基于RullUp(l类似于webpack区别在于rullup只处理js部分)构建

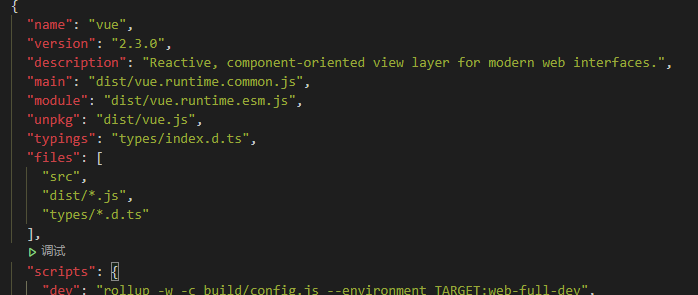
因为vue也是发布到npm上的所以需要package.json来描述

【name】在npm上的名字 【version】版本【main】npm包的入口也就是import vue时通过main查找入口【module】跟main一样
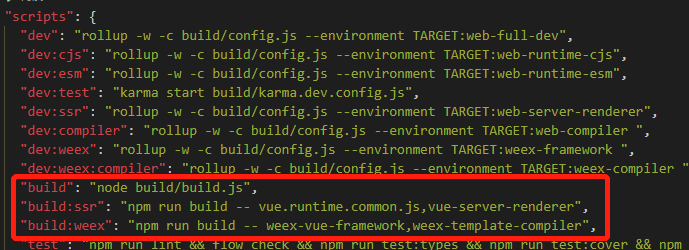
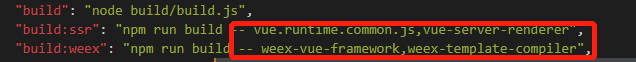
【scripts】任务

build为构建任务【ssr】 server render相关构建 【weex】 weex相关构建
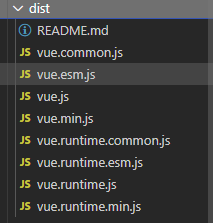
源码在src目录下通过build构建生成的文件放在dist目录下

问题:为什么能构建如此多的文件构建过程是怎么样的
npm run build

执行图片中地址的js



打开config.js(打包配置文件)


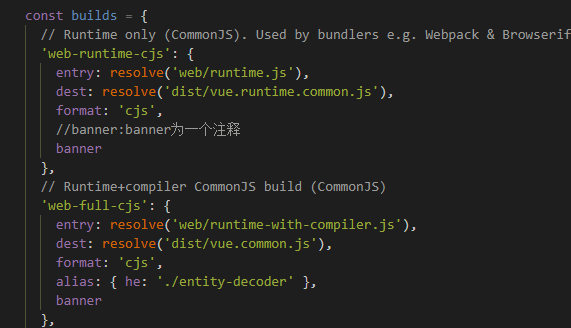
builds是一个对象存放了不同版本的配置每个配置的【entry】表示入口【dest】表示目标【format】构建出来的文件格式【banner】注释
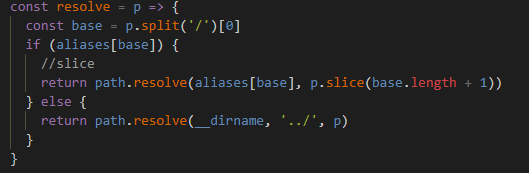
其中entry中是一个resolve方法中传了一个字符串如下图resolve函数函数中的if判断用到了alias
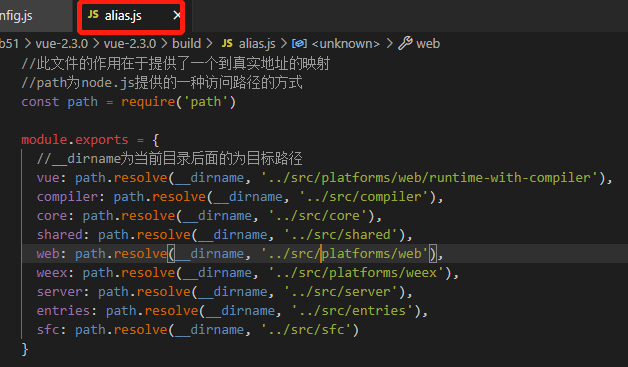
具体分析alias发现也是暴露了一个对象path.resolve是node.js提供的一个路径解析的方法_dirname表示当前的目录后面的字符串表示相对的目标目录
所以alias的作用是返回一个js文件的地址alias提供了到真实地址的映射关系


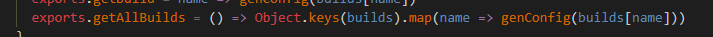
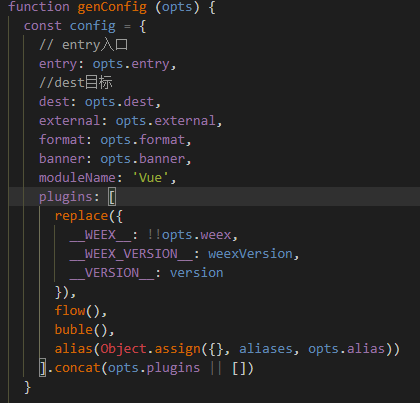
暴露了getallbuilds方法该函数通过keys拿到builds的数组然后通过map方法每个都调用genconfig函数
为什么要调用genconfig函数因为genconfig才是rollup打包所需的配置格式

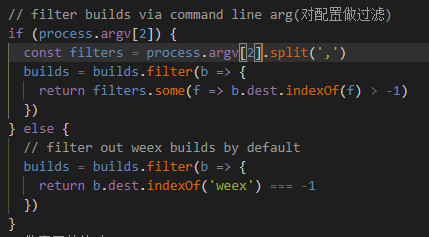
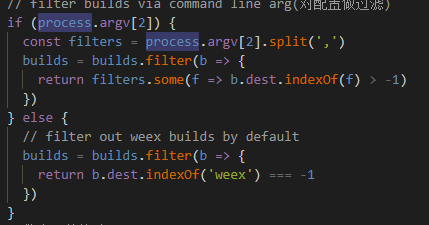
然后再过滤

对应执行npm run build时package.json中的配置(将不需要的过滤如果不写任何参数则过滤weex)

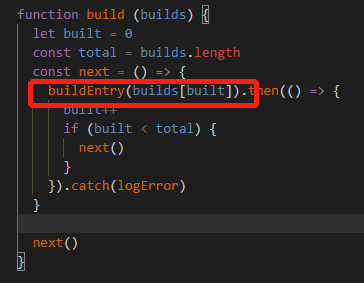
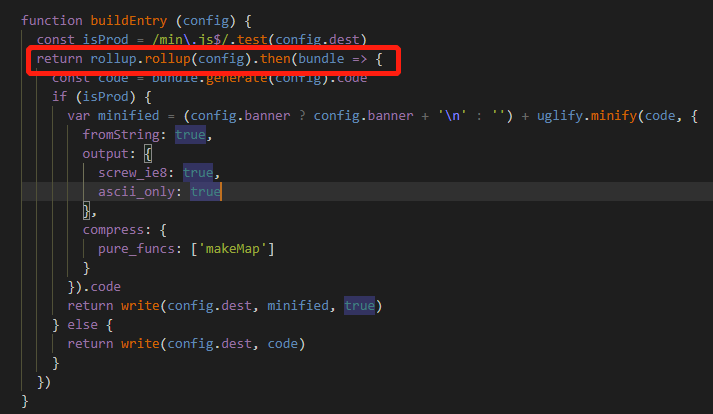
最终调用build方法



对比runtime only和runtime compile版区别only版本预编译了template通过webpack vue-loader 而compiler是在运行时动态编译了template通过在生成的vue代码中加入编译器