输入用户名和密码,点击提交后,向数据库插入一条数据,并由服务端像客户端发出插入成功的信息
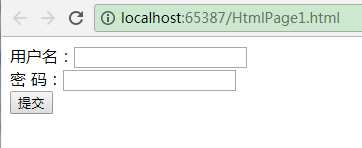
前端页面如图

效果如下


下面来介绍请求和返回数据的步骤
1. HtmlPage1.html中给input 按钮添加onclick()事件
1 <input type="button" id="btnSend" value="提交" onclick="btnSend_onclick()"/><br />
2. js中编写btnSend_onclick()方法
2.1 js获取控件的值
1 var txt1 = $('#txt1').val(); 2 var txt2 = $('#txt2').val();
2.2 JSON对象的序列化,使用 JSON.stringify()方法,
也就是将输入值包装成json字符串格式 "{"txtUsername":"123","txtPassword":"124"}" ,结果是string类型
1 string jsonString = JSON.stringify({ txt1: txt1, txt2: txt2 });
2.3 $.ajax() 请求代码如下
1 $.ajax({ 2 url: "Handler1.ashx", //后台处理程序 3 type: "post", 4 data: jsonString, 5 dataType: "json", //返回的数据类型 6 success: function (data) { 7 console.log(data);11 } 12 });
3 Handler1.ashx 处理后台逻辑
3.1 获取前台传入的数据
1 定义一个类用来将前端传递过来的数据进行反序列化
注意:此处定义类的属性必须要和前端序列化JSON对象中的key值相同,否则,后台赋值不上!!!!
var jsonString = JSON.stringify({ txtUsername: txtUsername, txtPassword: txtPassword });
namespace Web.Login { public class USER { public string txtUsername { get; set; } public string txtPassword { get; set; } }
2 JSON字符串转换成json对象(即反序列化)
有两种方法:
JavaScriptSerializer
JsonConvert 需要添加引用 ,然后using Newtonsoft.Json;
,然后using Newtonsoft.Json;
//第一种 JavaScriptSerializer
string jstrUser = new StreamReader(context.Request.InputStream).ReadToEnd(); //json字符串
USER joUser = new JavaScriptSerializer().Deserialize<USER>(jstrUser);
//第二种JsonConvert
string jstrUser = new StreamReader(context.Request.InputStream).ReadToEnd(); //json字符串
USER joUser = JsonConvert.DeserializeObject<USER>(jstrUser);
3. 使用joUser 获取需要的字段用于后台使用
3.2 后台传出数据
1. 定义一个类,用于序列化之后传递给前端
1 public class USER { 2 public string username { get; set; } 3 public string password { get; set; } 4 }
2.
USER user = new USER(); user.username = username; user.password = password;
3 将数据转换成jsonstring
1 string jsonstring = JsonConvert.SerializeObject(user).ToString();
4.传出去
1 context.Response.ContentType = "application/json"; 2 context.Response.Write(jsonstring);
3.3 连接数据库(ADO.NET)
可参考文章 https://www.cnblogs.com/best/p/7714500.html
1.建立数据库连接并打开
1 string connstr = "Server=.;Database=TestDB;User ID=sa;Password=123456"; 2 SqlConnection conn=new SqlConnection(connstr); 3 conn.Open();
2.Command对象
1 var sqlstr = "INSERT INTO TestDB.dbo.[User](username,password)VALUES(@username,@password)"; 2 SqlCommand cmd = new SqlCommand(sqlstr, conn); 3 cmd.Parameters.Add("@username ", SqlDbType.Text).Value = username; 4 cmd.Parameters.Add("@password ", SqlDbType.Text).Value = password;
3.执行
1 rows = cmd.ExecuteNonQuery(); //执行增删改操作
4.处理返回数据
1 var msg = ""; 2 if (rows > 0) { 3 msg = "数据插入成功啦"; 4 5 } 6 7 string jsonstring = JsonConvert.SerializeObject(msg).ToString(); //转换成jsonstring 传出去 8 context.Response.ContentType = "application/json"; 9 context.Response.Write(jsonstring);
JQuery与一般处理程序之间传递JSON数据
https://blog.csdn.net/sinat_32832727/article/details/63685699