jquery的功能总是那么的强大,用他可以开发任何web和移动框架,在浏览器市场,他一直是占有重要的份额,今天,就给大家分享20惊人的jQuery插件为设计师和开发人员。比方说The-M-Project 可能就是你正在等待的一个开源的手机的 HTML5 的 JavaScript 框架,通过它可编写 HTML5/CSS3/SVG 应用,并支持多数数据平台,包括 iOS, Android, Palm webOS, 和 Blackberry OS。
jShowOff:jQuery的内容肩 - jQuery插件
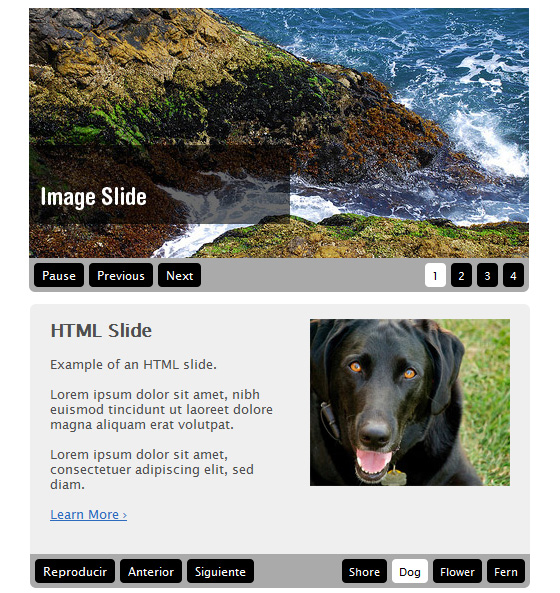
ShowOff 是一个基于 jQuery 的内容幻灯插件,之所以叫内容插件而不是图片幻灯插件,是因为jShowOff不仅支持图片,同时也支持任何HTML代码。jShowOff很易于使用, 对HTML结构的要求很简单,有一个父元素包裹的元素集合就可以了,并且jShowOff提供了丰富实用的配置参数。
预览:
下载jQuery的内容肩插件
要求: jQuery的兼容性:所有主要浏览器下载:http://github.com/ekallevig/jShowOff
使用jQuery - Zoomy快速和方便的缩放
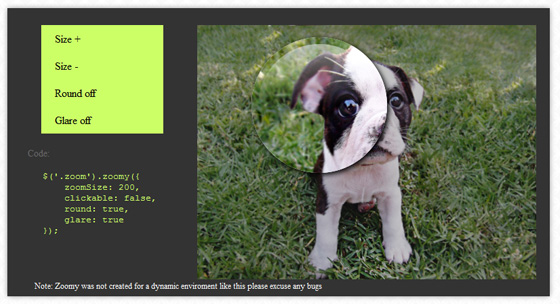
zoomy是简单的。zoomy是很容易实现和定制。Zoomy是一个快速简便的插件,使图片放大或缩小。你只需要两个副本图像和一个大的图像显示,然后缩放图像。大多数CMS系统保存或创建多个大小的图像,所以它很容易成立。只是链接上显示图片的放大图片,并告诉插件使用变焦时的链接。只需点点的脚本。Zoomy是一个很容易实现的jQuery插件,它可以帮助创建图像放大功能。
预览:
要求: jQuery的下载:http://redeyeoperations.com/plugins/zoomy/zoomy0.5.zip
使用php /jquery /image 图像裁剪插件
jQuery上传/图像上传工具的使用和作物不同类型的图像,JPG,GIF和PNG和你现在可以上传图片,并有一个随机的文件名 (此修复一些有缓存的问题)你需要“ 图片区选择 “插件。
我们需要的是一种方式来上传一个JPG图像,调整其大小,如果需要的话,那么裁剪给定的高度和宽度。
preivew:
要求:jQuery的,PHP PHP的GD
Demo: http://www.webmotionuk.co.uk/jquery/image_upload_crop.php
Download: http://www.webmotionuk.co.uk/jquery/jquery_upload_crop.zip
ProcessWire:PHP的CMS的框架与jQuery
ProcessWire是一个开源的内容管理系统(CMS)和Web应用程序框架,针对设计师,开发人员和他们的客户的需求。ProcessWire给你更多的控制领域,模板和标记比其他平台,并提供了强大的模板系统,ProcessWire的API使您的内容轻松,愉快的工作。相比,你可以用来管理和发展在ProcessWire的网站是惊人的简单。
预览:
要求: PHP 5.2.4 +的MySQL 5.0.15 +
jRating - 灵活的jQuery的Ajax评分插件
jRating是一个非常灵活的jQuery插件,用于快速创建一个Ajaxed星级评级制度。它是可以配置的每一个细节,从“数星星”,“如果星星可以代表小数或不”。还有一个选项,以显示大或小的恒星和图像可以很容易改变的任何其他文件。
预览:
The-M-Project HTML5的跨平台移动应用的JavaScript框架
The-M-Project 可能就是你正在等待的一个开源的手机的 HTML5 的 JavaScript 框架,通过它可编写 HTML5/CSS3/SVG 应用,并支持多数数据平台,包括 iOS, Android, Palm webOS, 和 Blackberry OS。The-M-Project是一个令人兴奋的HTML5的JavaScript框架建立跨平台的移动网络应用程序(IOSAndroid,Palm的webOS,黑莓)。它使用jquery的JavaScript部分,并包含所有UI +像脱机支持,国际化和功能的核心文件。
预览:
要求: Git的nodeJS 兼容性:所有主要的移动
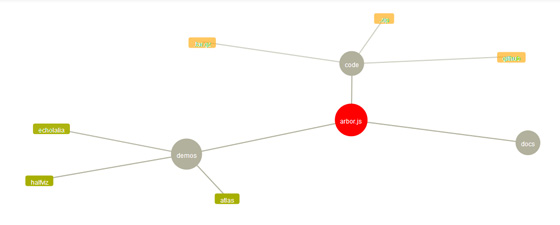
arbor.js:使用Web和jQuery的图形可视化图书馆
arbor.js 是一个利用 Web Works 和 jQuery 创建的可视化图形库,它为图形组织和屏幕刷新处理提供了一个高效的、力导向的布局算法。
预览:
要求: jQuery的兼容性:所有现代浏览器下载:https://github.com/samizdatco/arbor
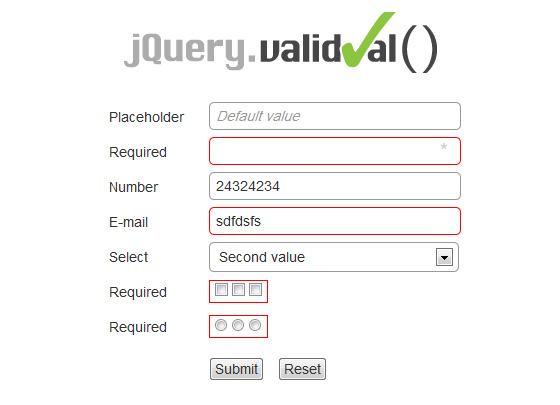
jQuery.validval插件简化定制的表单验证
jQuery.validVal是一个插件,旨在简化和定制的验证形式。它是高度可定制,功能非常丰富,可以很容易地在任何类型的HTML形式(甚至AJAX的形式),。它可用于任何一种HTML表单(包括Ajaxed)的验证,并通过在类名定义的规则。
预览:
要求: jQuery的兼容性:所有主要浏览器演示:http://validval.frebsite.nl/examples.php
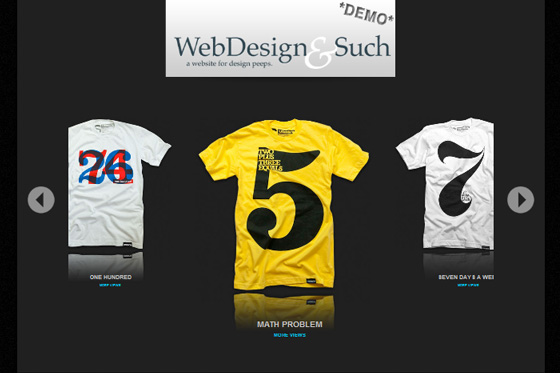
FancyMoves Jquery的产品滑块
FancyMoves 是一个漂亮的产品图片滚动展播jQuery插件。支持键盘或点击图片导航浏览,当点击具体图片会弹出一个Lightbox模式对话框来显示原始图片。他有三种展现方式:使用键盘箭头,使用滑块两侧的左,右箭头,或在滑块只需点击下一个或最后一个项目。
FancyMoves,为您的网站或博客的一个新的jQuery滑块产品
预览:
要求:
Demo: http://webdesignandsuch.com/posts/jquery-product-slider/jQuery-productSlider/index.html
Download: http://webdesignandsuch.com/posts/jquery-product-slider/jQuery-productSlider/FancyMoves.zip
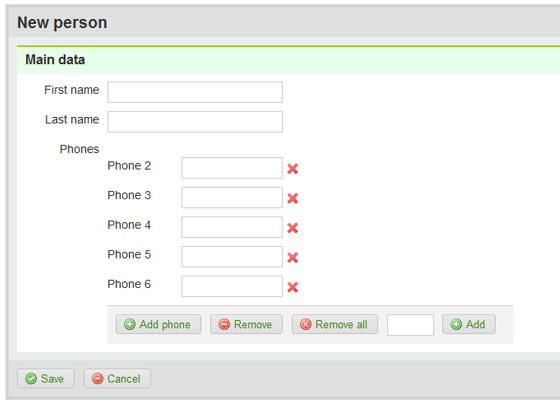
jquery 自动复制插件sheepIt
SheepIt!是一个能够动态复制表单元素的jQuery插件,可以批量增加、删除某一个表单元素。在增加表单元素前/后都可以添加回调函数。
有时候,一个静态的形式是不够的,因为我们可能希望使人们有可能为用户定义灵活的地址,电话,电子邮件等
这是SheepIt!
预览:
要求: jQuery的1.4 + 的兼容性:所有主要
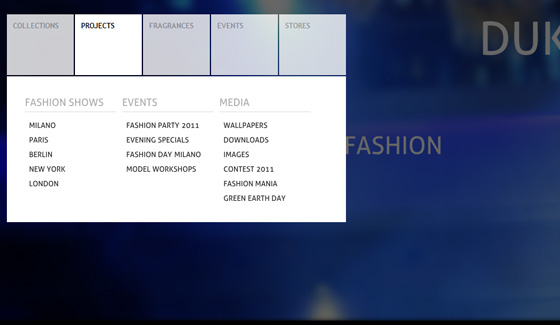
jquery Overlay Effect Menu
Overlay Effect Menu是一款基于jquery的菜单插件,当鼠标经过菜单时候,将会产生遮罩,遮挡除了菜单的任何部分,并且展开子菜单.
预览:
要求: jQuery的兼容性:所有主要的浏览器演示:
http://tympanus.net/Tutorials/OverlayEffectMenu/
Download: http://tympanus.net/Tutorials/OverlayEffectMenu/OverlayEffectMenu.zip
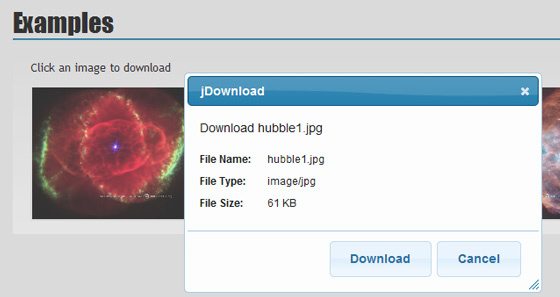
File Download jQuery Plugin: jDownload
jDownload是一个jQuery插件,其目的是要下载有关文件的说明
一旦下载链接被点击时,它发送一个Ajax查询到一个PHP文件,它返回一个模态窗口中的文件的名称,类型和大小。
预览:
要求: jQuery的jQuery UI的兼容性:所有主要浏览器下载:http://code.google.com/p/jquery-jdownload/downloads/list
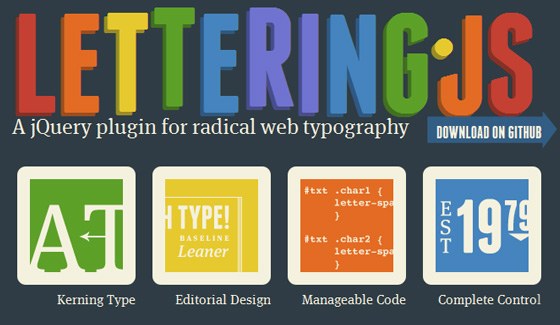
创意与jQuery自由基Web版式 - Lettering.js
lettering.js,重量轻,易于使用JavaScript <SPAN>插件用来实现比较激进的网页排版。
它只是简单地划分成片<SPAN>小号的任何给定的元素包装一个自定义类的每个字母。
preivew:
要求: jQuery的兼容性:所有主要浏览器下载:http://github.com/davatron5000/Lettering.js
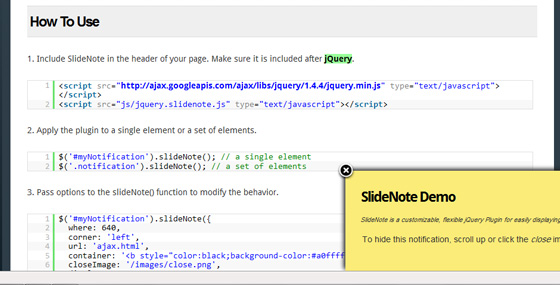
SlideNote:滑动通知的jQuery插件
SlideNote是一个可定制的,灵活jquery插件,可以很容易地显示在您的网站或在你的web应用滑动通知。欲了解更多信息或看到一个演示中,向下滚动。插件显示任何URL的内容,可选它可以显示该网址内的元素的内容。
预览:
要求: jQuery的兼容性:所有主要浏览器下载:http://github.com/tommcfarlin/slidenote~~V
jQuery的水平手风琴 -Easy Accordion
Easy Accordion是一个高度灵活的jQuery插件用于快速创建水平可折叠手风琴(Accordion),它支持在同一个页面中创建多个实例。可折叠任意内容如:图片、列表、Flash等,外观也完全可以通过CSS自定义。
预览:
carouFredSel - 无限的jQuery传送带滚动水平和垂直插件
carouFredSel是一个内容无限循环播放容器jQuery,可以展示任何类型的HTML元素。支持水平和垂直两个方向。项目的高度和宽度可以不相同。可以动态从容器中删除/添加项目,可以利用向前/向后按纽播放项目或设置成自动播放。
预览:
Requirement: jQuery
Download: http://caroufredsel.frebsite.nl/downloads/carouFredSel-2.1.3.zip
Website: http://caroufredsel.frebsite.nl/
Slick jQuery Image Slider Plugin “Orbit”
Orbit是一个设计良好并且容易使用的jQuery图片滑动幻灯片插件,它除了支持图片滚动切换展示外,还支持针对内容的滚动。插件的定制性相当高,它提供了多个参数的设置,通过设置你可以将它打造成完全符合你要求的样式。
预览:
要求: jQuery的兼容性:所有主要浏览器网址:http://www.zurb.com/playground/jquery-image-slider-plugin/Orbit_Kit.zip