CSS参考手册
https://www.css88.com/book/css/values/color/rgba.htm
1.css字体样式
- font-style 字体种类 字体1,字体2,字体3 “微软”,“宋体”,“serif”,“sans-serif”.......
- font-size 字体大小 100px or 1.2em(父级字体大小的1.2倍) 50%.....
- font-weigh 字体粗细 normal原始大小,bolder粗体,lighter细体 or 100-900其中400初始,700粗体...
- font-color 字体颜色 pink粉红,blue蓝色,yellow,green,rgb,rgba,十六进制数.......
- rgb(红red,绿green,蓝色blue) for example rgb(#FF7F00,#FF7F00,#FF7F00)
RGB颜色查询对照表https://www.114la.com/other/rgb.htm
- rgba(红red,绿green,蓝色blue,透明度alpha) for example rgba(red, yellow,green,0.1) 透明度 0-1之间

2.css文本样式
- text-align 文本位置 left,right,bottom,top,justify两端对齐(水平对齐方式)
- vertical-align 内容垂直方向的位置 baseline基线,sub,super,text-top,middle中间,bottom,text-bottom
- word-spacing 单词之间的距离 100px......
- letter-spacing 字母之间的距离 case包围,upper上面的,lower减弱放下,line路线,throught穿过通过
- text-transform改变 capitalize首字母大写,uppercase大写字母,lowercase小写字母,none
- text-decoration装饰品,装饰 underline下划线,overline上划线,line-through中线,none
- line-height 字体高度 100px|50%|1.2em 注意:当行高设置位px时字体大小不能大于行高(em|%j就不用在乎这些细节)

3.css背景样式
- background-color pink粉红,blue蓝色,yellow,green,rgb,rgba,十六进制数,.......
- background-repeat重复 no-repeat,repeat-x,repeat-y
- # background-attachment附件,依恋依附 scroll成卷形,fixed图片固定的
- background-position x% y%| 上 右 下 左| 上 右左 下 if 只写一个的话默认第二个为居中
- bakcground-image url(图片地址)
- bakcground-color,image,repeat,attachment,position, 位置不定可随机组合
- 注意事项:当通过background直接设置背景图片,再设置当前属性hover时,需要设置background-color属性,不然会使图片背景也被覆盖详细请见面https://www.cnblogs.com/ruanjiang/p/9992300.html
4.css列表样式
- list-style-type 无序列表(disc圆点,circle空圆心,square正方体实心,none) or 有序列表(none无标记,decimal从1开始的整数..........)
- list-style-image url()
- list-style-position ouside外面的默认,inside环绕文本
- list-style 可随机组合,but (type优先级高于image)
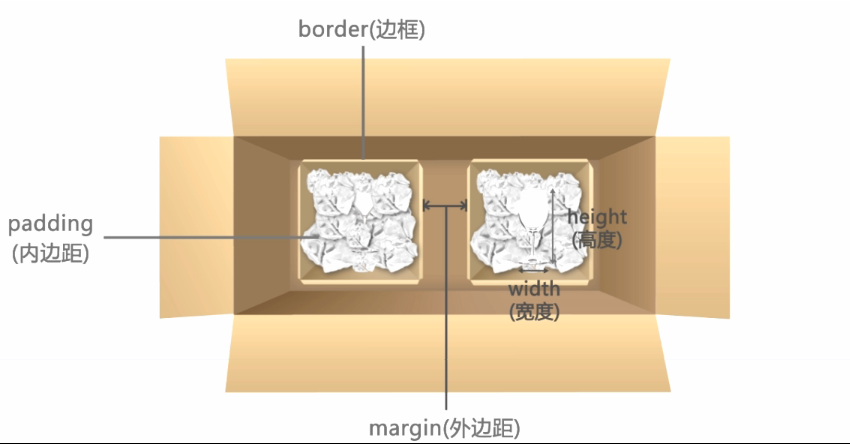
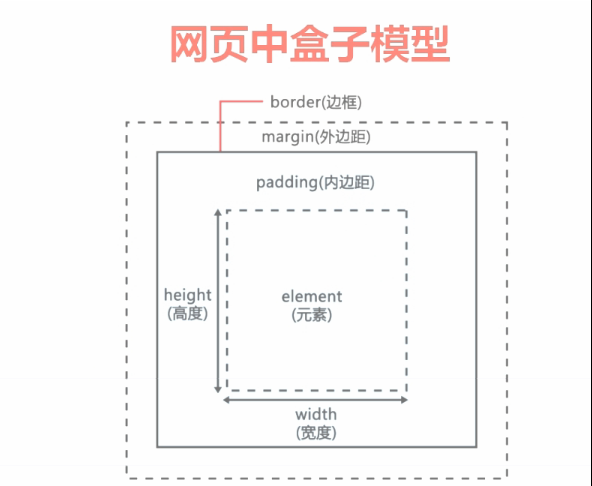
5.css盒模型


如图所示 高度,宽度,外边距,内边距关系
- height 高度(内容高度) 100px || em || %||auto for example max||min-height:20px;
- width 宽度(内容物宽度) 100px|| em || %||auto for example max||min-20px;
- margin 外边距(最外面的框框在padding 之外,两个内容物的距离 ) 100px|| em || %||auto 【 margin 上,右,下,左 or 上 ,右左, 下 or 上 下 ,右左】
- padding 内边距(高度or 宽度 与外边距margin的距离) 100px|| em || % 【 padding 上,右,下,左 or 上 ,右左, 下 or 上 下 ,右左】
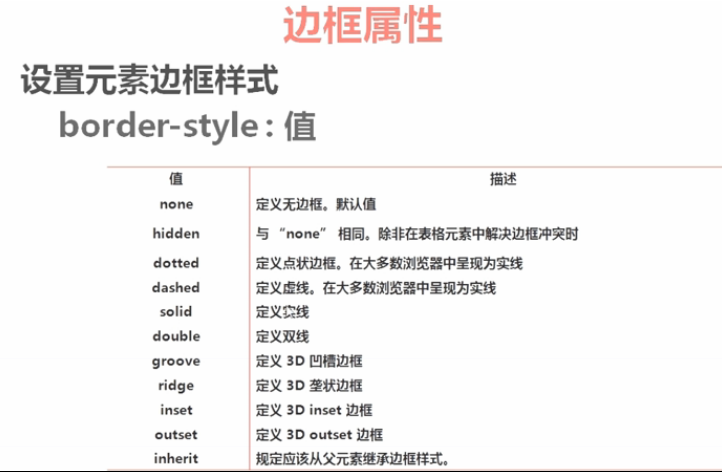
6.css 边框属性
- border-style:none无边框 || hidden || dotted点状边框 || dashed虚线 || solid实线 || double双线 || groove3D凹边框 || ridge3D垄状边框 || inset || inherit继承父级
- border :宽度,样式,颜色
- border-top:宽度,样式,颜色
- border-bottom 宽度,样式,颜色 for example border-bottom: 10px solid red;

7.css 浮动float
- float:left || right || none || inherit继承浮动;
- 浮动副作用解决方法
- 手动给父元素添加高度
- 通过clear清除内部和外部浮动
- 给父元素添加overfloat 属性结合zoom:1使用
- 给父元素添加浮动
3.clear 属性
- clear:none || left || right || both
8.css 浮动position
- position:rerelative || absolute || fixed生成绝对定位的元素,相对于浏览器窗口进行定位。|| inherit
- z-index :number 设置元素的重叠顺序,依赖于定位属性
- absolute:
如果top和bottom一同存在的话,那么只有top生效。
如果left和right一同存在的话,那么只有left生效。