align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。取值为flex-start | flex-end | center | space-between | space-around | stretch;
1.什么时候会有多根轴线?答案是flex-wrap的值为wrap
2.有多根轴线时该属性就会生效吗?答案是不,只有当flex容器有高度时才会生效
3.和align-items的区别是什么?
align-items属性是针对单独的每一个flex子项起作用
align-content属性是将flex所有的子项作为一个整体起作用
当同时设置两个属性时,align-items会失效
示范代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .flex { width: 100px; margin: 10px; text-align: center; border: 2px solid #9a9a9a; display: flex; flex-wrap: wrap; height: 400px; } .flex>div { width: 40px; flex-shrink: 0; } .i1 { background-color: #ffb685; } .i2 { background-color: #fff7b1; } .i3 { background-color: #b1ffc8; } .i4 { background-color: #b1ccff; } </style> </head> <body> <div class='flex'> <div class='i1'>1</div> <div class='i2'>2</div> <div class='i3'>3</div> <div class='i4'>4</div> </div> </body> </html>
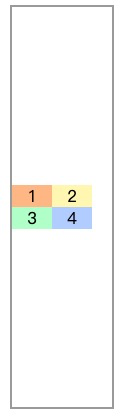
在.flex中设置align-items:center后的效果如下图:

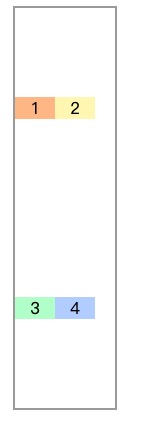
设置aligin-content:center后的效果如下: