1.1、JQuery介绍
-
jQuery 是一个 JavaScript 库。
-
框架:Mybatis (jar包) 大工具
-
插件:PageHelper (jar包) 小工具
-
库:js库:jquery (js文件) 小工具 (对于原生语言的升级,扩展)
-
-
所谓的库,就是一个 JS 文件,里面封装了很多预定义的函数,比如获取元素,执行隐藏、移动等,目的就 是在使用时直接调用,不需要再重复定义,这样就可以极大地简化了 JavaScript 编程。
-
jQuery 官网:https://www.jquery.com

1.2、JQuery快速入门
-
开发思路
-
编写 HTML 文档。
-
引入 jQuery 文件。
-
使用 jQuery 获取元素。
-
使用浏览器测试。
-
代码实现
1.3、小结
-
jQuery 是一个 JavaScript 库。
-
说白了就是定义好的一个 JS 文件,内部封装了很多功能,可以大大简化我们的 JS 操作步骤。
-
jQuery 官网:https://www.jquery.com。
-
要想使用,必须要引入该文件。
-
jQuery 的核心语法 $();
2、JQuery基本语法
2.1、JS对象和JQuery对象转换
-
jQuery 本质上虽然也是 JS,但如果想使用 jQuery 的属性和方法那么必须保证对象是 jQuery 对象,而不是 JS 方式获得的 DOM 对象,二者的 API 方法不能混合使用,若想使用对方的 API,需要进行对象的转换。
-
JS 的 DOM 对象转换成 jQuery 对象
//$(JS 的 DOM 对象);
// JS方式,通过id属性值获取div元素
let jsDiv = document.getElementById("div");
alert(jsDiv.innerHTML);
//alert(jsDiv.html()); JS对象无法使用jQuery里面的功能
// 将 JS 对象转换为jQuery对象
let jq = $(jsDiv);
alert(jq.html()); -
jQuery 对象转换成 JS 对象
/*jQuery 对象[索引];
jQuery 对象.get(索引);*/
// jQuery方式,通过id属性值获取div元素
let jqDiv = $("#div");
alert(jqDiv.html());
// alert(jqDiv.innerHTML); jQuery对象无法使用JS里面的功能
// 将 jQuery对象转换为JS对象 ( 将获取到的js对象放入一个数组中,jq对象就是一个包含了js对象的数组)
let js = jqDiv[0];
alert(js.innerHTML);
2.2、事件的基本使用
-
常用的事件

-
在 jQuery 中将事件封装成了对应的方法。去掉了 JS 中的 .on 语法。
-
代码实现
2.3、事件的绑定和解绑
-
绑定事件
//jQuery 对象.on(事件名称,执行的功能);
//给btn1按钮绑定单击事件
$("#btn1").on("click",function(){
alert("点我干嘛?");
}); -
解绑事件
如果不指定事件名称,则会把该对象绑定的所有事件都解绑
//jQuery 对象.off(事件名称);
//通过btn2解绑btn1的单击事件
$("#btn2").on("click",function(){
$("#btn1").off("click");
});
2.4、事件的切换
事件的切换:需要给同一个对象绑定多个事件,而且多个事件还有先后顺序关系。
-
方式一:单独定义
$(元素).事件方法名1(要执行的功能);
$(元素).事件方法名2(要执行的功能);
//方式一 单独定义
$("#div").mouseover(function(){
//背景色:红色
//$("#div").css("background","red");
$(this).css("background","red");
});
$("#div").mouseout(function(){
//背景色:蓝色
//$("#div").css("background","blue");
$(this).css("background","blue");
}); -
方式二:链式定义
$(元素).事件方法名1(要执行的功能)
.事件方法名2(要执行的功能);
//方式二 链式定义
$("#div").mouseover(function(){
$(this).css("background","red");
}).mouseout(function(){
$(this).css("background","blue");
});
2.5、遍历操作
-
方式一:传统方式
for(let i = 0; i < 容器对象长度; i++){
执行功能;
}//方式一:传统方式
$("#btn").click(function(){
let lis = $("li");//传入的是一个标签名,就会获取所有的标签对象,将标签对象放入jQuery对象
for(let i = 0 ; i < lis.length; i++) {
alert(i + ":" + lis[i].innerHTML);
}
}); -
方式二:对象.each()方法
容器对象.each(function(index,ele){
执行功能;
});//方式二:对象.each()方法
$("#btn").click(function(){
let lis = $("li");
lis.each(function(index,ele){// 匿名函数作为参数传递给each方法,就是由each方法内部来调用
alert(index + ":" + ele.innerHTML);
// each方法第一次调用匿名函数时,0 , lis[0]
// each方法第二次调用匿名函数时,1 , lis[1]
});
}); -
方式三:$.each()方法
$.each(容器对象,function(index,ele){
执行功能;
});//方式三:$.each()方法
$("#btn").click(function(){
let lis = $("li");
$.each(lis,function(index,ele){
alert(index + ":" + ele.innerHTML);
});
}); -
方式四:for of语句
for(ele of 容器对象){
执行功能;
}//方式四:for of 语句遍历
$("#btn").click(function(){
let lis = $("li");
for(ele of lis){
alert(ele.innerHTML);
}
});
2.6、小结
-
JS 对象和 jQuery 对象相互转换
-
$(JS 的 DOM 对象):将 JS 对象转为 jQuery 对象。
-
jQuery 对象[索引] jQuery
-
对象.get(索引):将 jQuery 对象转为 JS 对象。
-
-
事件
-
在 jQuery 中将事件封装成了对应的方法。去掉了 JS 中的 .on 语法。
-
on(事件名称,执行的功能):绑定事件。
-
off(事件名称):解绑事件。
-
-
遍历
-
传统方式。
-
对象.each() 方法。
-
$.each() 方法。
-
for of 语句。
-
3、JQuery选择器
3.1、基本选择器
-
选择器:类似于 CSS 的选择器,可以帮助我们获取元素。
-
例如:id 选择器、类选择器、元素选择器、属性选择器等等。
-
jQuery 中选择器的语法:$();

代码实现
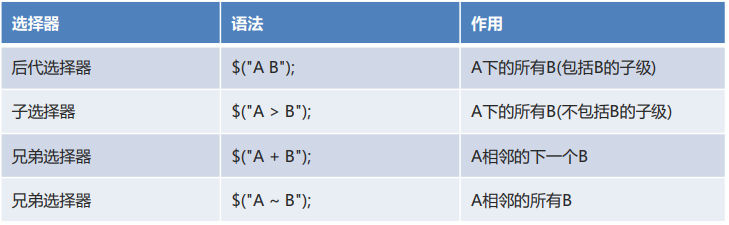
3.2、层级选择器

-
A和B代表的是任意的基本选择器
-
代码实现
3.3、属性选择器

-
代码实现
3.4、过滤器选择器

-
语法: 基本选择器/层级选择器 : 过滤选择器
-
基本选择器 不包含id选择器
-
过滤选择器,是从多个结果中选择一个或多个
-
代码实现
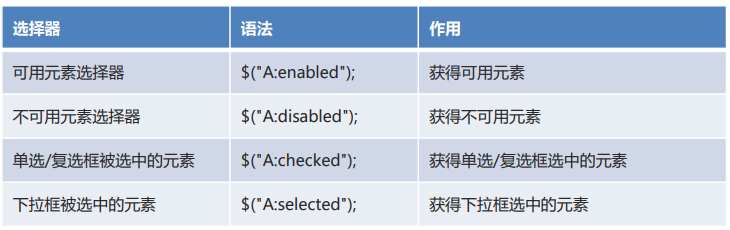
3.5、表单属性选择器

-
代码实现
3.6、小结
-
选择器:类似于 CSS 的选择器,可以帮助我们获取元素。
-
jQuery 中选择器的语法:$();
-
基本选择器
-
$("元素的名称");
-
$("#id的属性值");
-
$(".class的属性值");
-
-
层级选择器
-
$("A B");
-
$("A > B");
-
-
属性选择器
-
$("A[属性名]");
-
$("A[属性名=属性值]");
-
-
过滤器选择器
-
$("A:even");
-
$("A:odd");
-
-
表单属性选择器
-
$("A:disabled");
-
$("A:checked");
-
$("A:selected");
-
4、JQuery DOM
4.1、操作文本
-
常用方法

-
代码实现
4.2、操作对象
-
常用方法

-
append,appendTo,prepend,prependTo是父子关系的操作(父亲添加儿子,或者是,儿子添加到父亲)
-
before,after是兄弟关系的操作
-
-
代码实现
