继上次的vue-aplayer 栽倒在我手上 bug连连 崩溃边缘压力之下 决心自己撸一个

直到遇到它---audio标签 希望之火再度点燃
开撸
技术点
vue + element UI
主要实现
1:点击音乐列表 播放相应音乐
2:播放 暂停 拖动快进 点击快进
3:时长各种更新
话不多说 样子捏出来先

整体思路 过滤组件控制播放暂停状态显示 整数转换成时分秒格式 1秒1下更新音频当前播放时间 拖动 点击 获取最新时间 音频时间与进度条同步更新
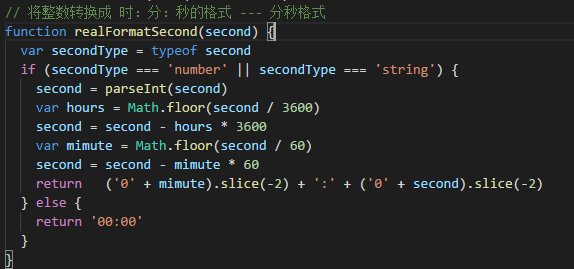
整数换算时分秒方法

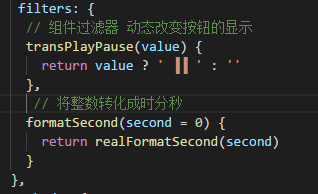
组件过滤 处理状态显示 与 时分秒转换

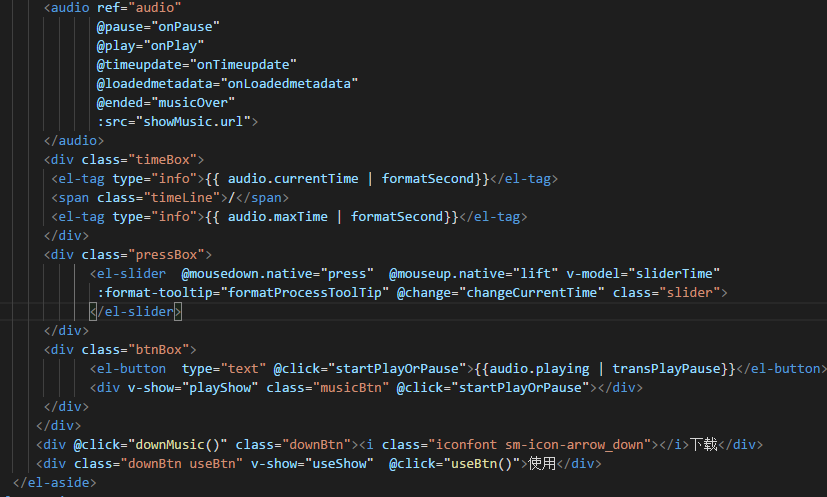
html界面布局 事件绑定

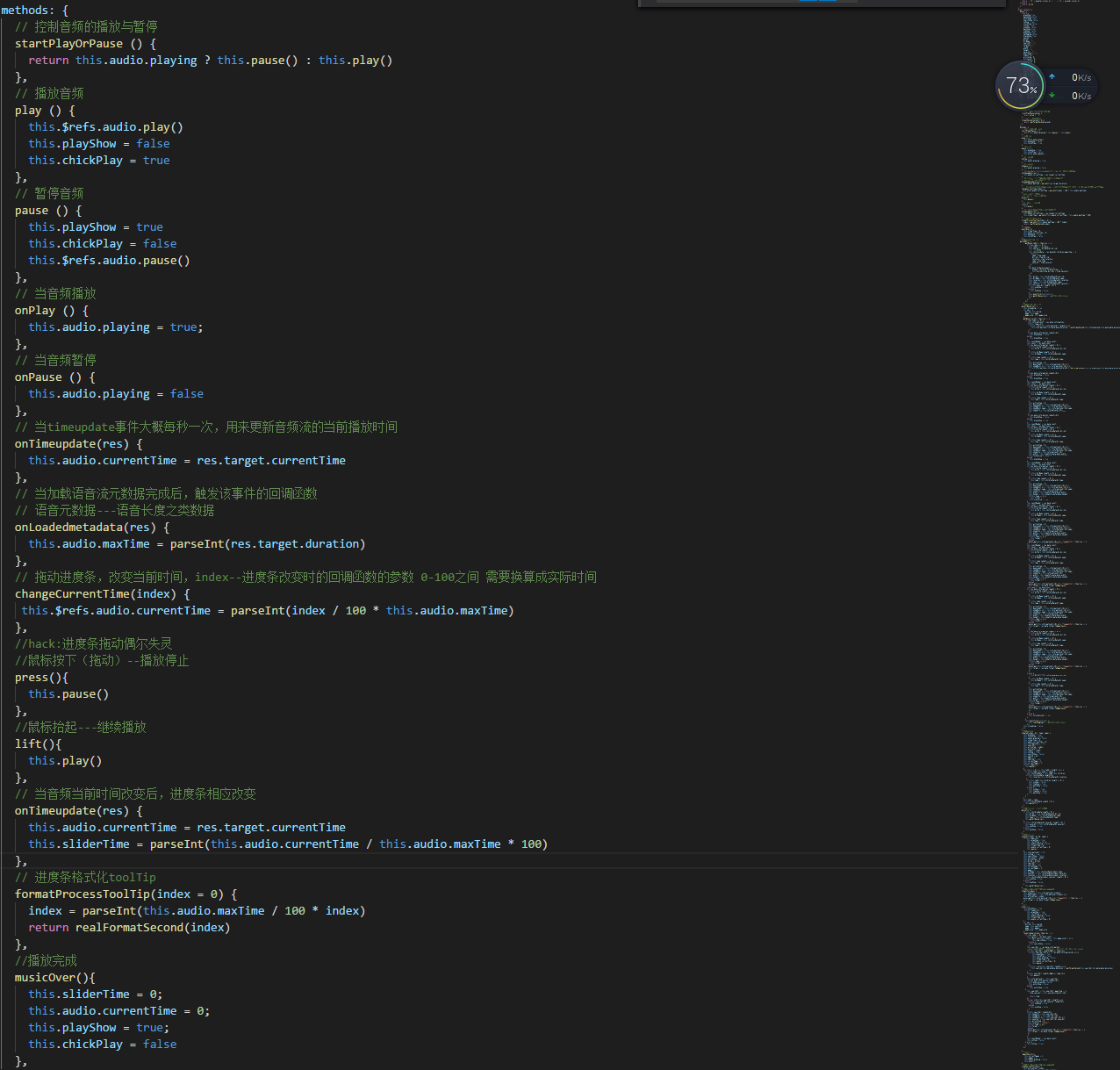
话不多说贴代码就完事了
主要理解audio标签中的事件 清楚自己在每一个事件中要做的操作 多方面考虑播放的逻辑与播放的各种奇葩方式并做正常处理
进度条偶尔失灵 发现是音乐在播放的同时 进度条在鼠标的胁迫下左右乱滑 面对这种高频率 时间事件上偶尔会更新不过来 我的这种解决方式可能粗暴了点 即 当他按下鼠标拖动时 将音乐暂停播放
鼠标抬起 从当前的最新时间开始播放 操作中 注意控制鼠标按下抬起的范围
大致就是这么个事
嗯
自己这是纯记录
草率了点
不是教学贴
需要详细教学可goooooogle bd一下
上有详细教学手把手教你撸~~

最后
插上耳机
选择那么一首歌曲
点击播放按钮 伴随着 小logo的起伏 悠扬的声音从耳机传来~~~
完事儿~~
