作业地址
https://edu.cnblogs.com/campus/fzu/FZUSoftwareEngineering1715W/homework/909
作业要求
详见作业地址
存在问题
1、团队成员的所有内容都一样,个人觉得组织预言上,可以自行组织。即使团队只提交一份,也希望每个团队成员能够有自己的总结!
2、原型贴图的同时应该有详细说明,这样才会了解你们团队的想法,部分小组做的非常好。
3、只有一个小组给出了功能结构图,个人觉得功能结构图是非常重要的对一个系统的说明。
4、创建用户界面原型的主要目的是在实际设计与开发开始之前揭示和测试系统的功能与可用性。这样可以在将太多时间与资源投入开发活动之前,确保所构建的系统是正确的。对于小型系统,原型是非常重要的存在。从作业中可以看到,部分同学的原型过于简单,不管是不是由于时间原因,希望继续完善,因为会原型设计对于你们肯定是一个加分项。
个人建议
1、原型设计前先确定角色、功能点;
2、页面排版以及逻辑可以参考其他类似的网站,多浏览一些网站,吸收其中精华部分。
3、这个网址有给出一些具体的建议,有兴趣的同学可以看看:https://wenku.baidu.com/view/1165d834bb4cf7ec4bfed042.html
评分标准
| 原型排版 | 功能点 | 语言组织描述 | 总分 |
| 5 | 3 | 2 | 10分 |
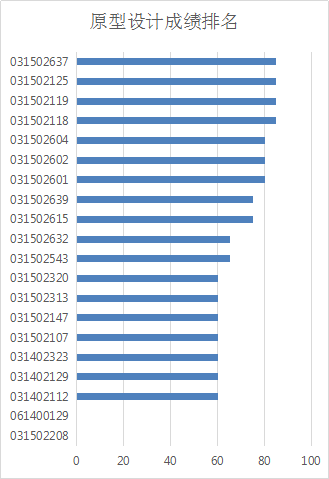
评分结果