
前言
在django CMS安装完成之后,本文会介绍一种快速的建立自己博客的方法。
本文环境:
Python 2.7.10
安装django CMS
具体参考django CMS安装一文,本文项目名为csblog
Django CMS 简单博客创建
该章节会介绍如何去创建页、子页面,设置及页面的发布。
新建首页菜单
Django CMS安装完成之后,进入主页http://127.0.0.1:8000/ ,默认会弹出下面窗口。

点击『下一步』进入新建页面窗口,简单解释一下创建表单这几个字段。
『标题』为新建页面标题,它默认会显示为菜单和页面的标题。
『缩略名』往往用于url的访问,如果英文标题,比如Home Page, 那么缩略名自动生成为home-page,它对中文的支持还不够好,
所以输入中文名不能自动生成,可手动输入缩略名。对于自动生成的缩略名也能修改覆盖。
下面例子创建的是主页(第一页面默认为主页),后面创建的其他页面,比如博客,缩略名设为blog,那么访问的url则为http://127.0.0.1:8000/blog/
『内容』在编辑器里面可以编辑显示在页面的内容。

下面为创建提交后的效果图。

同样的方法创建其他页面 『博客』和『联系人』
下面博客页面的相对路径为/contact/

页面设置
页面创建完成之后,可以在页面设置里继续更新页面。


如果『菜单标题』『页面标题』已设置,那么在相应位置显示时会用这个值代替『标题』的值
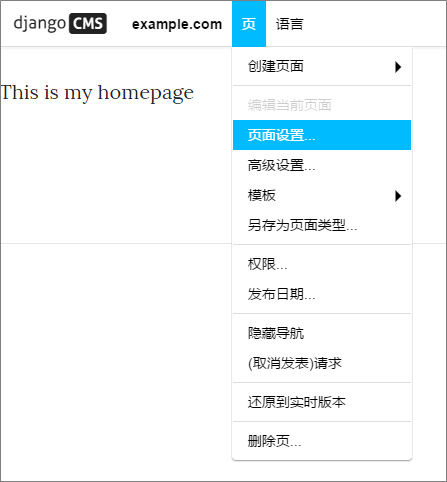
创建页面我们有多个入口,从菜单『页』进入的创建能够创建完整的配置信息。
发布页面
添加了以上三个页面之后,在编辑模式我们能看到下面三个菜单,但是点击上方的『浏览已发布内容』后,『博客』和『联系人』两个菜单消失了。原因是这两个页面没有发布,
还处于草稿状态,而首页是默认发布的。

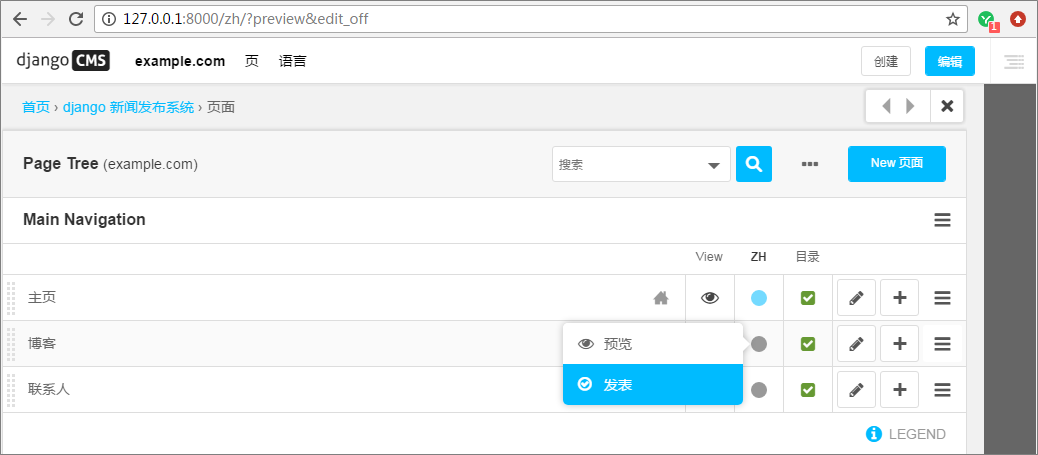
点击工具栏的『发布对页面的修改』可以发布页面,或者可以通过admin的页面管理进行发布,如下图打开『页』。

下面可以看到三个已创建的页面,『博客』和『联系人』状态为未发布,图标为灰色。点击发布按钮,发布页面,图标颜色也会变为绿色。现在查看『已发布内容』时,所有页面都能看到了。

插入内容
上面页面创建完成之后,内容都是空的。下面简单的通过plugin插入内容,复杂的操作不在本文介绍。
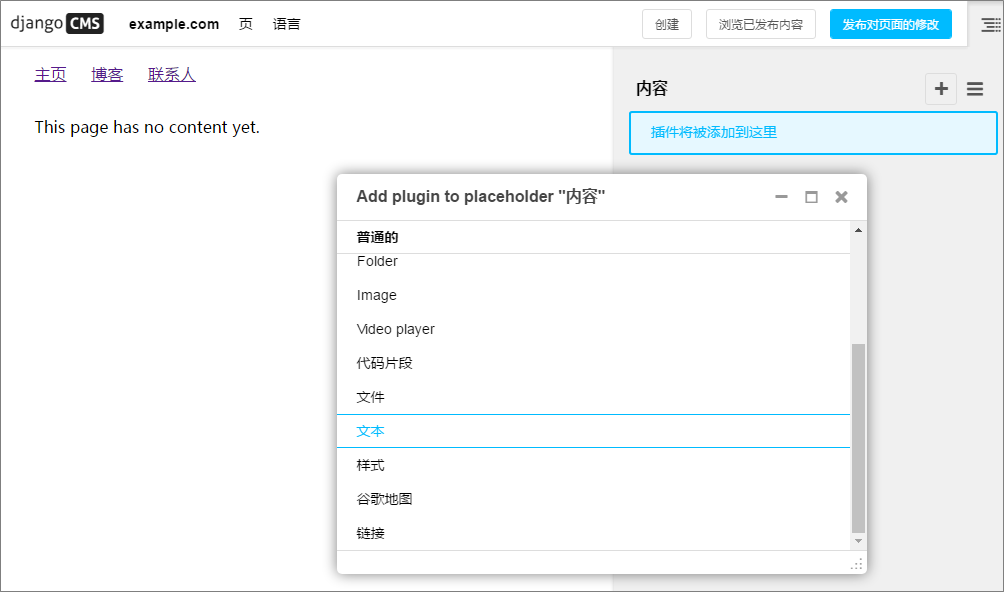
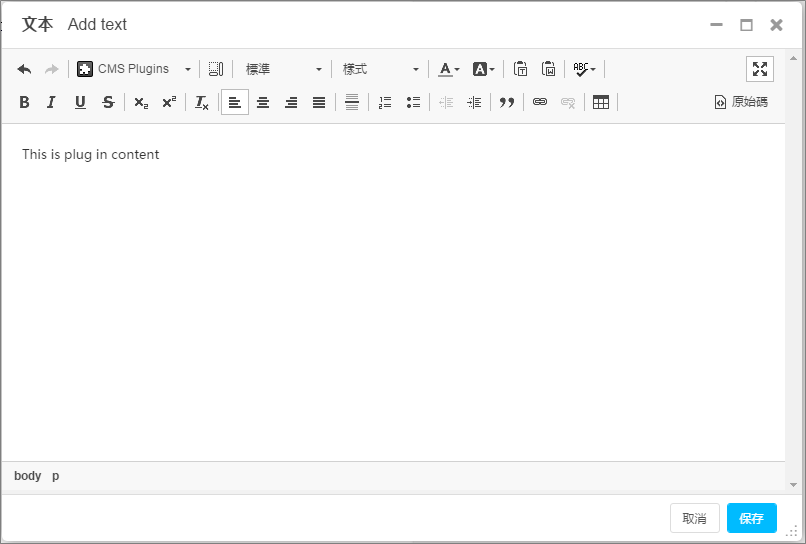
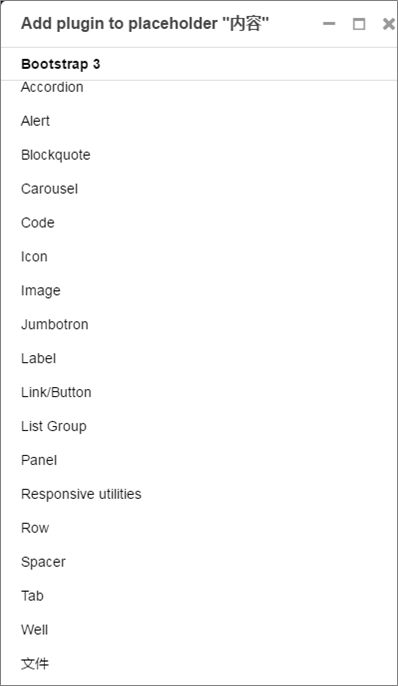
首先进入编辑模式,点击右上角按钮打开编辑工具栏,点击『内容』处加号,打开插件列表,选择『文本』插入文字。


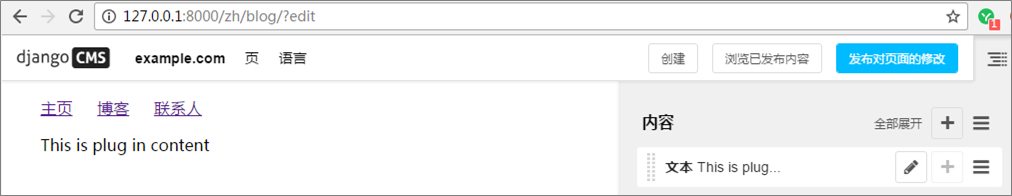
下图即为插入后的内容显示页面。在内容文本plugin的文字"This is plug in content"显示在正文里。

同样的方法可以创建图片,地图等等内容。
新建子页面
有的时候我们需要在某些页面下面创建子页面或者子菜单,django CMS也提供了这种便捷的操作。
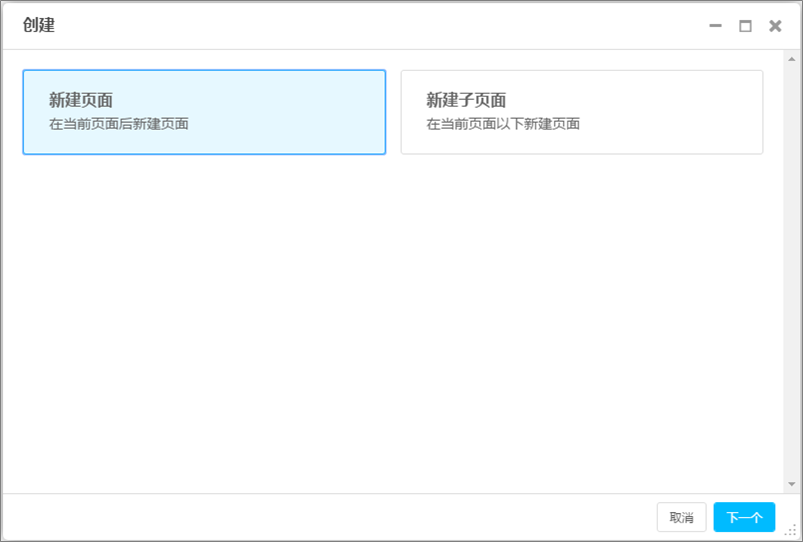
下面给blog创建子页面,首先进入blog页面,点击创建按钮,可以看到创建了页面之后,自动增加一个选择『新建子页面』

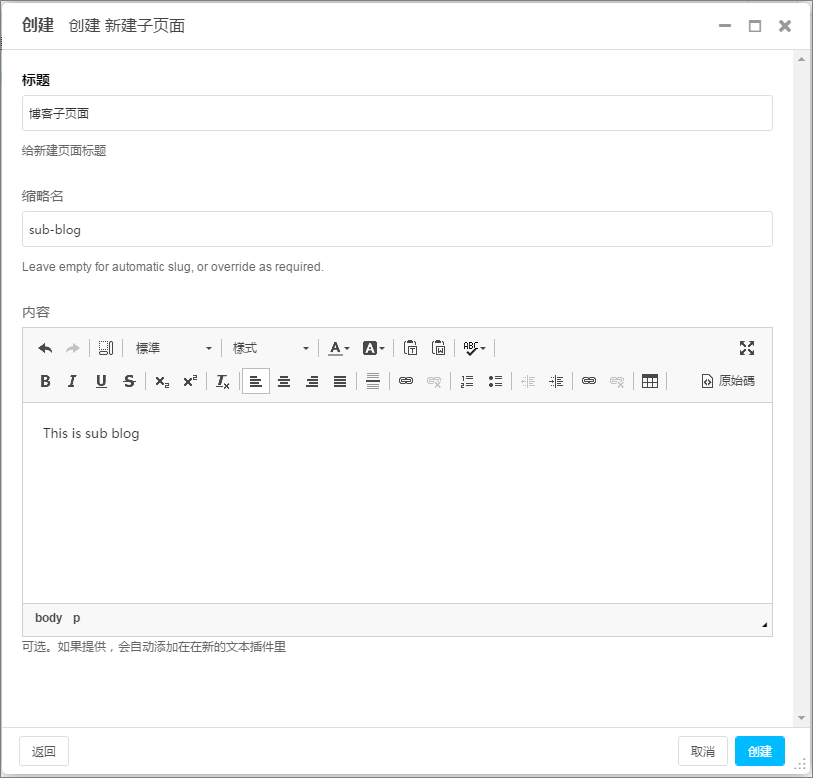
选中『新建子页面』,点击『下一个』,开始创建子页面。按照同样的方法,完成子页面内容。

下图是子页面显示内容,可以看到,url里面在blog页面路径后面增加了一级,同时页面上也增加了一个新的菜单。

默认的django CMS提供了一种通用快速的方法帮忙我们迅速建立自己的内容,但是页面的显示终究不够美观,接来下本来会介绍一种应用广泛的博客主题Clean Blog来美化我们的博客系统。
Clean Blog
创建模板
下载clean blog模板
自带的页面效果比较简单并不能满足我们的要求,接下来会会采用clean blog主题模板来美化界面。
从https://startbootstrap.com/template-overviews/clean-blog/ 下载模板

将static文件拷贝到工作目录static下,包括img, css, js 及vendor目录,该路径在setting文件已配置
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'csblog', 'static'),
)
配置文件详情如下
├─css
├─img
├─js
└─vendor
├─bootstrap
│ ├─css
│ └─js
├─font-awesome
│ ├─css
│ ├─fonts
│ ├─less
│ └─scss
├─googleapi
│ └─css
└─jquery
修改base.html
拷贝about.html到项目的base.html文件里
引用css和javascript文件,包括bootstrap,font-awesome,clean-blog及jquery,并在文件头部添加tags
googleapi直接拷贝过来了,不确定后面是否能用到
{% load cms_tags menu_tags sekizai_tags staticfiles %}
<!-- Bootstrap core CSS -->
<link href="{% static 'vendor/bootstrap/css/bootstrap.min.css' %}" rel="stylesheet">
<!-- Custom fonts for this template -->
<link href="{% static 'vendor/font-awesome/css/font-awesome.min.css' %}" rel="stylesheet" type="text/css">
<link href="{% static 'vendor/googleapi/css/fonts_lora_css.css' %}" rel='stylesheet' type='text/css'>
<link href="{% static 'vendor/googleapi/css/fonts_opensans_css.css' %}" rel='stylesheet' type='text/css'>
<!-- Custom styles for this template -->
<link href="{% static 'css/clean-blog.min.css' %}" rel="stylesheet">
<!-- Bootstrap core JavaScript -->
<script src="{% static 'vendor/jquery/jquery.min.js' %}"></script>
<script src="{% static 'vendor/bootstrap/js/bootstrap.bundle.min.js' %}"></script>
<!-- Custom scripts for this template -->
<script src="{% static 'js/clean-blog.min.js' %}"></script>
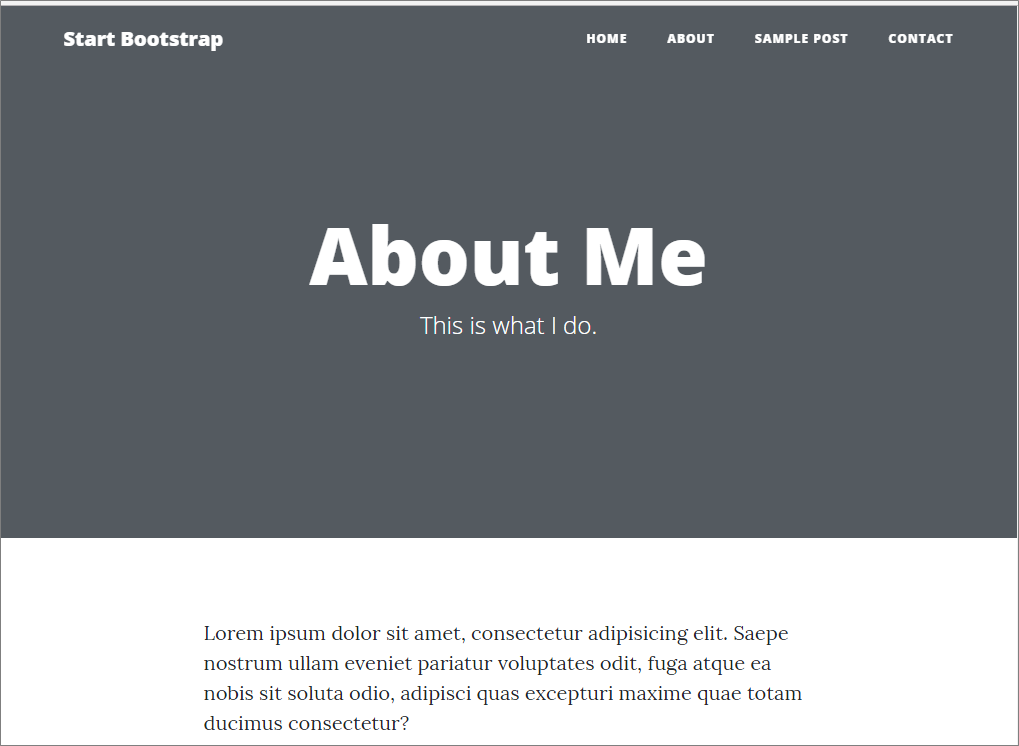
这个时候已经能看到如下图所示的效果。但是仍然缺少django CMS的工具栏和创建的页面菜单。

添加cms工具栏
插入下面语句引入toolbar,但这儿只是插入html代码
<body>
{% cms_toolbar %}
所以,还需要调用aldryn的库去render css和js
{% render_block "css" %}
{{ALDRYN_SNAME.render_head}}
</head>
{% render_block "js" %}
{{ALDRYN_SNAME.render_tail}}
</body>
页面和工具栏都能正常显示了,但是工具栏开启时,菜单被工具栏挡住了,所以添加下面css来解决这个问题
<!-- django CMS toolbar adjustment -->
{% if request.toolbar %}
<style type="text/css">
#mainNav{
margin-top: 45px;
}
</style>
{% endif %}
添加cms菜单
渲染菜单 {% show_menu 0 1 100 100 %}
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-light fixed-top navbar-custom" id="mainNav">
<div class="container">
<a class="navbar-brand" href="index.html">Start {{request.site.name}}</a>
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
Menu
<i class="fa fa-bars"></i>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
{% show_menu 0 1 100 100 %}
{% comment %}
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="post.html">Sample Post</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.html">Contact</a>
</li>
{% endcomment %}
</ul>
</div>
</div>
</nav>
菜单渲染之后,一些class也变了,跟clean blog原来定义的不一致,所以重新添加css
<!-- django CMS toolbar adjustment -->
{% if request.toolbar %}
<style type="text/css">
@media only screen and (min- 992px){
#mainNav .navbar-nav>li.child>a {
padding: 10px 20px;
color: #fff;
}
}
@media only screen and (min- 992px){
#mainNav .navbar-nav>li.child>a:focus, #mainNav .navbar-nav>li.child>a:hover {
color: rgba(255,255,255,.8);
}
}
#mainNav .navbar-nav>li.child>a {
font-size: 12px;
font-weight: 800;
letter-spacing: 1px;
text-transform: uppercase;
}
a {
text-decoration: none;
background-color: transparent;
}
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
a:active {text-decoration: none;}
a:hover {text-decoration: none;}
</style>
{% endif %}
其他一些内容修改
将一些页面内容改为动态,meta_description即为前面添加的页面原标签。
<html lang="{{LANGUAGE_CODE}}">
<meta name="description" content="{% page_attribute 'meta_description' %}">
<title>{% block title %}{% page_attribute 'page_title' %} - {{request.site.name}}{% endblock %}</title>
小插曲,如果想在前段获取site信息,需加入下面的middleware https://docs.djangoproject.com/en/2.0/ref/contrib/sites/#site-middleware
'django.contrib.sites.middleware.CurrentSiteMiddleware',
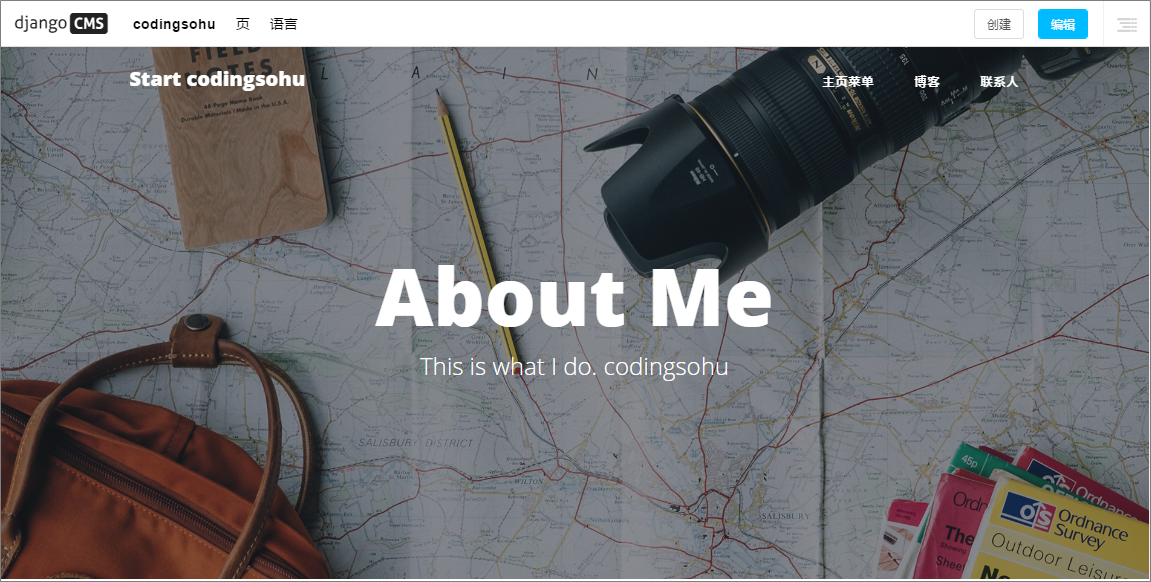
这个时候我们能看到下面的博客系统效果了

覆盖页首占位符
下面是占位符的高级使用,or %}的意思是如果占位符没有内容,那么会使用占位符html tag的内容;反正,使用显示占位符插件内容。就下面例子,如果没有在Feature占位符添加内容,那么会显示about-bg.jpg图片。
<!-- Page Header -->
{% block feature %}
{% placeholder feature or %}
<header class="masthead" style="background-image: url('{% static 'img/about-bg.jpg' %}')">
<div class="overlay"></div>
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto">
<div class="page-heading">
<h1>{% page_attribute 'page_title' %}</h1>
<span class="subheading">Bin's Blog</span>
</div>
</div>
</div>
</div>
</header>
{% endplaceholder %}
{% endblock %}
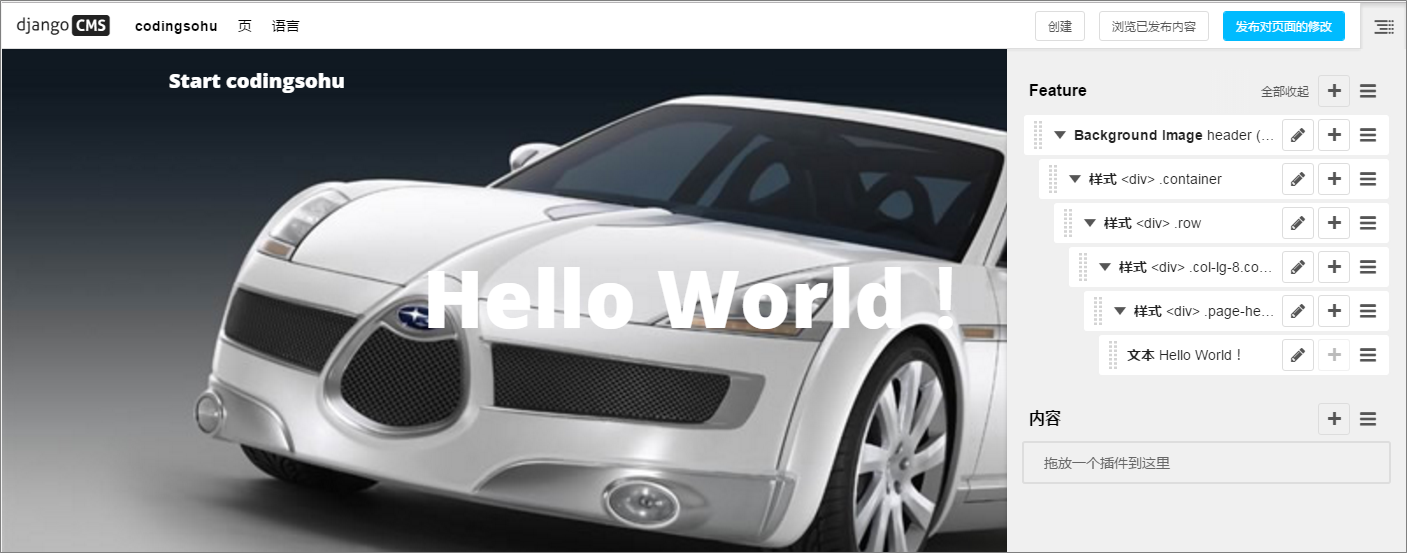
例如在Feature Placehold添加内容Hello,那么页面会呈现下面效果

接下来我们利用django CMS插件手动实现原来的效果, Feature Placeholder的格式如下
header(background iamge)
container
row
column
page-heading
text
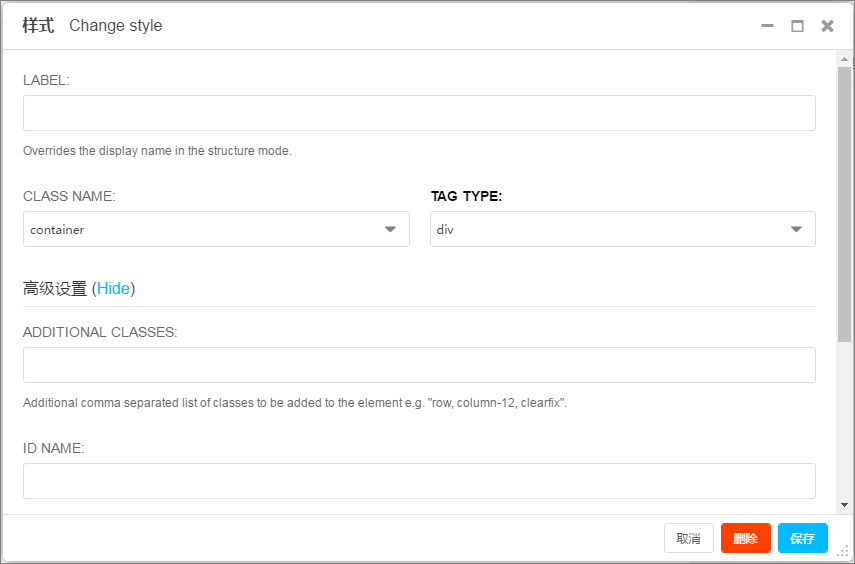
我们用插件djangocms_style编辑相同的格式

效果 | CLASS NAME | TAG TYPE | ADDITIONAL CLASSED |
div.container | container | div | |
div.row | div | row | |
div. col-lg-8 col-md-10 mx-auto | div | col-lg-8, col-md-10, mx-auto | |
div. page-heading | div | page-heading |
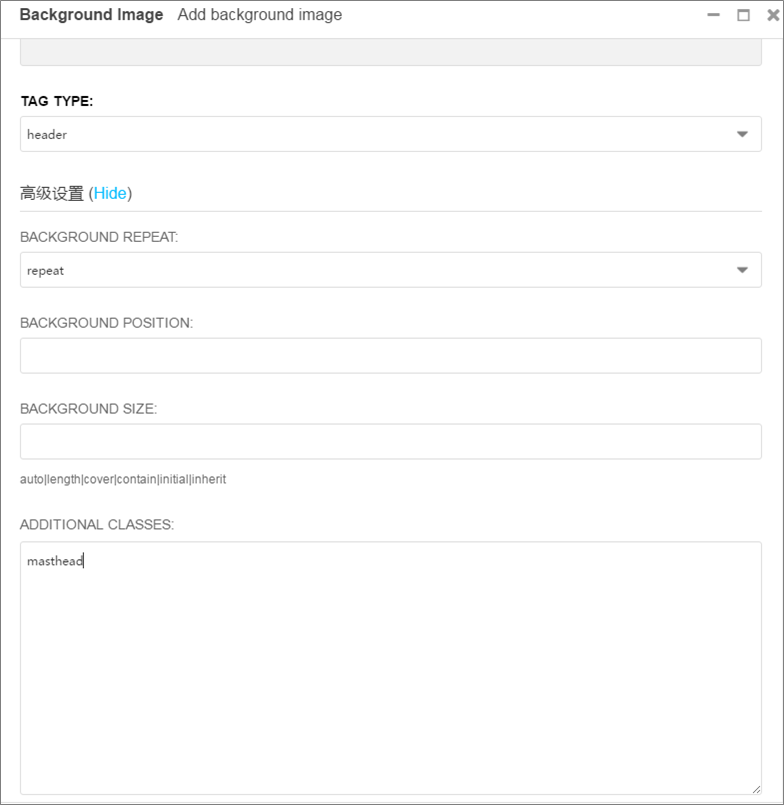
要支持背景图,我们需要安装插件aldryn_background_image,并添加到INSTALLED_APPS

最终效果图如下

修改内容占位符Placeholder
修改内容,为内容添加placeholder
<!-- Main Content -->
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto">
{% block content %}
{% placeholder content or %}
<p>This page has no content yet.</p>
{% endplaceholder%}
{% endblock content %}
</div>
</div>
</div>
如果没有添加内容,那么显示"This page has no content yet",通过插件添加之后,会显示相应的内容。

其他库介绍
aldryn_style
这个库名字和djangocms_style一样,不能同时使用。
如果想同时使用,需修改源代码。
aldryn_stylecms_plugin.py
class StylePlugin(CMSPluginBase):
model = Style
name = _("Aldryn Style")
render_template = "aldryn_style/plugin.html"
allow_children = True
plugin_pool.register_plugin(StylePlugin)
djangocms StylePlugin
class StylePlugin(CMSPluginBase):
model = Style
name = _('Style')
render_template = 'djangocms_style/style.html'
allow_children = True
plugin_pool.register_plugin(StylePlugin)
aldryn_bootstrap3
pip install aldryn_bootstrap3

该插件提供丰富的元素及一些快速创建的方法,比如row-column,利用其row,可快速灵活创建

下一篇介绍如果使用aldryn-newsblog创建文章
关注下方公众号获取更多文章

参考文档
django CMS and Aldryn Cloud Guided Tour with Angelo Dini
https://blackrockdigital.github.io/startbootstrap-clean-blog/index.html