逻辑
MVC模式

文件部署
static静态资源文件(js css img html)放在plugin文件夹下
给js 文件夹下创建base common page plugling
其他img css类似
1⃣️ 将公共的头部导航条 进行抽离 如 header 登陆/注册 模态框 独立成块 然后单个ii插入到公共头部导航上: 复用性高 独立性强 可任意搭配 如第二个页面没有登陆注册 只需放置一个header
2⃣️
3⃣️
编写前端js代码----获取input框里面的值 进行 ajax请求
①获取到input框里面的值
首先需要找到各元素 然后给btn加点击事件使用事件代理的方式 点击的时候执行一个方法 var 一个对象 username:username.val() password....
存储用户名和密码
②获取到input框的值以后 进行ajax请求
$.ajax({
type:"POST",
url:""//后台拿接口--------
data:data//上面获取的值 --数据
dataType:"json"//值是以一个json格式
success:$.proxy(this.handlesuccCb,this)
})
写一个成功的回调
handle:function(data){
console.log(data)
}
后台
③开始需求分析
如何定义接口格式。。
注册
接口地址:
/api/user/register------------
参数:
username:
password:
返回值:
成功{
status:1,
info:“成功”
}
失败
{
status.0,
info:"失败"
}
④前台给数据 后台如何接收?
在路由中书写js
前台如果是get请求的话 数据放在req.query 通过url的参数进行提交;post请求是放在 req.body
router.get/post("接口地址",(req,res)=>{
console.log(req.query/req.body)
})
console XHR请求页可以看到pedding提交的数据 服务器端也接收到数据
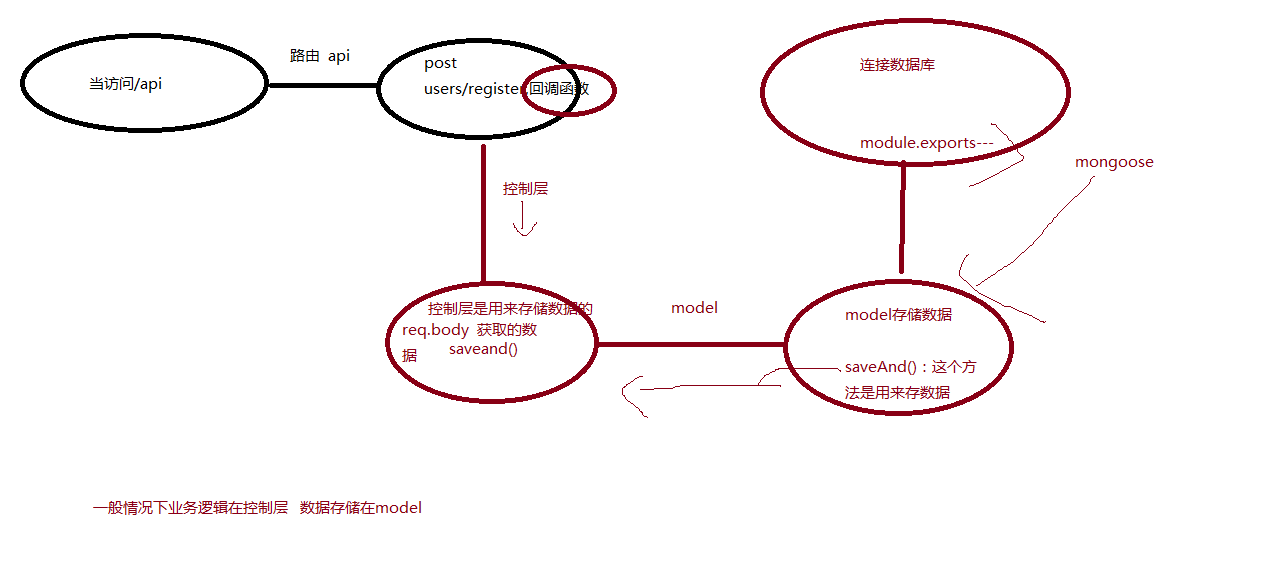
接口对接成功之后 要开始MVC模式
数据放在控制层Controller 在控制层写业务逻辑 怎么放? 方法写在model数据库 提供一个储存数据的方法 储存数据需要先连接到数据库dataTool
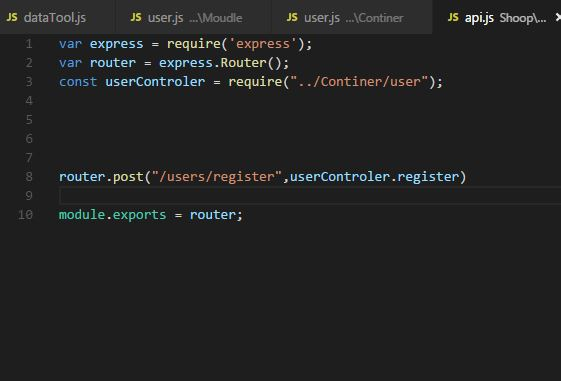
api ----回调函数放在控制层

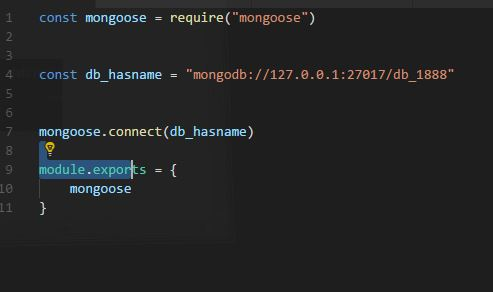
dataTool

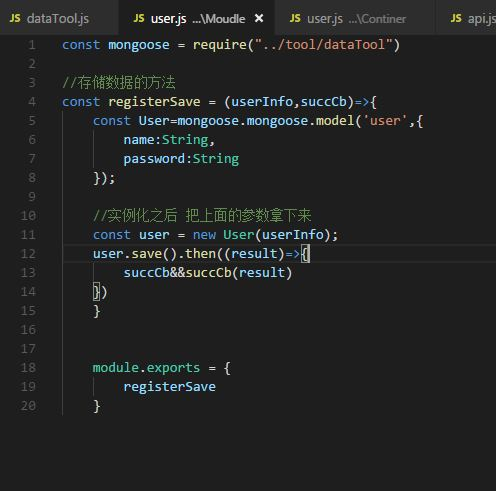
Model ----数据层 创建了一个供控制层使用的存储数据的方法

Controller ----使用数据层的存储方法

注册的信息 需要在服务器查找 判定length 查找username 存在返回相关username ,没有返回空。 有就注册失败 没有就可以成功注册 需要一个查找的功能 存在会返回一个用户信息数组对象 不存在则返回空数组
功能----数据层写方法Moudle
User
||
const User=mongoose.mongoose.model('user',{
username:String,
password:String
});
const findData = (userInfo,succCb)=>{
User.find(userInfo).then((result)=>{
succCb&&succCb(result)
})
}
方法同样要导出供con控制层使用
控制层里面 是需要先查找后保存
if 用户名重复 else 注册成功
实际开发中 密码存在于服务器是加密的 常见的加密
MD5 MD5是一种常用的哈希算法,用于给任意数据一个“签名”。这个签名通常用一个十六进制的字符串表示
const crypto = require('crypto');
const hash = crypto.createHash('md5');
// 可任意多次调用update():
hash.update('Hello, world!');
hash.update('Hello, nodejs!');
console.log(hash.digest('hex')); // 7e1977739c748beac0c0fd14fd26a544
SHA1
如果要计算SHA1,只需要把'md5'改成'sha1',就可以得到SHA1的结果1f32b9c9932c02227819a4151feed43e131aca40。
还可以使用更安全的sha256和sha512。
Hmac hmac算法也是一种哈希算法,它可以利用MD5或SHA1等哈希算法。不同的是,Hmac还需要一个密钥 Hmac理解为用随机数“增强”的哈希算法
AES AES是一种常用的对称加密算法,加解密都用同一个密钥。crypto模块提供了AES支持,但是需要自己封装好函数
Diffie-Hellman DH算法是一种密钥交换协议,它可以让双方在不泄漏密钥的情况下协商出一个密钥来
证书 crypto模块也可以处理数字证书。数字证书通常用在SSL连接,也就是Web的https连接。一般情况下,https连接只需要处理服务器端的单向认证,如无特殊需求(例如自己作为Root给客户发认证证书),建议用反向代理服务器如Nginx等Web服务器去处理证书。
原生js中设置加密运行速度慢 代码多
node中提供了一种加密 模块
//引入加密模块
const crypto = require('crypto');
//创建一个加密的算法
const hash = crypto.createHash('sha256');
//对数据的一个加密
hash.update(password);
//得到加密以后的数据
userModel.registerSave({username:username,password:hash.digest('hex')},()=>{
res.json({
status:1,
info:"成功"
})
加密的密码

注册页面基本完成
登录页面
前端代码
给登录按钮加点击事件用事件代理
获取到input框的内容
点击登录的时候获取到input框的值
var data 一个对象存起来
console data 查看是否有值
需求分析
使用ajax传递给后台
和后台商议url接口 参数 返回值 接口格式。。。
走api路由 /api开头 然后找到api.js 格式还是后台商议的格式
然后把api路由里面的那个回调函数给到控制层
使用findData这个方法 比对用户名是否存在于(判断result.length)数据库 比对密码是否正确 密码还是进行加密后的
如何长期保持一个登录的状态 刷新之后还在
前端cookie存储不安全 用户可以更改里面的参数 只需要cookie储存用户的一个id 然后其他参数返回给后台的session session通过判断id的状态值 来验证是否登陆成功
Session工作流程
①前端发送登录状态给后端 (把用户的读写权限保存在服务器session)
②后端进行验证如果验证成功以后 会把你的状态保存在session中
③后端给前端发送一个cookie字符串 当前用户的一个
id
④ 判断一下当前用户的id值 如1为登录状态 0 非登录状态
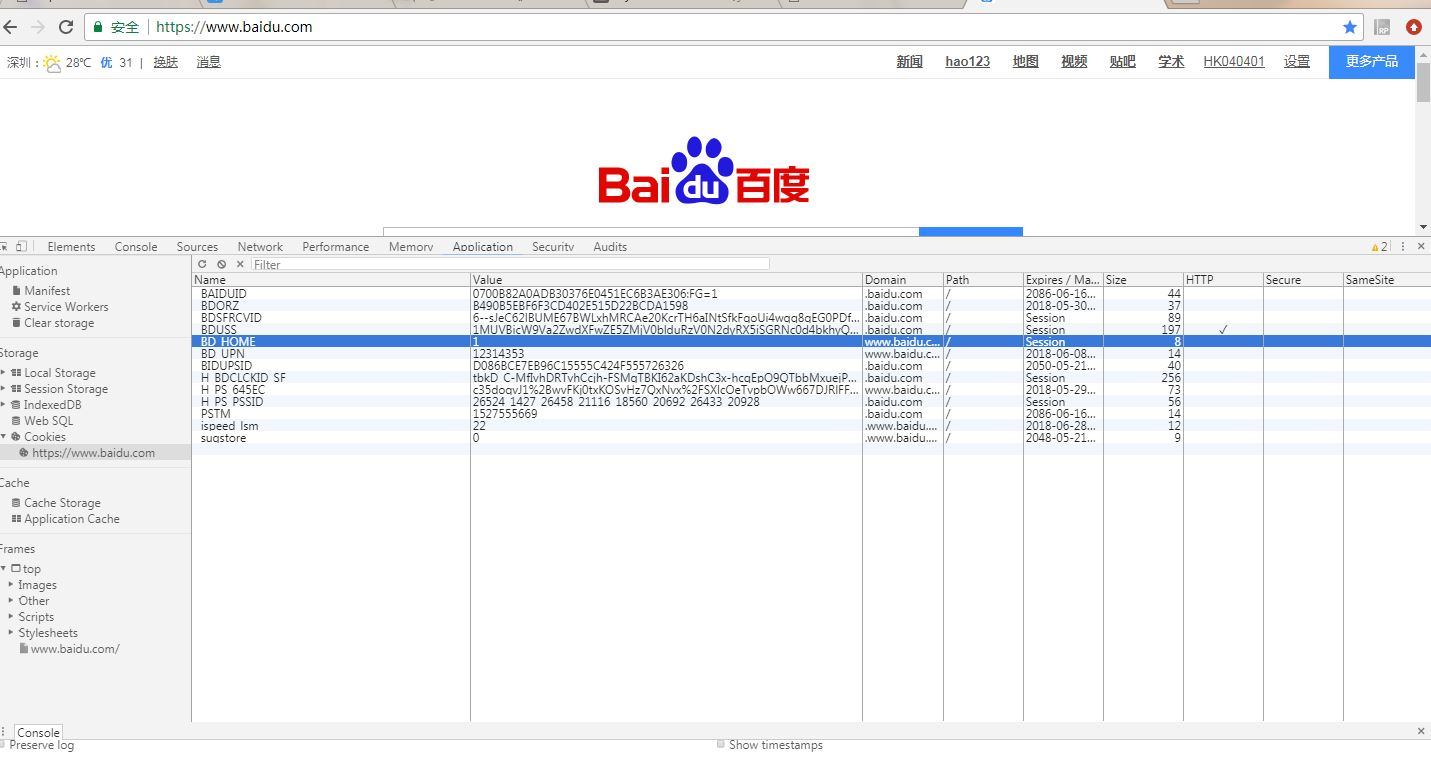
百度首页 登录账号 控制台document.cookie查看到cookie BD_HOME=1 未登录 BD_HOME=0 ------id值----登录状态
Application 查看cookie 清除所有请求 刷新页面 会变为非登录状态

$ npm install cookie-session
在配置app.js中引入session
使用中间件use 对session进行一个配置
app.use(cookieSession({
name: 'miao', 任意名字 存储时的一个名字
secret:"qazxcvbnm", 加密的字符
maxAge:7 * 24 * 60 * 60 * 1000 // 24 hours 存储的时间
}))
去到登录的方法页面 控制层 成功时设定req.session.login = true ---login可任意定义
服务器返回一个登录状态
在header中创建一个方法 传递一个ajax请求给服务器
判断 req.session.login是否为true 为true表示已经登陆了
返回一个登录的json对象 里面有状态码 提示信息
else....
这个时候就可以根据状态码来判定用户的登录状态
如果登陆了 就把登录的名字给到header 替换 页面上的“”登录“” 达到登录显示用户名的效果
-------------------整理于yingxiang 20190218