经过查看各个大佬的博客,得出以下解决方法。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script type="text/javascript" src="../html2Canvas/render-html-to-pdf-master/docs/js/html2canvas.js"></script>
<script type="text/javascript" src="../html2Canvas/render-html-to-pdf-master/docs/js/jsPdf.debug.js"></script>
</head>
<body>
<style>
.export_content{
600px;
height: 100px;
overflow: auto;
}
#content{
600px;
height: auto;
padding: 30px;
position: absolute;
z-index: 0;
}
</style>
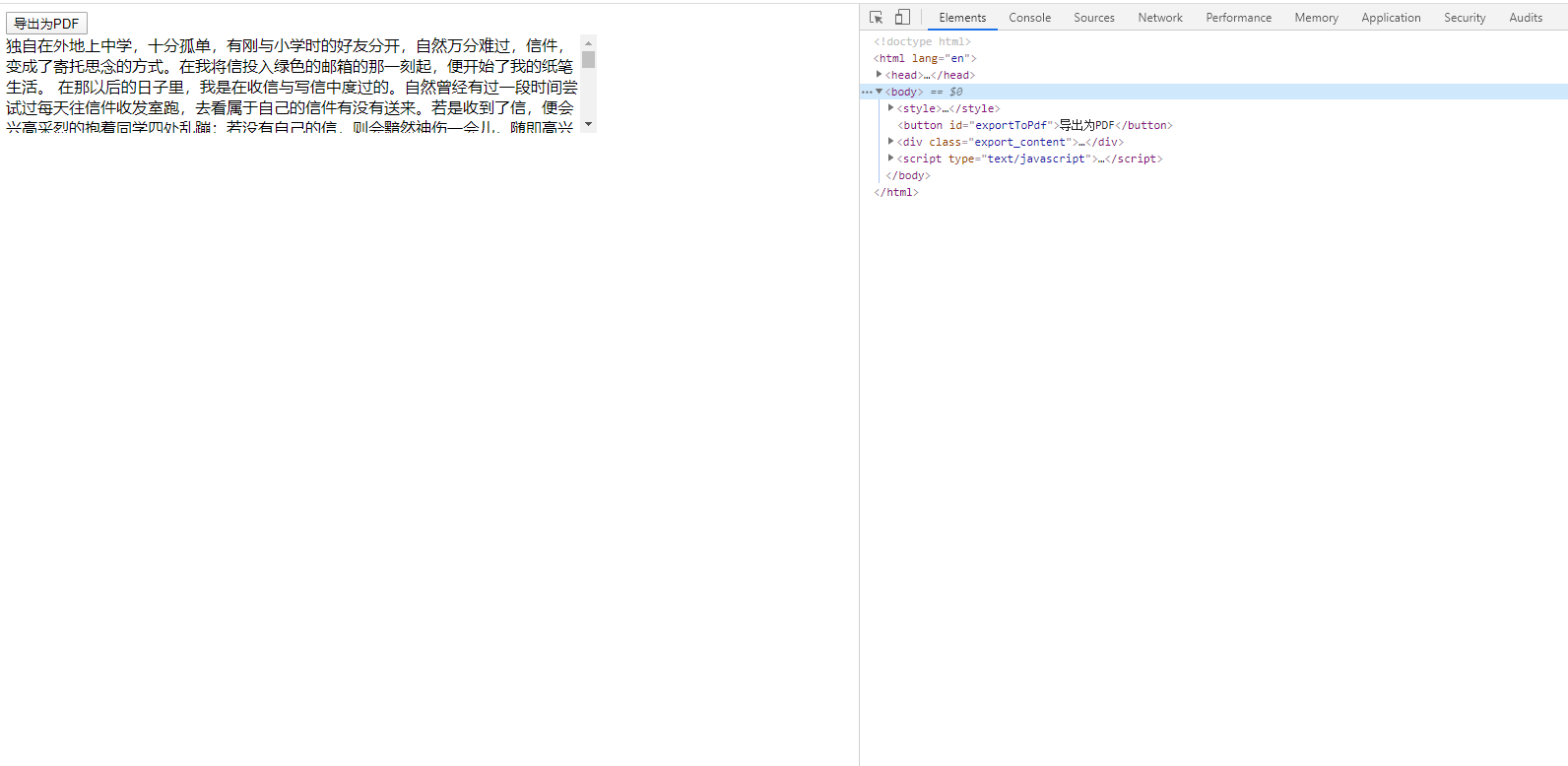
<button id="exportToPdf">导出为PDF</button>
<div class="export_content">
<div >
要导出的内容
</div>
</div>
<script type="text/javascript">
var downPdf = document.getElementById("exportToPdf");
downPdf.onclick = function () {
var targetDom = $(".export_content");
var copyDom = targetDom.clone().attr('id','content');
copyDom.width(targetDom.width() + "px");
$('body').append(copyDom);
html2canvas(
copyDom,
{ background:"#fff",
dpi: 192,//导出pdf清晰度
scale:2,
onrendered: function (canvas) {
var contentWidth = canvas.width;
var contentHeight = canvas.height;
//一页pdf显示html页面生成的canvas高度;
var pageHeight = contentWidth / 592.28 * 841.89;
//未生成pdf的html页面高度
var leftHeight = contentHeight;
//pdf页面偏移
var position = 0;
//html页面生成的canvas在pdf中图片的宽高(a4纸的尺寸[595.28,841.89])
var imgWidth = 595.28;
var imgHeight = 592.28 / contentWidth * contentHeight;
var pageData = canvas.toDataURL('image/jpeg', 1.0);
var pdf = new jsPDF('', 'pt', 'a4');
//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
//当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < pageHeight) {
pdf.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight);
} else {
while (leftHeight > 0) {
pdf.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)
leftHeight -= pageHeight;
position -= 841.89;
//避免添加空白页
if (leftHeight > 0) {
pdf.addPage();
}
}
}
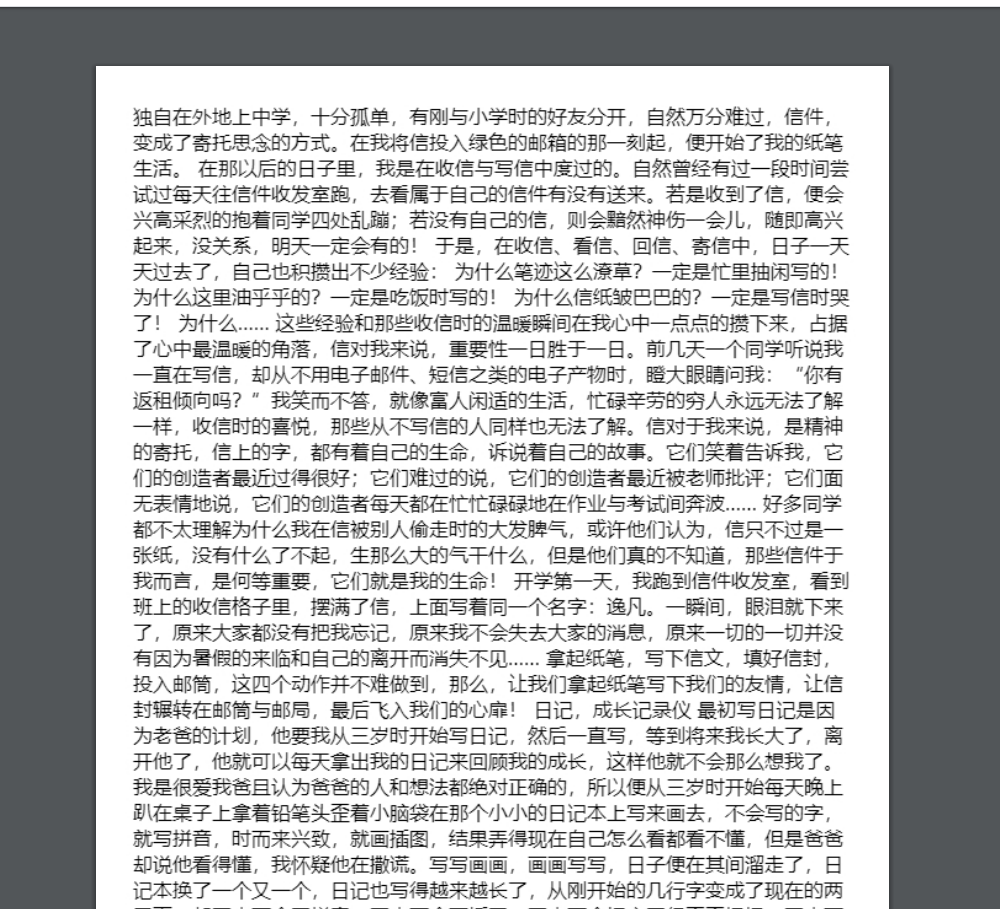
pdf.save('content.pdf');
copyDom.remove()
},
})
}
</script>
</body>
</html>
现在还有个问题,截取的时候如果内容太长会闪屏.