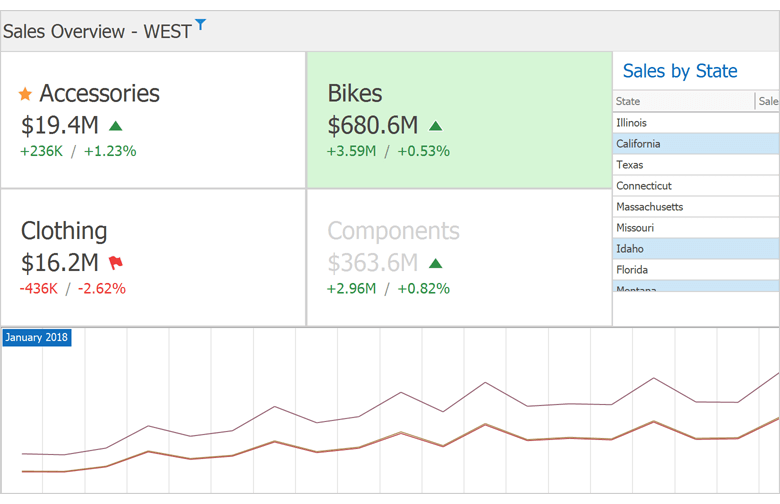
Card Item - 条件格式
现在,您可以基于度量(实际值或目标值)、系列维度和实际/目标之间的差异来为Card Item创建条件格式。
您可以使用与Grid / Pivot Grid条件格式相似的格式样式,可更改选定的Card元素字体、添加图标或将背景颜色应用于整个Card。

Web Dashboard
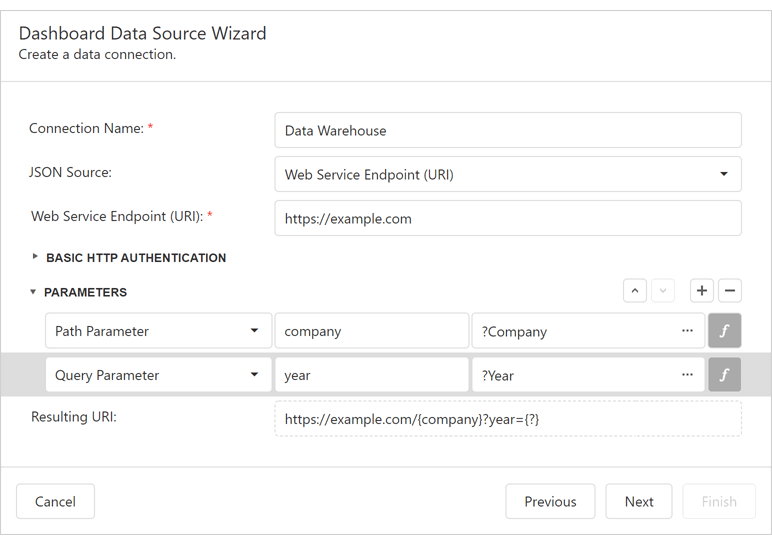
JSON数据源 - 参数支持
现在,您可以将仪表板参数绑定到JSON路径参数和查询参数中。

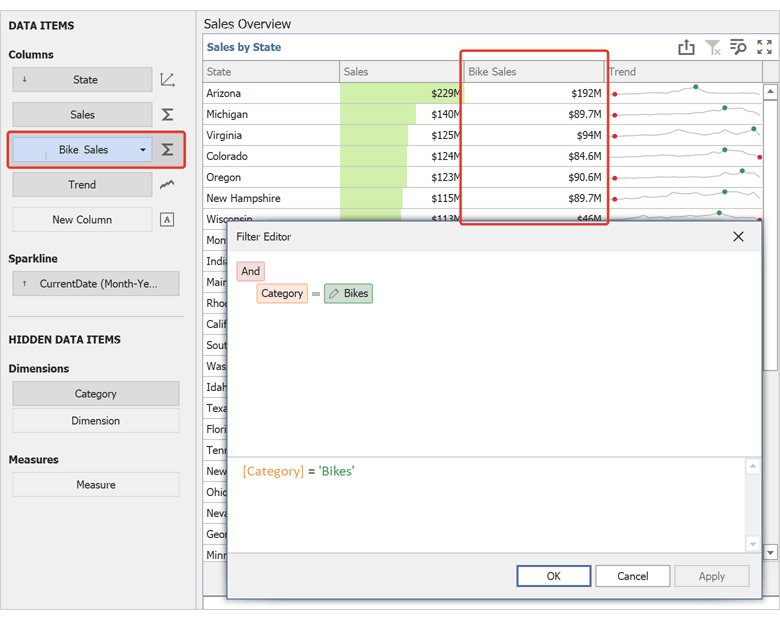
测量过滤器
现在,您可以为绑定到仪表板项目的单个度量设置过滤器表达式(即您可以过滤单个度量来仅针对特定时间段或单个产品类别等进行计算)。
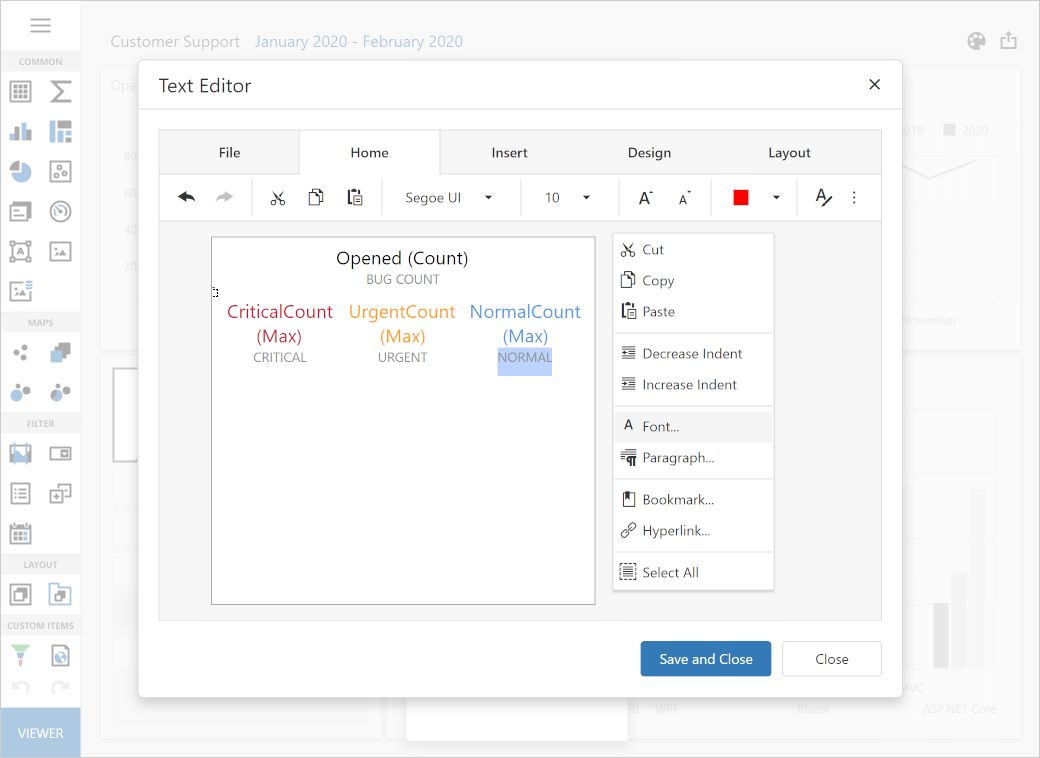
TextBox Item的富文本编辑器
Web Dashboard现在允许您使用DevExpress Rich Text Editorr直接在其Text Box项内修改RTF。
您可以通过安装适当的RTF编辑器脚本在Web Dashboard中启用此功能。

WinForms Dashboard
JSON数据源 - 参数支持
现在,您可以将仪表板参数绑定到JSON路径参数和查询参数中。
测量过滤器
现在,您可以为绑定到仪表板项目的单个度量设置过滤器表达式(即您可以过滤单个度量来仅针对特定时间段或单个产品类别等进行计算)。

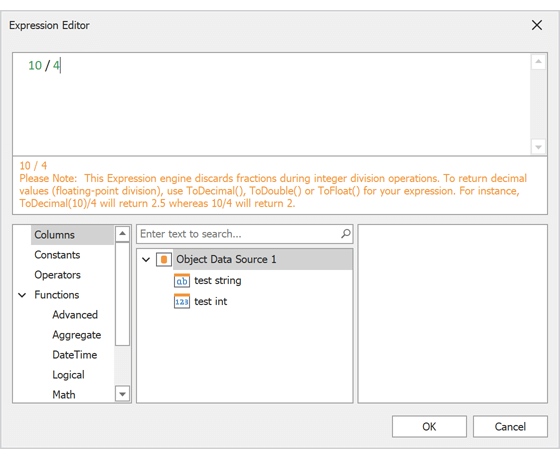
表达式编辑器中的可视化警告
v20.1在WinForms表达式编辑器中添加可视化指示器 - 警告,该指示器警告希望执行[int] / [int] 除法的用户 - 可能会产生意外结果的操作,在这种情况下,某些用户可能会期望类似Excel的操作[int] / [int] = [double] (i.e. 10 / 4 = 2.5) 。
在这种情况下,我们一直坚持使用.NET C# [int] / [int] = [int](i.e. 10 / 4 = 2), 这种差异显然会导致数据丢失,因此当在表达式中创建[int]到[int]除法时,会添加一条警告。

WinForms状态管理 - 生命周期
v20.1实现一个新的DashboardStateChanged事件,每次仪表板状态更改时,Dashboard Viewer和Dashboard Designer都会触发此事件。
DevExpress技术交流群2:775869749 欢迎一起进群讨论