借鉴大神制作:https://blog.csdn.net/kaka1121/article/details/51538979
个人总结:
- 问题产生的系统环境进行查找,数据库的表各个字段的情况
- 首先对业务要熟悉,熟悉你发现bug的那个功能模块正常的处理流程,涉及协议的要学会怎么去查看协议。然后只有知道正常流程了,才能去判断这个bug到底是哪个环节出的问题,可能出现这样问题的原因是什么,应该怎么处理才是正确的,至此,对于一个不懂代码的人来说,这就足够了,你已经可以为开发提供分析建议以及思路甚至是解决方案。如果你熟悉代码的话,那就让开发提供代码,具体深入去看,代码里面到底哪块出错了,可以和开发一起去看,然后商讨出最优解
自己的回答:
1.定位bug,可以先看下错误日志,看看是不是简单的超出范围或者内容异常这些简单的日志情况
2.如果实际日志是没有报错的,但是逻辑和正确逻辑不匹配,那么你需要看下是否是程序员编写代码时,各个字段的设置eg:一个字段有表示1,没有表示2,结果1和2弄混了,这时你查看日志,找到对应的response里的字段
3.还有一些很明确系统直接报错误的情况,eg:系统繁忙啊等,如果不是服务的问题,那么应该就是你输入的内容是系统所没有控制导致的
*同上部分的字段的可能性,也可以依据数据库里字段的流转查看是不是错误
问题的总结:
1.页面效果不佳----与UI设计不一致
解决:前端:修改相应的css和js
移动端:调整页面布局渲染方式
2.进行了某个功能内容的提交,但是实际上没有展示

3.展示错误---

a:乱码(文字的变成数据库内容)
b:展示的内容错误
4.信息入库不全---在某个功能上进行了内容的提交,页面展示是正确的,但是数据库上实际应该存的数据没有存

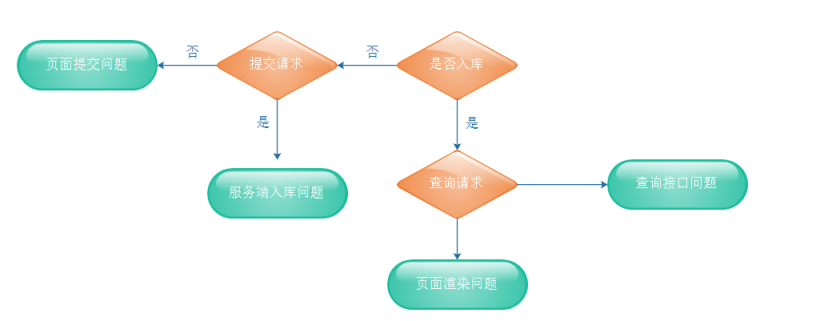
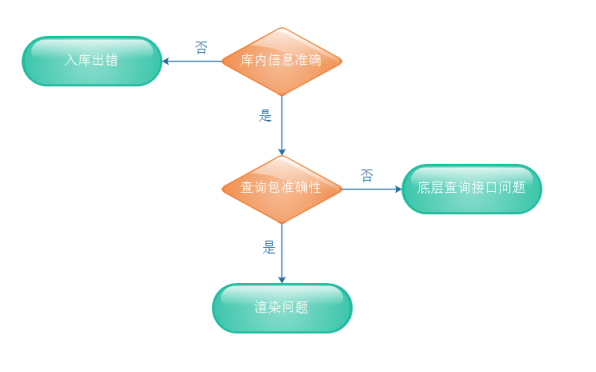
问题分类:
1、浏览器端业务访问异常
2、手机端业务访问异常
分析问题的一般过程为 : 浏览器端 --》 服务端
相关的知识点:
0、业务知识、业务逻辑
1、http协议:请求信息、返回信息
2、浏览器自带的工具、fiddler
3、linux常用命令:
vi编辑器的使用:几种编辑模式;编辑保存、跳到指定行、设置大小写是否敏感、查询、翻页等
grep ,tail, tee
4、服务器端日志分支:
日志分类、日志格式、java代码异常栈等等
未完待续