1
2
3
4
5
6
|
/*
属性值:
normal:设置字体样式为正体。默认值。
italic:设置字体样式为斜体。这是选择字体库中的斜体字。
oblique:设置字体样式为斜体。人为的使文字倾斜,而不是去使用字体库的斜体字。
*/
|
1
2
3
4
5
6
7
8
9
10
|
/*
属性值:
normal:设置字体为正常字体。相当于数字值400
bold:设置字体为粗体。相当于数字值700。
bolder:设置字体为比父级元素字体更粗的字体。
lighter:设置字体为比父级元素字体更细的字体。
number:用数字表示字体粗细。从小到大,越来约粗,取值范围:100、200、300、400、500、600、700、800、900。
注意:
font-weight的常用值有两个normal和bold,其他的值在浏览器中的支持并不好。
*/
|
1
2
3
|
/*
font-size的值有很多,有xx-small、x-small、small、medium、large、x-large、xx-large、smaller和larger,也可以设置值为具体的数值加上对应的计算单位来表示字体的大小。字体单位有像素( px )、字符( em,默认1em等于16px,2em等于32px,根据不同浏览器的默认字体大小而决定 )、百分比( % ),磅[点]( pt )。
字体不指定大小时,主流浏览器默认是15像素到16像素。旧版本的谷歌浏览器,字体最小只能设置成12像素,新版已经修复。*/
|
1
2
3
4
5
6
|
/*
font-family可以指定元素使用的字体系列或字体族。当我们使用font-family指定字体族的时候,可以指定多种字体,作为候补。指定多个字体的时候,需要使用逗号隔开。
如果css中没有声明当前内容使用的字体族的时候,默认:
中文: 宋体 [ win7以后默认是 微软雅黑 ]
英文: Arial
*/
|
1
|
// 可以使用color来表示字体的颜色,颜色值最常用的有三种形式,英文单词,十六进制,RGB十进制。更高级的有 RGBA、HSL、HSLA,不过低版本的浏览器并不支持。
|
<style>
.c1{
color: red;
}
.c1{
color: #369;
}
.c1{
color: RGB(0,0,255);
}
</style>
另外要注意,使用十六进制表示颜色值的时候,如果字符的格式类似于“AAAAAA”的这种,六个字符一样的;又或者是“AABBCC”,这种,一二,三四,五六 位置上的数字一样的,我们可以使用简写来表达。
1
2
3
4
|
/*
text-align属性可以设置文本内容的水平对齐方式。属性值常用的有
左对齐left、居中对齐center、右对齐right。justify 实现两端对齐文本效果。
*/
|
1
|
// 使用text-decoration可以设置文本内容的装饰线条,正常的文本是没有线条的,常用的值有none,underline,overline,line-through四种。
|
1
|
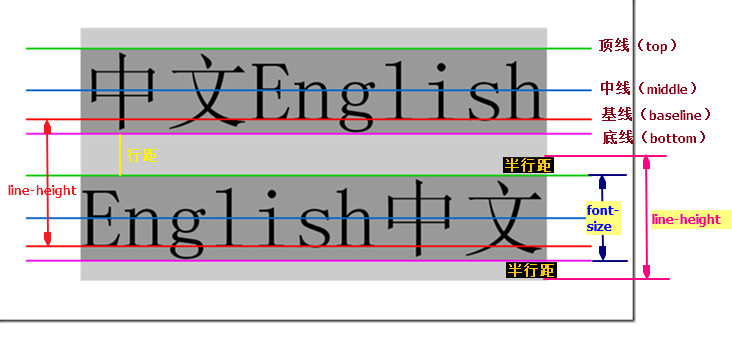
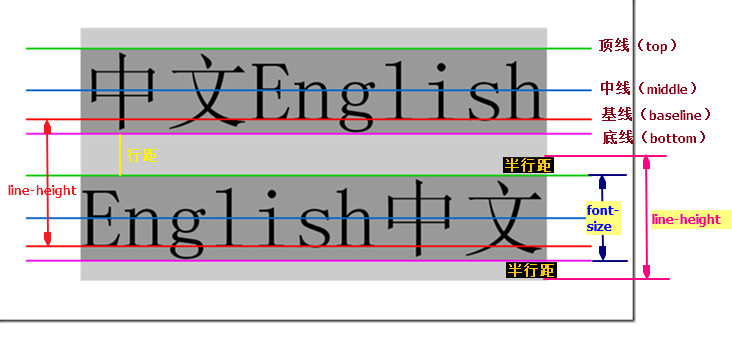
// 字体行高即字体最底端与字体内部顶端之间的距离。值可以是normal、px、number、%。
|

行高 = 字体大小 + 上半行距 + 下半行距
vertical-align 属性设置元素的垂直对齐方式。
1
|
<img src="" alt=""><span>yuan</span>
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
font-size: 32px; #字体大小(像素)
font-weight: 500; #字体加粗(100-900)可以(bolder...等)
fount-style: italic; #字体倾斜
font-family: "Times New Roman"; #字体样式
color: blue; #字体颜色(蓝色)
color: #1EADC5FF; #16进制
color: fgb(145,24,24); #混合配色(0~255)
test-align: center; #center(居中) right(靠右)默认(靠左)
text-decoration: underline; #文字下划线 underline(添加) none(去除)
}
a{
color: gray;
text-decoration: none;
}
</style>
</head>
<body>
<a href="">点击</a>
<div class="c1">DIV</div>
</body>
</html>