Qt提供了一个QWorkspace类,利用QWorkspace类可以很方便的实现多文档的应用。
QWorkspace类继承自QWidget类,因此只需在QMainWindow主窗口中把QWorkspace对象设置为中央窗体即可。
![]() 示例:演示多文档的布局和焦点控制
示例:演示多文档的布局和焦点控制
MainWin.h
#ifndef MAINWIN_H
#define MAINWIN_H
#include <QtGui>
#include <QWorkspace>
class MainWin : public QMainWindow
{
Q_OBJECT
public:
MainWin(QWidget *parent = 0, Qt::WFlags flags = 0);
~MainWin();
void createMenu();
private:
QWorkspace *workSpace;
private slots:
void sl_scroll(bool);
};
#endif // MAINWIN_H
#ifndef MAINWIN_H
#define MAINWIN_H
#include <QtGui>
#include <QWorkspace>
class MainWin : public QMainWindow
{
Q_OBJECT
public:
MainWin(QWidget *parent = 0, Qt::WFlags flags = 0);
~MainWin();
void createMenu();
private:
QWorkspace *workSpace;
private slots:
void sl_scroll(bool);
};
#endif // MAINWIN_H
MainWin.cpp
#include "mainwin.h"
MainWin::MainWin(QWidget *parent, Qt::WFlags flags)
: QMainWindow(parent, flags)
{
workSpace = new QWorkspace;
setCentralWidget(workSpace); //设置workSpace为主窗口的中心窗体
createMenu();
//窗口1:
QMainWindow *win1 = new QMainWindow;
win1->setWindowTitle(tr("window 1"));
QTextEdit *edt1 = new QTextEdit;
edt1->setText("window 1");
win1->setCentralWidget(edt1);
//窗口2:
QMainWindow *win2 = new QMainWindow;
win2->setWindowTitle(tr("window 2"));
QTextEdit *edt2 = new QTextEdit;
edt2->setText("window 2");
win2->setCentralWidget(edt2);
//窗口3:
QMainWindow *win3 = new QMainWindow;
setWindowTitle(tr("window 3"));
QTextEdit *edt3 = new QTextEdit;
edt3->setText("window 3");
win3->setCentralWidget(edt3);
//在workSpace中插入子窗口,即实现多文档的显示
workSpace->addWindow(win1);
workSpace->addWindow(win2);
workSpace->addWindow(win3);
}
MainWin::~MainWin()
{
}
void MainWin::createMenu()
{
//布局菜单
QMenu *menu_layout = menuBar()->addMenu(tr("Layout"));
QAction *act_arrange = new QAction(tr("Arrange Icons"),this);
connect(act_arrange,SIGNAL(triggered()),workSpace,SLOT(arrangeIcons()));
menu_layout->addAction(act_arrange);
QAction *act_tile = new QAction(tr("Tile"),this);
connect(act_tile,SIGNAL(triggered()),workSpace,SLOT(tile()));
menu_layout->addAction(act_tile);
QAction *act_cascade = new QAction(tr("Cascade"),this);
connect(act_cascade,SIGNAL(triggered()),workSpace,SLOT(cascade()));
menu_layout->addAction(act_cascade);
//其他按钮
QMenu *menu_other = menuBar()->addMenu(tr("Other"));
QAction *act_scroll = new QAction(tr("Scroll"),this);
act_scroll->setCheckable(true);
connect(act_scroll,SIGNAL(toggled(checked)),workSpace,SLOT(sl_scroll(checked)));
menu_other->addAction(act_scroll);
menu_other->addSeparator(); //添加分隔符
QAction *act_Next = new QAction(tr("Next"),this);
connect(act_Next,SIGNAL(triggered()),workSpace,SLOT(activateNextWindow()));
menu_other->addAction(act_Next);
QAction *act_previous = new QAction(tr("Previous"),this);
connect(act_previous,SIGNAL(triggered()),workSpace,SLOT(activatePreviousWindow()));
menu_other->addAction(act_previous);
}
void MainWin::sl_scroll(bool checked)
{
if(checked)
{
workSpace->setScrollBarsEnabled(true);
}
else
{
workSpace->setScrollBarsEnabled(false);
}
}
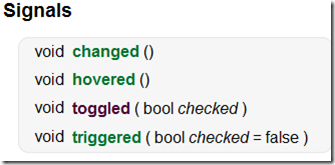
在这个示例中,用到了QMenu类和QAction类.
下图为QAction类的信号;