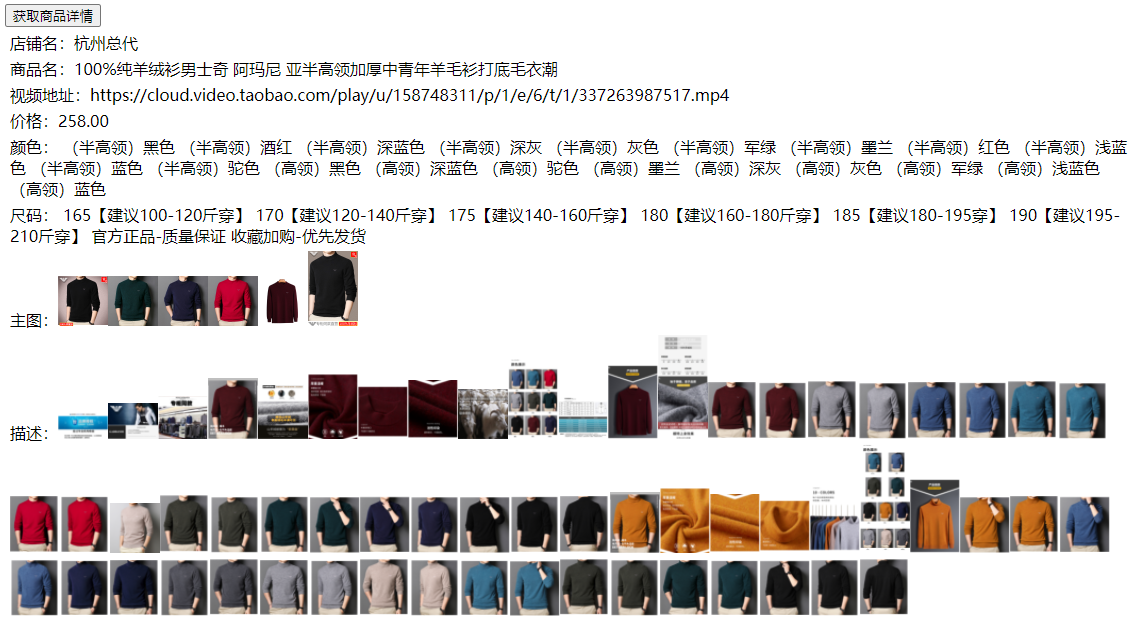
演示

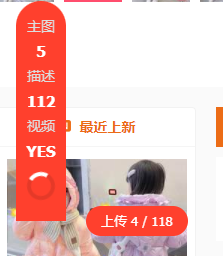
当进到指定平台的商品详情后,会出现上图的元素,包括主图数量,描述数量,是否有视频(ps:有的页面是按需加载,数量可能是0,当点击上传的时候会重新获取)
点击上传的效果:

介绍
谷歌浏览器插件,可以获取指定平台大部分商品详情基本信息,(为什么是大部分?因为有一些商品比较隔路,页面元素会有变化,想获取这部分数据自己拓展)
目前支持获取:淘宝、天猫、1688、网商园、杭州女装网、童商网、生意网
github地址: https://github.com/EcoIris/chrome-eco-goods
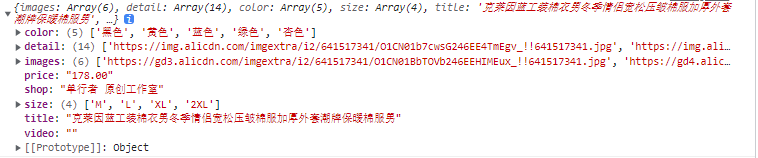
获取到的数据结构如下:
- color-商品颜色
- detail-商品详情图
- images-商品主图
- price-商品价格
- shop-店铺名称
- size-商品尺码
- title-商品标题
- video-商品视频

使用
1.将整个项目clone下来
git clone git@github.com:EcoIris/chrome-eco-goods.git
2.1js/background.js文件配置七牛云,配置好之后可以直接将图片上传到七牛云并使用你七牛云的图片地址
let prefix = {
'video': '', //视频上传地址,如:http://www.video.com/
'image': '', //图片上传地址,如:http://www.image.com/
};
let token = {
'video': '',//视频上传token
'image': '',//图片上传token
};
2.2 配置js/main.js
upload.on('click', () => {
if (upload.data('uploaded')) {
window.open('http://192.168.1.1/html/test.html', '_blank'); //配置上传完成后点击完成需要打开的网页完整url
return;
}
if (upload.data('uploading')) {
return;
}
upload.html('<div class="d0f9-loading"/>');
upload.data('uploading', true);
upload.css('cursor', 'default');
GET(true);
});
if (window.location.href.indexOf('http://192.168.1.1/html/test.html') !== -1) { //配置要获取数据的url,当打开此地址时即可获取数据 chrome.runtime.sendMessage({target: "getDat"}, function(res) { if (!res) { return; } let data = JSON.stringify(res); $('body').append(`<div id="ext-data" style="display: none;">${data}</div>`); //插件本质是商品数据获取、处理、上传等操作完成之后,在想要获取数据的页面添加一个元素并把数据放进去 }); }
2.3 如果不想要上传功能可以注释js/background.js里的这段代码,这样就只获取不上传
let i = 0;
let images = [...data.images, ...data.detail];
if (data.video) {
images.push(data.video);
}
try {
for (i=0; i<images.length; i++) {
await uploadResource(images[i]);
let message = '上传 ' + (i + 1) + ' / ' + images.length;
let status = undefined;
let finished = false;
if (i + 1 === images.length) {
message = '上传成功';
status = '完成';
finished = true;
}
// console.log(i);
chrome.tabs.sendMessage(sender.tab.id, {target: 'uploadMessage', message: message, status: status, finished: finished});
}
} catch (e) {
// console.log(images[i]);
// console.error(e);
chrome.tabs.sendMessage(sender.tab.id, {target: 'uploadMessage', message: '第' + (i+1) + '张上传失败', status: '上传', finished: false});
}
3.改完配置之后将项目安装到谷歌浏览器的拓展程序中并打开,如果项目中有任何文件被修改都要在这里刷新插件

4.打开指定商城商品详情页看效果,如果出现演示中的样式说明成功了,商品详细数据参考html/test.html