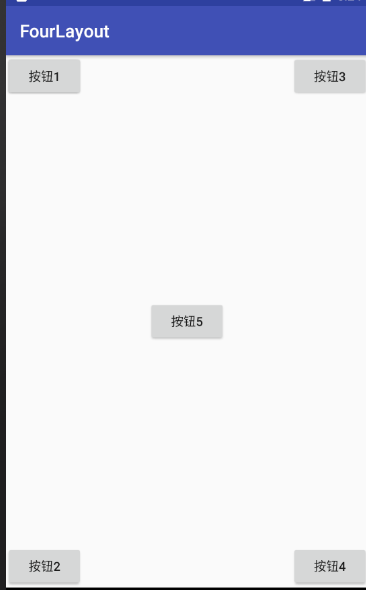
相对服框架布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/b1"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"/>
<Button
android:id="@+id/b2"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"/>
<Button
android:id="@+id/b3"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3"/>
<Button
android:id="@+id/b4"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮4"/>
<Button
android:id="@+id/b5"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮5"/>
</RelativeLayout>

相对控件布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/b5"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮5"/>
<Button
android:id="@+id/b1"
android:layout_above="@+id/b5"
android:layout_toLeftOf="@+id/b5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"/>
<Button
android:id="@+id/b2"
android:layout_above="@+id/b5"
android:layout_toRightOf="@+id/b5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"/>
<Button
android:id="@+id/b3"
android:layout_below="@+id/b5"
android:layout_toLeftOf="@+id/b5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3"/>
<Button
android:id="@+id/b4"
android:layout_below="@+id/b5"
android:layout_toRightOf="@+id/b5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮4"/>
</RelativeLayout>

android:layout_alignRight="@+id/b1"指b3的右侧与b1对齐
<EditText
android:id="@+id/b3"
android:layout_below="@+id/b5"
android:layout_toLeftOf="@+id/b5"
android:layout_alignRight="@+id/b1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3"/>