2020年以前, 只能通过 web-view内嵌h5跳转小程序,现在 可以直接跳了!!!!!!

官方文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
用的是JS-SDK的接口,需要使用到js-sdk-1.6.0的版本才有支持,https://res.wx.qq.com/open/js/jweixin-1.6.0.js
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: [] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});
在wx.config下面多了一项openTagList,开放标签列表,目前支持配置wx-open-launch-weapp,wx-open-launch-app
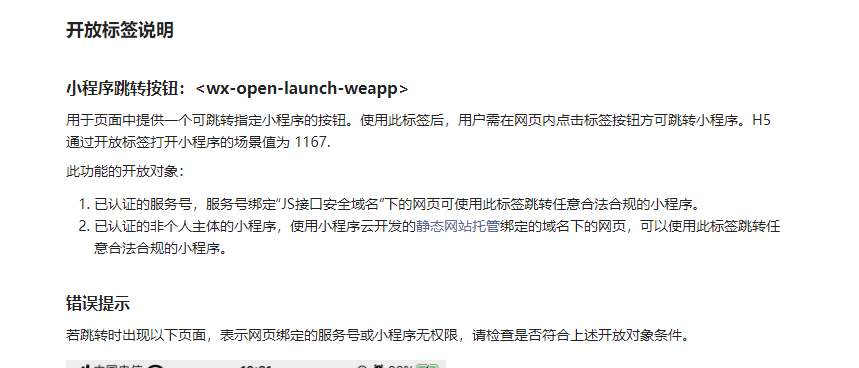
wx-open-launch-weapp 指H5跳转小程序
wx-open-launch-app 指H5跳转app
我们主要介绍的是wx-open-launch-weapp H5跳转小程序
先上才艺:
html代码如下:
var btn = document.getElementById('launch-btn');
btn.addEventListener('launch', function (e) {
console.log('success');
});
btn.addEventListener('error', function (e) {
console.log('fail', e.detail);
});
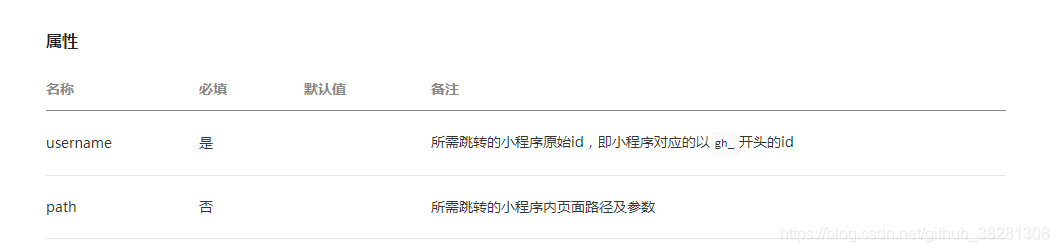
username为小程序的原始id,path对应的是小程序的链接地址。之前有写过微信H5的应该会知道怎么把这段代码嵌入到之前的代码里面。
目前此功能仅开放给已认证的服务号,网页的域名要在服务号的“JS接口安全域名”下。
亲测<wx-open-launch-weapp>可以跳转到任意合法合规的小程序,是任意的小程序都能跳转!!!!这个接口真开放(不怕人干坏事?)
PS:
有个坑,官方文件说的path是/a/b/c?d=1&e=2#fg,类似的这样的链接格式,但是我自己亲测如果直接使用/a/b/c?d=1&e=2#fg这样格式的链接会报页面不存在,然后我想到了小程序那边复制链接的时候会在链接后面加上.html,于是挖槽的事情发生了,把path链接格式换成/a/b/c.html?d=1&e=2#fg这样就能正常访问,不知道是微信故意这样设计的还是bug,有待考证。
然后这个接口真的可以干好多坏事,希望大家能用正确的价值观来正确使用此接口。
微信开放标签有最低的微信版本要求,以及最低的系统版本要求。
如果开发过程中出现以下情况的,要确认一下,微信版本要求为:7.0.12及以上。 系统版本要求为:iOS 10.3及以上、Android 5.0及以上。
更多参考链接:https://blog.csdn.net/github_38281308/article/details/107310719
https://developers.weixin.qq.com/community/develop/article/doc/0006c218d103a089e79a8720a56813
H5跳转小程序wx-open-launch-weapp
注意事项
微信开放标签有最低的微信版本要求,以及最低的系统版本要求。
微信版本要求为:7.0.12及以上。 系统版本要求为:iOS 10.3及以上、Android 5.0及以上。
绑定域名
微信安全域名只能修改绑定3次/每月
登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
引入JS文件
在需要调用JS接口的页面引入如下JS文件:http://res.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)
通过config接口注入权限验证配置
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: "XXXXXXXXXXX", // 必填,公众号的唯一标识
timestamp: this.timestamp, // 必填,生成签名的时间戳
nonceStr: this.nonceStr, // 必填,生成签名的随机串
signature: this.signautre, // 必填,签名
jsApiList: [
"onMenuShareTimeline",
"onMenuShareAppMessage",
"checkJsApi",
"scanQRCode"
], // 必填,需要使用的JS接口列表
openTagList:['wx-open-launch-weapp']
});
wx.ready(function() {
//config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中
});
wx.error(function(res) {
console.log('res',res);
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
wx-open-launch-weapp开放标签属性

开放标签使用(angular2/4项目)
<div id="wxOpenInAPP" class="wexin-launch-btn"> </div>
var dom = document.getElementById('wxOpenInAPP') dom.innerHTML = '<wx-open-launch-weapp id="launch-btn" username="gh_XXXX" path="pages/login/login/main.html"><template><style> .wx-btn { color: #666; width: 100%; height:100%; display: block; text-aligin:center; }</style><button class="wx-btn">跳转小程序</button></template></wx-open-launch-weapp>' var launchBtn = document.getElementById('launch-btn') if (!launchBtn) { return } launchBtn.addEventListener('launch', function (e) { console.log('eee',e); }) launchBtn.addEventListener('error', function (e:any) { console.log('fail', e.detail) })
开放标签使用(vue项目)
<wx-open-launch-weapp id="launch-btn" username="gh_xxxxxxxxxxx" path="pages/login/login/main.html" @error="handleErrorFn" @launch="handleLaunchFn"> <script type="text/wxtag-template"> <style>.btn { display: flex;align-items: center; }</style> <div> <button class="wx-btn">跳转小程序</button> </div> </script> </wx-open-launch-weapp> handleErrorFn(e){ console.log('fail', e.detail); } handleLaunchFn(e){ console.log('success'); }