学习进度条:

目标任务:
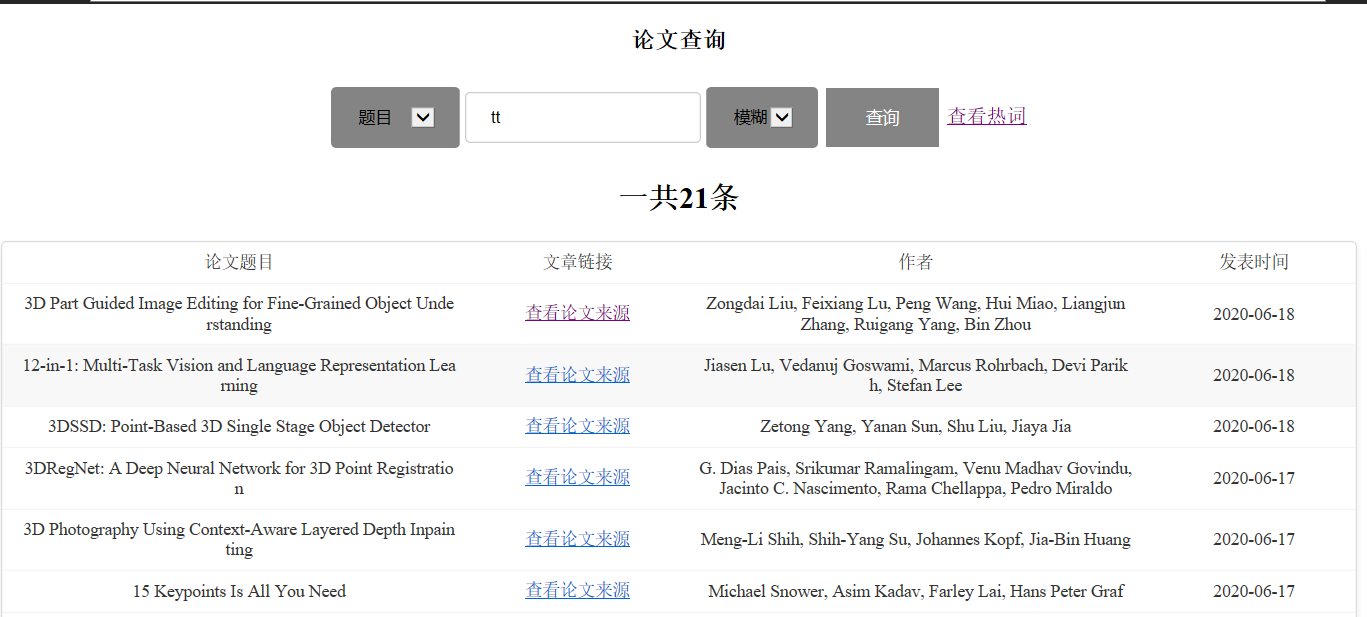
实现多条件查询
预计时间:
1天
完成情况:
完成了该功能:
代码:
find.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>论文查询</title> <link rel="stylesheet" href="css/style.css"> </head> <style> input[type=text] { width: 100%; padding: 12px 20px; margin: 8px 0; display: inline-block; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; } select{ width: 100%; padding: 16px 20px; border: none; border-radius: 4px; background-color: #58D3F7; } input[type=submit] { width: 100%; background-color: #58D3F7; color: white; padding: 14px 20px; margin: 8px 0; border: none; border-radius: 4px; cursor: pointer; } input[type=submit]:hover { background-color: #58D3F7; } input[type=button], input[type=reset] { background-color: #58D3F7; border: none; color: white; padding: 16px 32px; text-decoration: none; margin: 4px 2px; cursor: pointer; } </style> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript"> var detail_div = 1; var realtotal=1; function add_div() { var str="<table align='center'> <tr><td><select name='lianjie"+detail_div+"'> <option value='AND'>AND</option> <option value='OR'>OR</option> <option value='NOT'>NOT</option>"; str=str+"</select></td><td><select name='tiaojian"+detail_div+"'><option value='题目'>题目</option><option value='摘要'>摘要</option><option value='关键词'>关键词</option><option value='作者'>作者</option></select></td><td><input type='text' name='input"+detail_div+"'></td><td><select name='jingdu"+detail_div+"'><option value='准确查找'>准确查找</option><option value='模糊查找'>模糊查找</option><td><input type='button' id='addbtn"+detail_div+"' value='+' onclick='add_div()'></td>"; str=str+"<td><input type='button' id='delebtn"+detail_div+"' value='-' onclick='dele_div(this)'></td></tr></table>"; var div = document.createElement("div"); //div.className = "form-group"; div.id = "lotdiv" + detail_div; div.innerHTML = str; document.getElementById("biaodan").appendChild(div); detail_div++; realtotal++; document.getElementById("sum").value=detail_div; document.getElementById("realsum").value=realtotal; } function dele_div(obj){ var id=obj.id; realtotal--; id=id.substring(7); var e = document.getElementById("lotdiv"+id); document.getElementById("biaodan").removeChild(e); document.getElementById("sum").value=detail_div; document.getElementById("realsum").value=realtotal; } var findnummm=0; var resnum=0; var alldata; function sendAjax(){ var url = "servlet?method=findlunwen&randnum=" + Math.random(); // var name = "nb"; // alert("name:"+name+", url:"+url); //var data = { // }; $.ajax({ type: "get", url: url, data: $('#biaodan').serialize(), dataType: "json", success: function(result){ //alert("success--result:"+result[0].title); alldata=result; reslist(result); if(findnummm==0){ addresfinddiv(); findnummm=1; } else changeresnum(); }, error: function(){ alert("error"); } }); } function reslist(data){ var tab=document.getElementById("restable"); var str="<tr><td width='35%'>标题</td><td width='35%'>作者</td><td width='15%'>时间</td><td width='15%'>链接</td></tr>"; for(i in data){ str=str+"<tr><td>"+data[i].title+"</td><td>"+data[i].zuozhe+"</td><td>"+data[i].time+"</td><td><a target='_blank' href='"+data[i].lianjie+"'>"+"点此阅读文章"+"</a></td></tr>"; resnum=resnum+1; } tab.innerHTML = str; } function addresfinddiv(){ var formdiv=document.getElementById("tjdiv"); //var str="<select id='resselect' onchange='changedata()'><option value='选择年份'>选择年份</option><option value='近三年'>近三年</option><option value='近两年'>近两年</option><option value='去年'>去年</option></select>"; str="<h2 align='center' id='totalnumh'>一共"+resnum+"条</h2>" var div = document.createElement("div"); div.id="changeresdiv"; div.innerHTML = str; formdiv.appendChild(div); resnum=0; } function changeresnum(){ var formdiv=document.getElementById("tjdiv"); //document.getElementById("totalnumh").remove(); document.getElementById("changeresdiv").remove(); //var str="<select id='resselect' onchange='changedata()'><option value='选择年份'>选择年份</option><option value='近三年'>近三年</option><option value='近两年'>近两年</option><option value='去年'>去年</option></select>"; str="<h2 align='center' id='totalnumh'>一共"+resnum+"条</h2>" var div = document.createElement("div"); div.id="changeresdiv"; div.innerHTML = str; formdiv.appendChild(div); resnum=0; } function changedata(){ var chdanum=0; var vl=document.getElementById("resselect"); var index = vl.selectedIndex; var chva=vl.options[index].value; document.getElementById("restable").remove(); var str="<table id='restable'>"+"<tr><td width='35%'>标题</td><td width='35%'>作者</td><td width='15%'>时间</td><td width='15%'>链接</td></tr>"; if(chva=="近两年"){ for(i in alldata){ if(alldata[i].time.substring(0,4)!="2018"){ chdanum=chdanum+1; str=str+"<tr><td>"+alldata[i].title+"</td><td>"+alldata[i].zuozhe+"</td><td>"+alldata[i].time+"</td><td><a target='_blank' href='"+alldata[i].lianjie+"'>"+"点此阅读文章"+"</a></td></tr>"; } } } else if(chva=="去年"){ for(i in alldata){ if(alldata[i].time.substring(0,4)=="2020"){ chdanum=chdanum+1; str=str+"<tr><td>"+alldata[i].title+"</td><td>"+alldata[i].zuozhe+"</td><td>"+alldata[i].time+"</td><td><a target='_blank' href='"+alldata[i].lianjie+"'>"+"点此阅读文章"+"</a></td></tr>"; } } } else if(chva=="近三年"){ for(i in alldata){ chdanum=chdanum+1; str=str+"<tr><td>"+alldata[i].title+"</td><td>"+alldata[i].zuozhe+"</td><td>"+alldata[i].time+"</td><td><a target='_blank' href='"+alldata[i].lianjie+"'>"+"点此阅读文章"+"</a></td></tr>"; } } var div=document.getElementById("reslunwendiv"); div.innerHTML = str+"</table>"; var formdiv=document.getElementById("tjdiv"); document.getElementById("changeresdiv").remove(); //var str="<select id='resselect' onchange='changedata()'><option value='选择年份'>选择年份</option><option value='近三年'>近三年</option><option value='近两年'>近两年</option><option value='去年'>去年</option></select>"; str="<h2 align='center' id='totalnumh'>一共"+chdanum+"条</h2>" var div1 = document.createElement("div"); div1.id="changeresdiv"; div1.innerHTML = str; formdiv.appendChild(div1); } </script> <body background="https://tse3-mm.cn.bing.net/th/id/OIP.MFYLXLc9GIeFCWFivs2sVwHaMs?w=190&h=327&c=7&o=5&dpr=1.12&pid=1.7"> <div align="center"><h3>论文查询</h1></div> <form action="servlet?method=findlunwen" method="post" id="biaodan" > <div align="center" id="firdiv" > <table align="center"> <tr> <td><select name="tiaojian" id="tiaojian"> <option value="题目">题目</option> <option value="摘要">摘要</option> <option value="关键词">关键词</option> <option value="作者">作者</option> </select></td> <td><input type="text" id="firinput" name="firinput"></td> <td><select name="jingzhun" id="jingzhun"><option value="准确查询">准确查询</option><option value="模糊查询">模糊查询</option></select> <td><input type="button" id="firbut" value="+" onclick="add_div()"></td> </tr> </table> </div> <input type="hidden" name="sum" id="sum" value="1"> <input type="hidden" name="realsum" id="realsum" value="1"> </form> <form method="post" id="tjdiv"> <div align="center"><input type="button" value="查询" onclick="sendAjax()" class="findbtn"></div> </form> <div align="center" id="reslunwendiv" class="subbox"> <table id="restable" bgcolor="#F5ECCE" > </table> </div> </body> </html>

遇到问题: