什么是React?
1. React是用于构建用户界面的JavaScript框架。
2. React 使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据变动时 React 能高效更新并渲染合适的组件。
3. 以声明式编写 UI,可以让你的代码更加可靠,且方便调试。
4. React分为有状态组件和无状态组件,也就是类组件和函数组件。
5. 个人理解React就是两点:组件化、数据驱动视图
React的特点是什么?
1. JSX:一种独立的语言,试图解决很多JS的缺陷,ES6包含了几乎所有JSX的特性
2. 组件:代码复用,在React中万物皆组件
3. 声明式设计:声明范式
4. 高效:使用VDOM,减少DOM的交互
5. 灵活:与已知的库或框架完好配合
6. 单向响应数据流:比双向绑定更简单,更快
React Hooks
1. 首先先解释一下什么是hooks,以react中的hooks来说,它的定义是:它可以让你在不编写 class 的情况下,让你在函数组件里“钩入” React state 及生命周期等特性的函数 。
2. 然后来说一下现在hooks出现的意义:我觉得是对于一些逻辑复用提供了很好的解决办法,通过函数抽离的方式,实现复杂问题或逻辑的内部封装,优点的话我总结了几个:逻辑代码的服用、解决了this问题、减少代码体积。
3. React Hooks允许你在函数组件中引入组件状态和副作用的处理等功能,就是我们不用类组件也可以实现类组件中的状态和副作用等功能带入到组件中。
4. useState 和 useEffect 是 React Hooks 中的一些例子,使得函数组件中也能增加状态和运行副作用,还有更多其他 hooks, 甚至能自定义一个,hooks 打开了代码复用性和扩展性的新大门。

浅谈类组件与函数组件
1. 说到Hooks在React中不得不提的就是函数组件,然后通过函数组件我们再想一下为啥要设计Hooks。
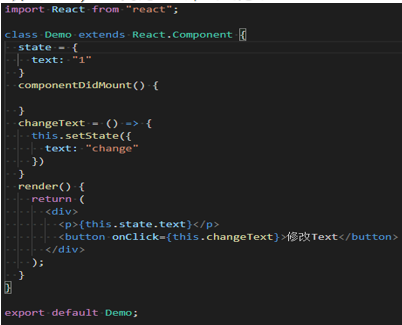
2. 什么是类组件,是通过ES6类继承,继承React.Component得来的React组件。
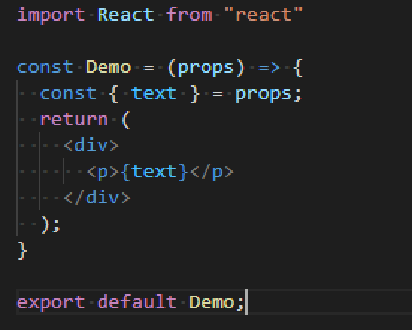
3. 什么是函数组件,函数组件顾名思义就是以函数形式存在的React组件,在没有Hooks的加持下的话函数内部无法定义和维护state,所以也叫无状态组件。
4. 函数组件和类组件去别的话就是: 类组件需要继承class,函数组件不需要、类组件可以定义和维护状态,函数组件不能 类组件中可以获取到this,函数组件不能、类组件能访问生命周期方法,函数组件不能。


左边是函数组件,右边是类组件。 这两中组件我觉得更是编程思想的区分,函数组件是面向函数编程,而类组件则是面向对象编程。 类组件可以比喻成一个装修好的房子,应有尽有,而函数组件则可以比喻成一个空房子,Hooks则是工具,可以让我们自己组装我们需要的东西。
函数组件
1. 在这里再提一下类组件,类组件的各种生命周期之间的调用本来就有很大的学习成本,各种逻辑掺杂在其中,如果你想复用其中的一部分逻辑只能通过高阶组件或者Render Props等方法进行实现,这无疑又增加了学习的成本,总结一句话类组件虽然强大,但不是万能的而且灵活度低。
2. 说完了类组件,函数组件和Hooks的出现就是解决类组件这些弊端,并不是说函数组件取代类组件。函数组件的出现也是呼应React的设计思想“轻巧快”。
3.函数组件能捕捉render内部的状态,这很关键,这也是类组件做不到的。举个例子如果我们在异步触发事件时更改了父组件传入到子组件的值,可能会造成显示的不对,具体原因是因为this会变。而函数组件则不会,因为外部传入的值变了函数也会重新调用,则不会造成这种问题。也就是说函数组件真正的把数据和渲染绑定到了一起。
4. 函数组件也更加的契合React框架的设计理念,UI = fn(data),传入数据显示UI的函数这也是React框架的设计理念。
React Hooks (api)
1. useState():为函数组件引入状态,状态是React组件的灵魂,这也是Hooks给函数组件带来的变化。
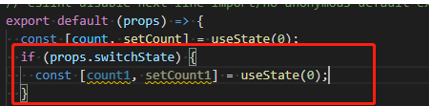
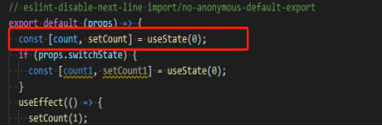
React Hooks 底层是基于链表实现的,所以在一些状态定义和副作用操作的时候不允许通过判断语句进行删减,每一个hook的next是指向下一个hook的,if会导致顺序不正确,从而导致报错,所以react是不允许这样使用hook的。例如
开始的时候我们也说过ReactHooks底层是通过链表这种方法进行实现的,就是{state:1,next{state:2,next:{state:3...}}},这种形式来实现的状态的定义。说一下useState这个方法,先来说一下他的定义方式:const [state, setState] = useState(0);
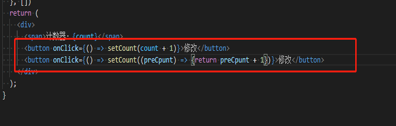
通过解构的形式定义它,第一个是它的属性值,第二个则是它的更新方法。他有两种更新的写法:
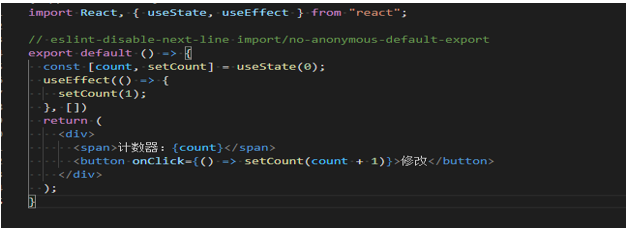
第一种的话就是在原来的数据上进行修改,这样会有一个问题就是如果异步操作数据,会出现点击好几次他只增加了一次的问题,因为异步的情况下他始终拿到的初始值是原来定义的状态,所以会出现这种情况,而第二种方式则不会出现这种问题第二种他拿到的始终是最新的值。


2. useEffect():允许函数组件执行副作用操作,刚才说useState给函数组件带来状态,而useEffect则为函数组件一定程度上弥补了生命周期的缺失。
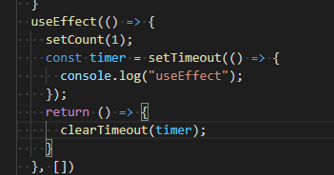
先说一下它的第一个参数:第一个参数接受一个函数作为参数,里边进行获取数据、逻辑操作等。
第二个参数是一个数组,先说一下为啥会有第二个参数,因为只要是数据发生了变化就会出发render函数进行重新渲染,这也就会造成整个hooks进行重新加载,useEffect等方法也就会重新加载,这样的话需要一个参数来控制是否重新加载这个方法,第二个参数的作用也就体现出来了,用一个数组的形式来决定你的依赖项,可以是多个,但是我认为如果依赖超过了三个并且三个中的逻辑可以进行拆分的情况下建议使用多个useEffect方法,而不是放到一个方法中进行处理,如果第二个参数为空则只要发生重新渲染则就会更新,如果是个空数组则只在挂在阶段执行一次副作用。
再说一下第一个参数中的返回值是什么,第一个参数中的返回值就是用来返回一个清除副作用的方法。在组件卸载或者重新加载hooks的时候都会进行调用这个返回的方法。

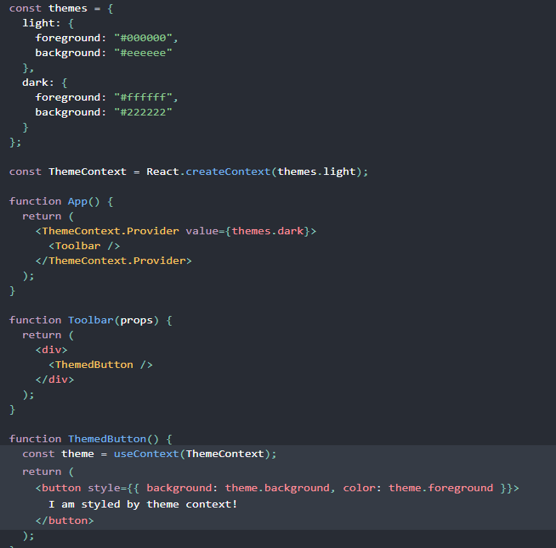
3. UseContext用过context的应该知道这就相当于是生产者模式,在外组件外部套一层生产者,被包裹的组件就相当于消费者也就是能够拿到生产者的数组。useContext就是用来拿到生产者产出的数据。
后边的是一些额外的hooks有:useReducer用来使用redux公共状态管理的、useCallback和useMemo是来解决性能问题的,可以永这两个api来进行前后状态是否发生了变化进而判断是不是需要更新。UseRef返回一个可变的ref对象,可以用来保存可变值,也可以给子组件传递ref。UseLayoutEffect和useEffect方法用法一样,不同点是在这个方法内部的更新都会变成同步的