在Silverlight与WCF进行通信的过程中,数据安全就成为了一个非常关键的因素,如果不作任何限制,那么数据被抓包篡改等情况都是对系统的潜在威胁.本文主要介绍通过SSL配置WCF进行通信.
对于WCF的安全,主要分为传输/消息安全,在阅读本文时,你需要了解相关的知识,本文不做此部分介绍.
接下来,我将一步一步详细解说如何让客户端成功引用SSL配置的WCF站点
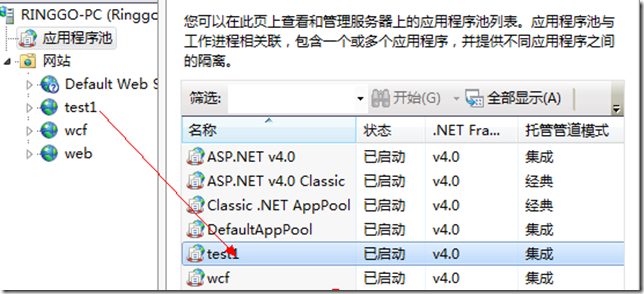
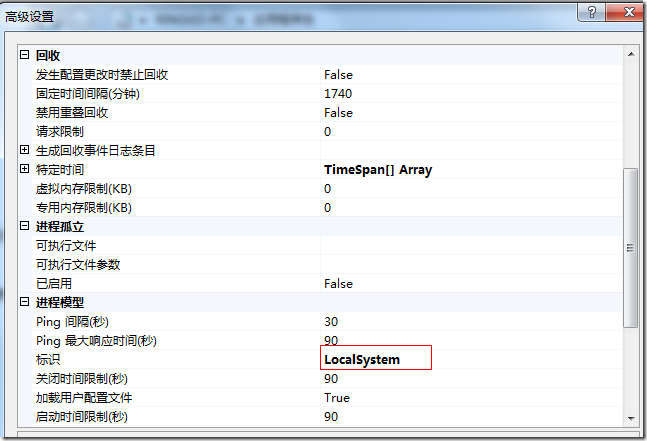
创建1个网站后,IIS会默认分配一个同名的程序池,选择对应的Framework和管道模式:4.0&集成,同时需要将此应用池的身份验证修改为LocalSystem(应用池->高级设置)
第1步为寄宿IIS的基础,需要注意的地方已经提到.
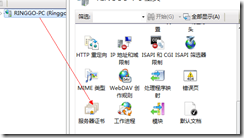
第2步创建服务器证书,进入IIS根目录后,可以看到服务器证书模块.
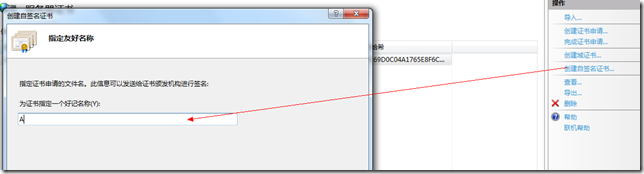
制作签名证书可以看这篇文章,本文略过这部分
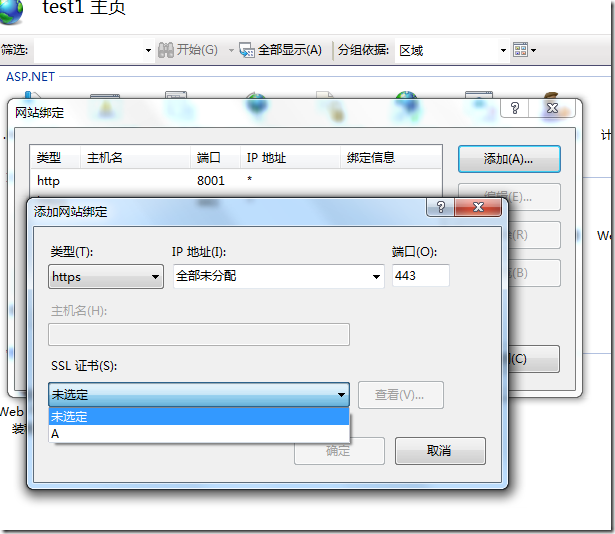
第三步:将该证书引用到网站,我们先给网站绑定https协议
选择我们刚刚创建的证书,现在我们服务器已经配置好了.
接下来我们开始WCF的构建,我认为你应该非常了解这一个步骤:
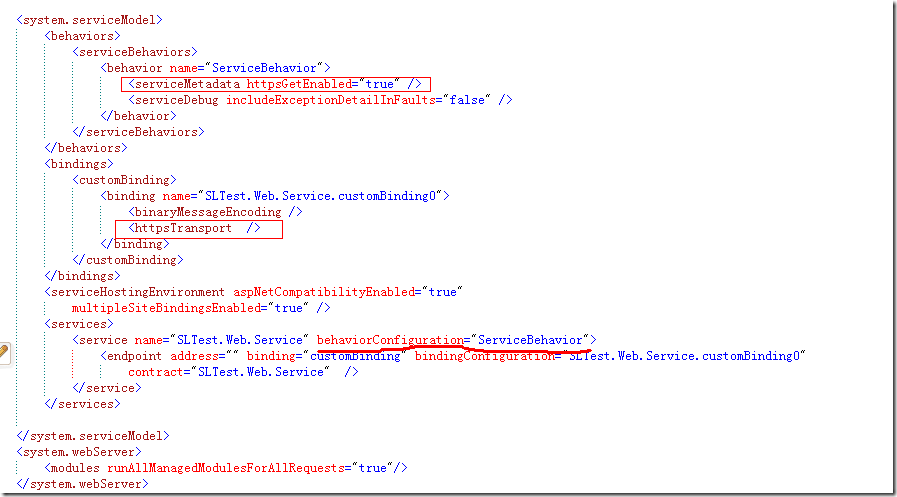
后续部分需要用管理员身份打开VS2010,我的服务写的很简单:
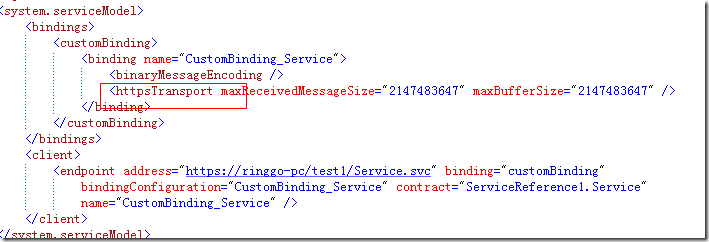
关键在于它的配置部分:
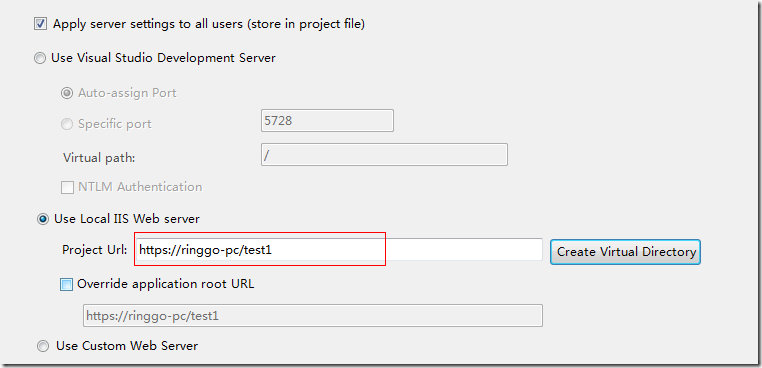
做完之后,将这个WebSite发布到IIS(属性->Web),不要忘了放跨域文件:
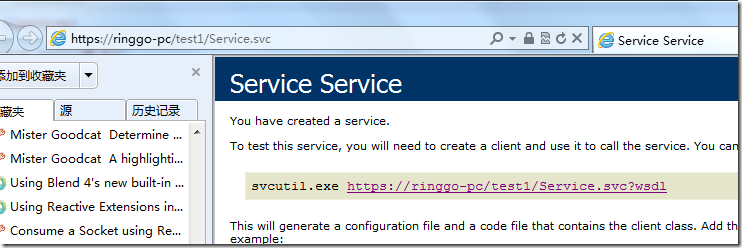
在浏览器查看这个地址:
也许你会遇到很多次Not Found情形,记着以机器名称去引用这个地址.这个时候你会看到VS的提示.
最后一步就是在Silverlight端引用它了
之所以有这篇文章,确实是因为项目实际过程需要对安全进行一个更高的级别调整,当然还有其它的配合手段在其中,本篇主要是IIS7环境中Silverlight如何消费SSL的WCF,涉及的内容稍微有点多,初次试验可能要经过很久才能调通,不管如何,希望对各位有所帮助.
示例:SSLTest