[转] http://www.codingsoho.com/zh/blog/djangocms-apphook-serial-app/
前言
在http://www.codingsoho.com/zh/blog/djangocms-plugin-integrate-serail-app/一文里,我们介绍了如何使用插件来添加专题内容、
如果使用普通应用,需要添加对应的URL,那么访问该页时会转向该应用。如果用插件,那么不需要特别指定URL,它将会作为页面的一部分添加。
如果我们想让应用附着在某个页面上而不需要特别为它设定URL,效果就像前面介绍的News&Blogs,该怎么做呢?用apphooks,下面就将介绍如何在我们的djangoCMS项目中添加这个专题应用。
创建apphooks
创建CMSApp子类,它会告诉CMS如何来引入这个应用。这个类应该写在文件cms_apps.py文件里,该文件需要新建。
from cms.app_base import CMSApp
from cms.apphook_pool import apphook_pool
from django.utils.translation import ugettext_lazy as _
@apphook_pool.register # register the application
class SerialsApphook(CMSApp):
app_name = "serials"
name = _("Serial Application")
def get_urls(self, page=None, language=None, **kwargs):
return ["serials.urls"]
这些字段如下:
- app_name属性,CMS系统里指向钩子应用的名字
- name 是管理员用户可读的名字
- get_urls()实际上会将应用hook进,返回URL列表,这样我们就不需要自己在项目的URL里添加该应用的URL,CMS会来处理
重启服务器runserver。新建文件只有在重启服务器之后才会被加载,只有新建文件时才需要这样做。
将应用挂钩到某个页面上
现在我们需要创建一个页面,并且通过apphook将这个应用附着到这个页面上。
创建页面 http://127.0.0.1:8000/zh/course1
注意:页面需要首先发布然后才能使用这个apphook
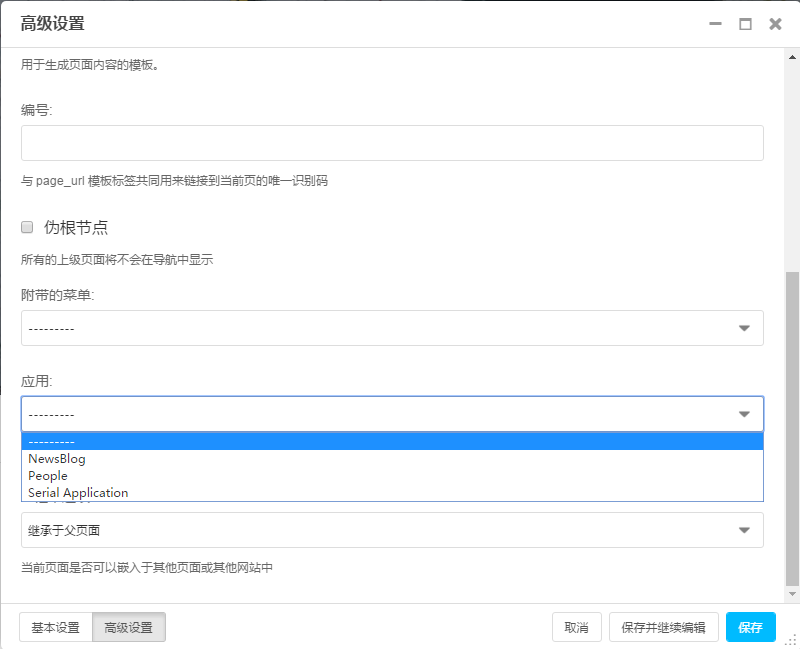
这时候打开页面高级设置,可以看到应用的选择框里面多了刚才我们添加的Serial Application

选择保存后刷新网页,就可以看到跟访问http://127.0.0.1:8000/zh/course一样的效果了。
现在我们可以将下面语句从项目URL (csblog.urls)里删除了, CMS会处理这个URL,不需要额外指定。
url(r'^course/', include('serials.urls')),
要注意的是:钩子应用的URL名字是有namespace的,一定要加上,否则会提示不存在。
class Serial(models.Model):
def get_absolute_url(self):
return reverse("serials:serial_detail", kwargs={"pk":self.pk})
另外,不能给子页添加apphook。
官方文档:
The apphook “swallows” all URLs below that of the page, handing them over to the attached application. If you have any child pages of the apphooked page, django CMS will not be able to serve them reliably.