DevStyle主题包括一个Icon Designer,允许您自定义图标。Icon Designer包含在DevStyle主题中,可作为Eclipse Marketplace的Eclipse插件使用。
了解Icon Designer编辑器
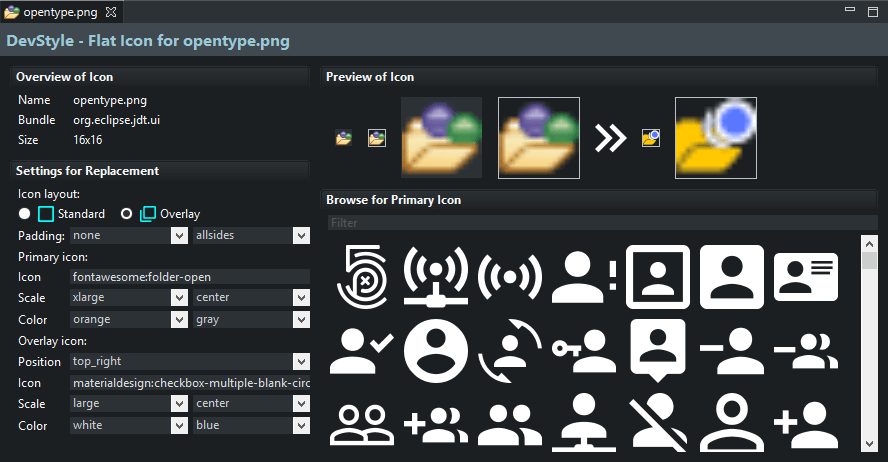
在开始制作自己的图标之前,双击图标设计器视图中的几个图标来查看当前图表的制作方式。如果双击上一个示例中的Open Type,则Icon Designer Editor将显示opentype.png的属性。

逐节分解此编辑器,您可以了解Icon Designer Editor的关键元素。
图标概述
本节提供有关正在编辑图标的基本信息,包括图像的自然尺寸。请注意,DevStyle技术将在任何缩放级别渲染图标,允许以@ 2 @ 1.5和其他全分辨率分辨渲染。

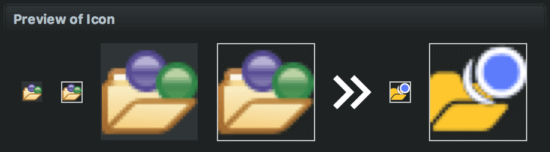
图标预览
本节显示当前配置的初始图标,以及将在DevStyle主题中使用的替换图标。 值得注意的是在高DPI系统上,预览将显示图标的高分辨率版本 - 尽管实际图像为16x16,但可以看到渲染32x32图像。

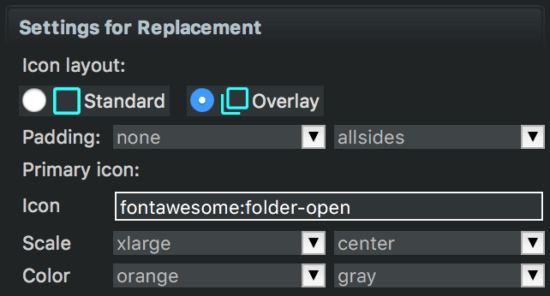
替换设置
本节允许配置以键布局开头的图标,您可以选择使用标准布局或叠加布局。 处于叠加模式时,可以配置两个不同的图标。

- Padding允许在要配置的图标边缘周围设置一定量的填充,包括填充是在所有侧面还是仅在某些侧面。 填充的示例用法是在编辑器的标尺中为快速修复指示器提供替换图标。
- Icon允许选择要在编辑器的Browse”区域中选择的特定图标。 尽管能够渲染数千个替换图标,但使用webfonts渲染所有图标来允许缩放灵活性并最小化DevStyle主题的大小。
- Scale控制布局中图标的大小。与叠加模式结合使用时,刻度允许很多定位灵活性来创建图标。 也可以在边界框内设置位置。这样如果要渲染,您可以将中心放置在图标中或在其中移动。
- Color允许设置图标的主颜色,以及填充webfont图标中任何完全封闭的区域。
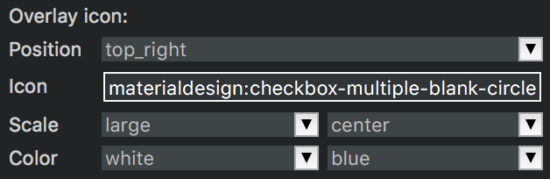
叠加图标
本节允许配置主图标顶部显示的图标。 大多数设置在两者之间共享,但位置允许配置叠加图标相对于主图标的位置。

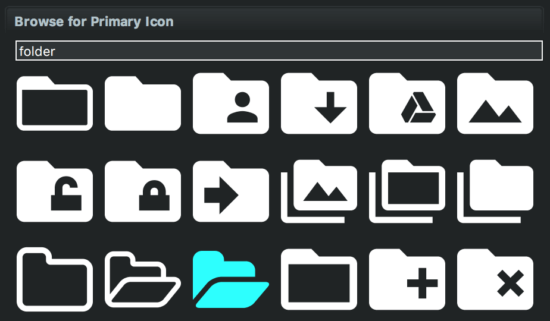
浏览图标
本节是一个共享组件,允许搜索可用作制作自己的图标组合的图标。单击左侧所需的图标字段来控制指定的图标。这些是来自Ionic和Material之类的webfonts,以及在Genuitec上制作的一些额外图标。

制作您的第一个图标
Step 1:找到一个类似的图标并复制它
找到一个类似的图标。 想要一个看起来像Open Type? 将鼠标悬停在工具栏中的Open Type图标上,然后按Ctrl + Shift在Icon Designer中选择图标。右键单击或使用键盘快捷键复制 Open Type的定义。
Step 2:找到要替换的图标并粘贴到其中
现在在要替换的图标上按Ctrl + Shift,在Icon Designer中选择该图标。 右键单击或使用键盘快捷键粘贴Open Type定义,替换图标显示在工具栏上。
Step 3:在编辑器中打开图标
双击要编辑的图标在编辑器中将其打开,请再次阅读上面有关如何使用各种控件的部分。
Step 4:单击保存并查看实时预览
对于Eclipse中的许多控件,DevStyle主题的Icon Designer能够跟踪图像的使用,并在您保存编辑器时动态地将图像重新加载到控件中。 调整、保存、审核、再次调整。
Java开发神器——MyEclipse正版最低只要¥231!手慢无 立即抢购>>>
续费优惠:即日起授权续费的用户,享受比原价更优惠的价格!点击获取优惠>>
