大约一个月没写新的博文,最近一阵子确实很忙,刚过去的7月,或许是人生中又一个转折点,让我对未来
在时间的积累中增加了几分期待。这篇文章主要简单介绍下DataTrigger这个概念,熟悉WPF的人应该对这个
再熟悉不过了,在Silverlight中应用DataTrigger确实不多用,今天这篇文章简单的介绍一下在DataGrid中
使用DataTrigger。
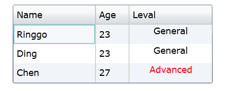
当我们使用DataGrid绑定到数据源时,一般需要进行数据的呈现方式进行额外的修改,比如在下图中,
我们将类型User绑定到DataGrid中,如果我们需要对其中的IsManger呈现方式以更加友好化的呈现方式去做,
比如当False时,显示为General,为True时,显示Advanced,一般的做法是用Converter去进行值转换,但是这种方式的缺
点在于,一次只能对一个值进行转换,比如说当我需要General时,字体显示为红色,随着这种需求的增加,不得不为每个转换写
一个Converter,而且类似此类的Converter重用性都不是很好,不是一种好的做法.
 那么在这种情况下,我们可以使用DataTrigger进行处理,数据触发器可以由任意的.NET类型触发,而不仅仅由依赖属性触发
那么在这种情况下,我们可以使用DataTrigger进行处理,数据触发器可以由任意的.NET类型触发,而不仅仅由依赖属性触发
那么借助DataTrigger和Blend里的ChangePropertyAction,我们就可以省去写Converter的过程,一旦熟练,你会越来越倾
向用这样的方式做数据呈现
关键的XAML代码:
<sdk:DataGridTemplateColumn Width="*" Header="Leval">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel>
<TextBlock x:Name="txtLeval"
Text="No Leval Information" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<i:Interaction.Triggers>
<ei:DataTrigger Binding="{Binding IsManager}" Value="True">
<ei:ChangePropertyAction TargetObject="{Binding ElementName=txtLeval}" TargetName="Text" PropertyName="Text" Value="Advanced"/>
<ei:ChangePropertyAction TargetObject="{Binding ElementName=txtLeval}" TargetName="Foreground" PropertyName="Foreground" Value="Red"/>
</ei:DataTrigger>
<ei:DataTrigger Binding="{Binding IsManager}" Value="False">
<ei:ChangePropertyAction TargetObject="{Binding ElementName=txtLeval}" TargetName="Text" PropertyName="Text" Value="General"/>
</ei:DataTrigger>
</i:Interaction.Triggers>
</StackPanel>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
那么关于DataTrigger,再延伸一点内容,上面的XAML表示当IsManager为true/false时的属性更改,相当于逻辑"或",比如,使用下面的XAML代码:
<ei:DataTrigger Binding="{Binding IsManager}" Value="True">
<ei:ChangePropertyAction TargetObject="{Binding ElementName=txtLeval}" TargetName="Text" PropertyName="Text" Value="Advanced"/>
<ei:ChangePropertyAction TargetObject="{Binding ElementName=txtLeval}" TargetName="Foreground" PropertyName="Foreground" Value="Red"/>
</ei:DataTrigger>
<ei:DataTrigger Binding="{Binding IsManager}" Value="True">
<ei:ChangePropertyAction TargetObject="{Binding ElementName=txtLeval}" TargetName="Foreground" PropertyName="Foreground" Value="Blue"/>
</ei:DataTrigger>
当有多个触发器有相互冲突的Setter时,将由最后一个获胜,在上面的情况中,Advanced最终显示为蓝色,而不是红色.
这篇文章主要介绍了DataTrigger的一般性概念,具体操作Blend配合使用ChangePropertyAction就不详细的说明了,希望这篇文章能够提供给做Sl的朋友一些思路.