先介绍下伪类和伪元素:
伪类:操作的是在dom结构中已经存在的元素,可以对它进行一些样式的调整,比如:active,:hover等,一般用单冒号,感觉像是给元素添加一个class,然后设置样式;
伪元素:操作的是在dom结构中不存在的元素,比如::after,::before等,可以对新添加的元素设置样式等,一般用双冒号,感觉像是添加一个新的元素,然后给它设置一些东西。
相同点:他们都是在css中进行编写的。
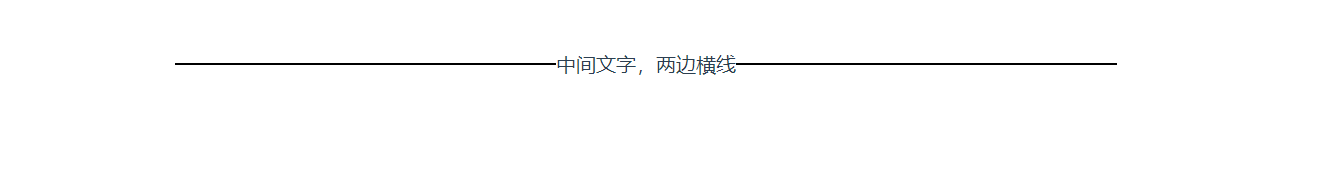
效果如下:

:before,:after
使用了css3的伪元素,即相当于是在一个div中写入文字,然后在它前后各加了一个div,然后进行位置及宽高的调节。

实现代码:
<div>中间文字,两边横线</div>
div {
font: 400 20px Helvetica, Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
}
/*CSS伪类用法*/
div:after, div:before {
background: #000000;
content: "";
height: 2px;
20%;
}
添加伪元素div是对选择器进行添加的,不需在html元素中添加,要想实现上面效果,也可以在html代码中前后各添加两个div,但是需要再定位及调节样式,比较麻烦。
原理:
1.代码中只写一个div,然后在css样式中,对该div设置flex布局,再添加:before,:after,此时可以写自己想要的样式。content设置可以为"",若是想要在前后面插入文字,可以设置content为相应的文字;
2.对该元素(div)设置flex,则可以看到添加的before、after样式。