行业领先的.NET界面控件2018年第二次重大更新——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能。本文将介绍了DevExtreme Complete Subscription v18.2 的新功能,新版30天免费试用!点击下载>>
Vue Components
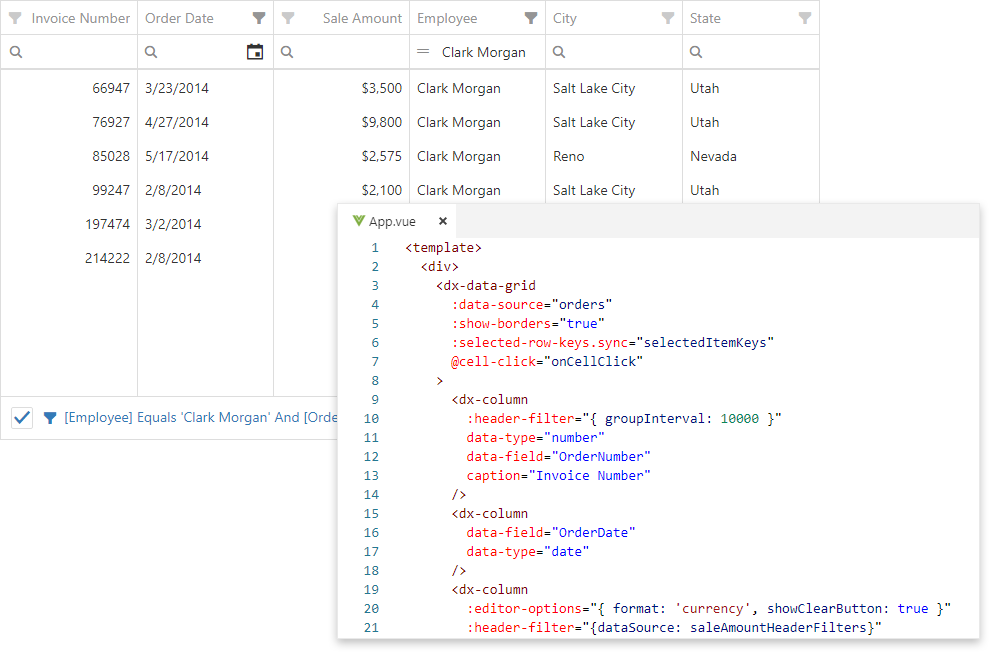
DevExtreme Vue Wrappers (RTM)
Vue Wrappers已经发布,具有以下增强功能:
- 通过named slots渲染自定义
- 支持'v-on'指令(and @ shorthand)
- Vue prop验证和类型检查
- 支持TypeScript
- 子配置组件(例如,DataGrid列配置的'dx-column')
数据绑定功能包括:
- 单向数据绑定
- 双向数据绑定('.sync'修饰符)
- 'v-model'支持数据编辑器
为Widgets Gallery添加新的演示,此发行周期中引入所有新的DevExtreme小部件也可用于Vue。

React Components
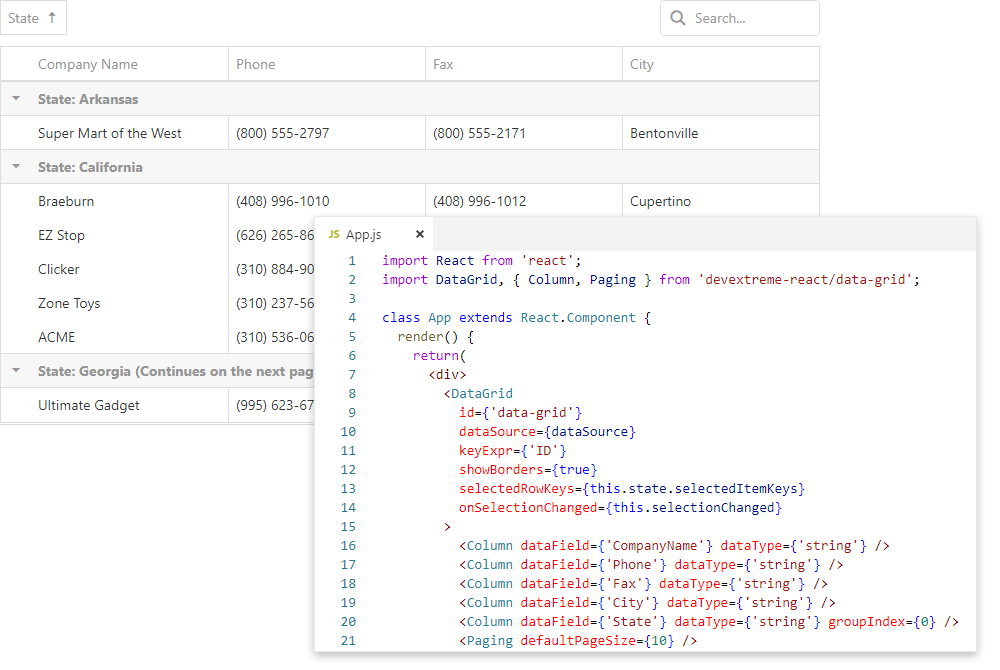
DevExtreme React Wrappers (RTM)
v18.2标志着React Wrappers正式发布,此更新包括以下新功能:
- 受控和不受控制的模式
- 通过本机React模板组件或渲染方法渲染自定义(使用-Component或-Render后缀修复工具)
- 支持TypeScript
- 使用React PropTypes进行类型检查
- 支持'className'和'ref'React属性
- 子配置组件(例如,DxColumn for DataGrid列配置)

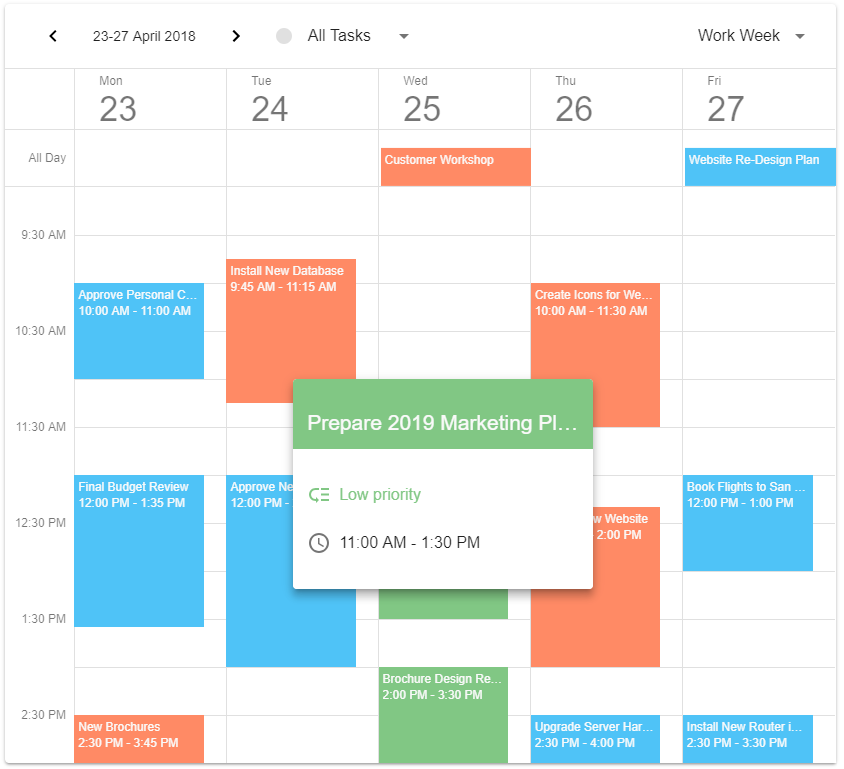
新的Native React Scheduler组件(CTP)
此版本包括本机React Scheduler / Calendar控件的第一次迭代,现在提供以下功能:
- Week, Work Week和Month视图
- 日期和视图选择器
- All-day面板
- Appointment工具提示

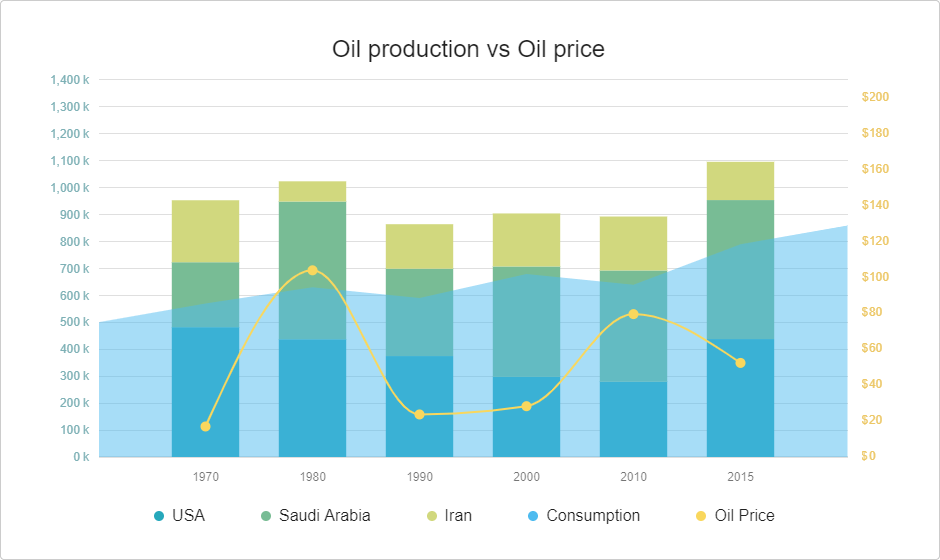
Native React Chart (CTP)
DevExtreme React Chart部件于2018年5月作为社区技术预览首次推出,此更新引入了以下新功能:
- Stacked Series
- Non-Linear Axes Types
现在您可以指定对数、指数或自定义轴类型。 - Color Palette Management
您现在可以指定图表的调色板,可使用开源D3库中的调色板或创建自己的调色板。 - Animations
使用动画增强的React Chart组件。

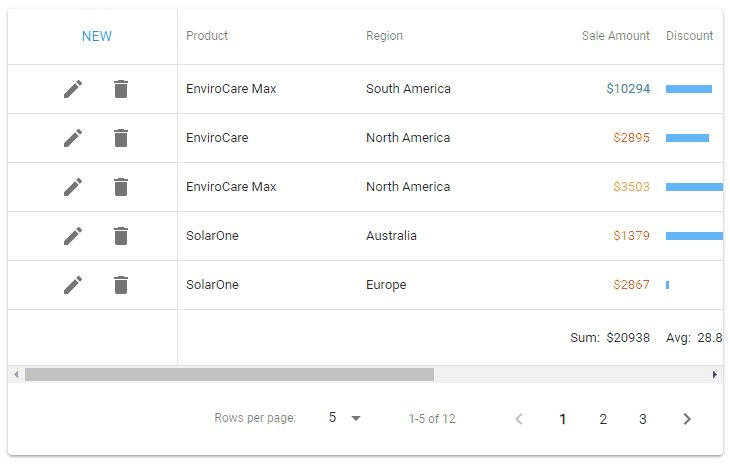
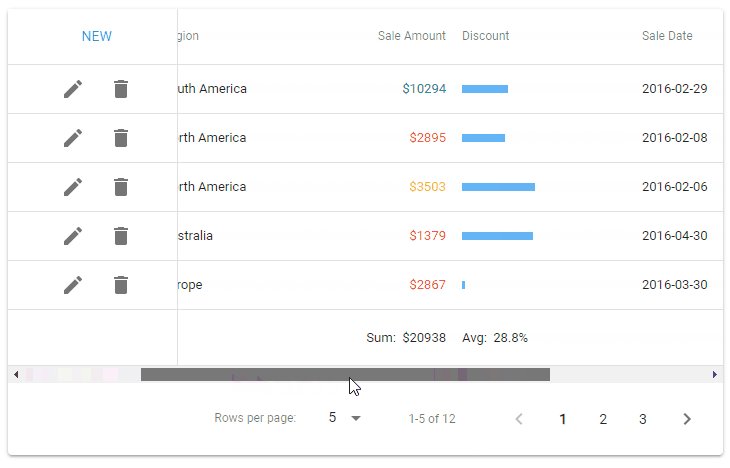
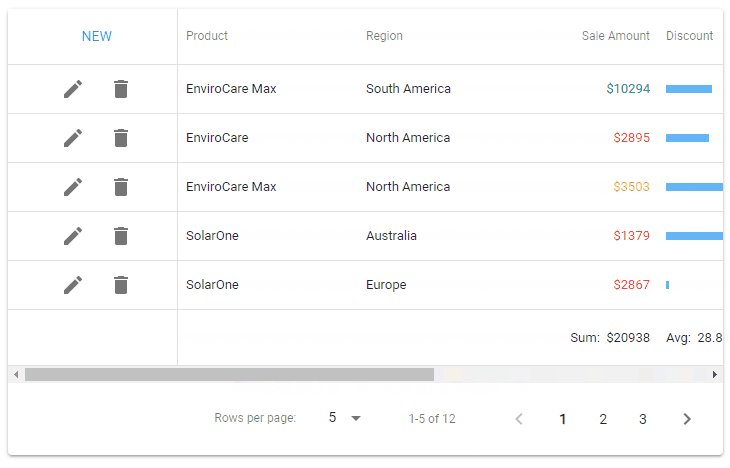
Native React Grid - 固定列
您现在可以将列固定到网格的左侧或最右侧边缘。 这些固定列永远不会水平滚动,因此您可以创建提供更高可读性和可视化清晰度的解决方案。

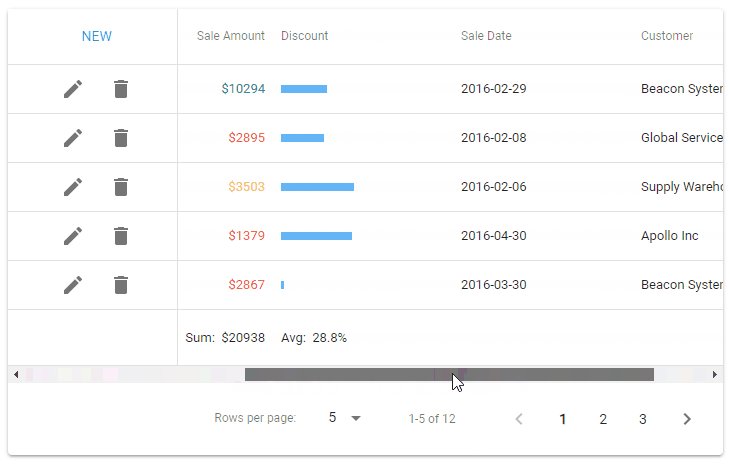
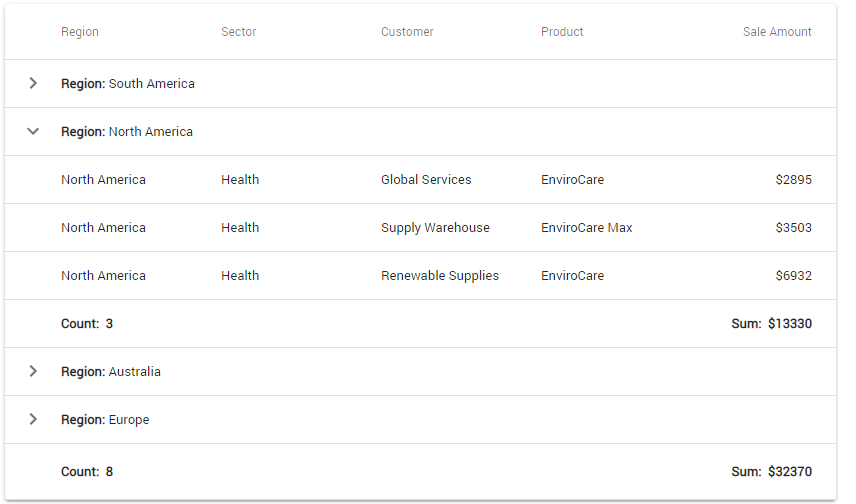
Native React Grid - 数据摘要行
React Grid组件现在可以计算所有行(总摘要),行组(组摘要)和包含子节点的树节点(树摘要)的摘要。

===============================================================
DevExpress 多套购买享更低折扣,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯
