1. 如果是基本数据类型(String,Number,Boolean,Null,undefined),名字和值都会储存在栈内存中。栈内存中的数据每一次赋值都会产生一个新的内存,每条数据之间不相互影响,
var a = 1; b = a; // 栈内存会开辟一个新的内存空间,此时b和a都是相互独立的 b = 2; console.log(a); // 1
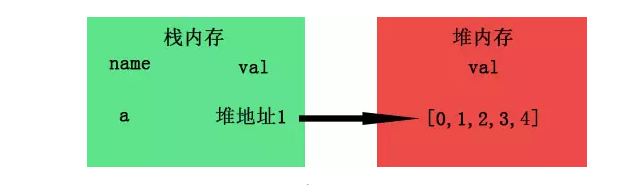
2. 如果是引用数据类型(Object),名字存在栈内存中,值存在堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值。
例如:var a=[0,1,2,3,4]。a存储在占内存中,它指向的堆内存的地址。

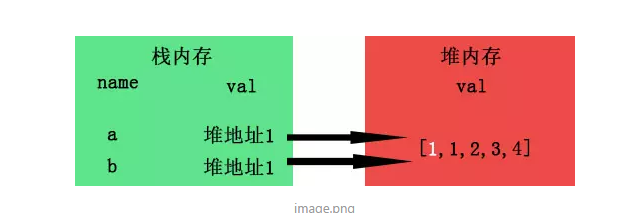
如果令 var b=a; 且 修改a的值 a[0]=1;时,堆内存的数据发生了变化,由于a与b指向的是同一个地址,所以自然b也受了影响。

总结:如何区分深拷贝与浅拷贝,简单点来说,就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝,拿人手短,如果B没变,那就是深拷贝,自食其力。
常用的深拷贝方法:
一.数组深拷贝
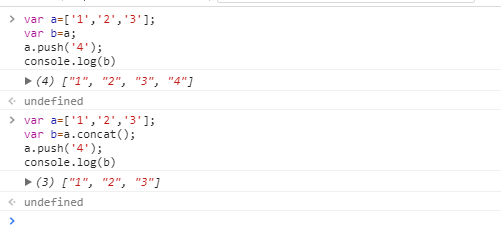
1.用concat实现对数组的深拷贝

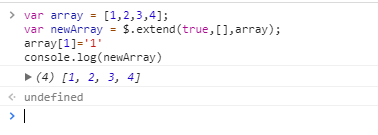
2.通过jQuery的extend方法实现深拷贝 ---true 代表深拷贝,false代表浅拷贝 --jquery提供

3.用slice实现对数组的深拷贝
var arr1 = ["1","2","3"];
var arr2 = arr1.slice(0);
arr2[1] = "9";
console.log("数组的原始值:" + arr1 );
console.log("数组的新值:" + arr2 );
concat复制的数组不会受原有的地址数据变化影响
二.对象深拷贝
1.如果需要,可以通过将 vm.$data 传入 JSON.parse(JSON.stringify(...)) 得到深拷贝的原始数据对象。--vue官网提供
2.如果对象的value是基本类型的话,也可以用Object.assign来实现深拷贝,但是要把它赋值给一个空对象
var obj = {
a: 1,
b: 2
}
var obj1 = Object.assign({}, obj); // obj赋值给一个空{}
obj1.a = 3;
console.log(obj.a);// 1
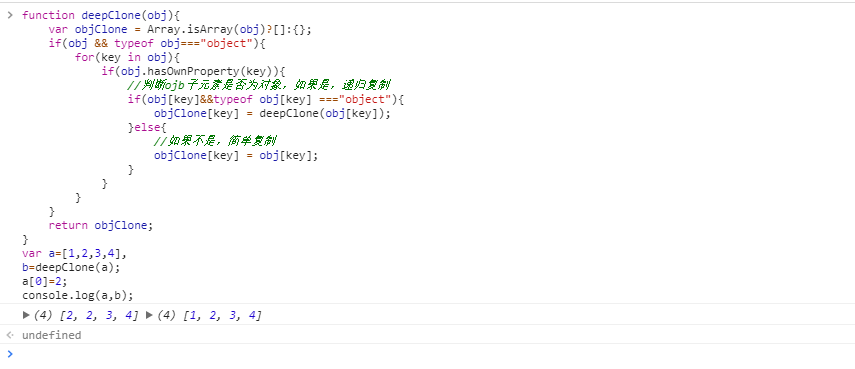
三。通用的深拷贝方法