1.函数
函数的基本语法如下:
function functionName(arg0, arg1, ... argN) {
} // function : 关键字 // functionName : 函数名
函数的注意事项如下:
- 在ECMAScript中,函数的参数和C++不一样,不需要声明变量类型,可以是对象,也可以是var变量,还可以是方法.
- 并且也可以不需要明确定义参数也能通过arguments访问(后面讲解)
- 并且函数始终都有返回值,如果没有参数返回,那么默认返回的是 undefined.
示例如下所示:
Window{ visible: true function funcNoRet() { } function funcRet(arg1) { return arg1; } function funcCall(argFunc, arg) { return argFunc(arg); } Component.onCompleted: { console.log(funcNoRet()); // 没有返回值,打印 undefined console.log(funcRet(123)); // 打印 123 console.log(funcCall(funcRet, 456)); // 实际调用了funcRet(456) 打印456 } }
2.函数的arguments 对象
- 函数的参数可以不需要明确定义参数也能通过arguments访问到.
- 并且arguments对象有个length属性,可以实时获取到传入的函数参数个数.
示例如下所示:
Window{ visible: true function funcNoRet() { } function doAdd() { if(arguments.length == 1) { return arguments[0] + 5; } else if(arguments.length == 2) { return arguments[0] + arguments[1]; } } Component.onCompleted: { console.log(doAdd(10)); // 输出 "15" console.log(doAdd(40, 20)); // 输出 "60" } }
3.JSON对象-解析json
JSON对象无需实例化就可以使用,它有个parse方法用来解析json,该方法如下所示:
JSON.parse(text) // text : json文本
比如我们有个json配置:
{ "flag": 1, "name": "example", "arrays": [ { "name": "arr1", "string": "ARRAY1" }, { "name": "arr2", "string": "ARRAY2" } ] }
代码如下所示:
var str = '{"flag":1,' + ' "name":"example",'+ ' "arrays":'+ ' ['+ ' '+ ' { "name":"arr1",'+ ' "stringName":"ARRAY1" },'+ ' { "name":"arr2",'+ ' "stringName":"ARRAY2"}'+ ' ]}'; const obj = JSON.parse(str); console.log(obj.flag); // 打印值 1 console.log(obj.name); // 打印值 example console.log(obj.arrays[0].name); // 打印值 arr1
4.JSON对象-生成json
JSON有个stringify() 方法可以将一个 JavaScript 对象或值转换为 JSON 字符串.定义如下所示:
JSON.stringify(value[, replacer [, space]]) //value:将要序列化成 一个 JSON 字符串的值。 //replacer:(可选)如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函数的转换和处理;如果该参数为 null 或者未提供,则对象所有的属性都会进行处理。 //space :(可选) 指定缩进用的空白字符串,用于美化输出(pretty-print);如果参数是个数字,它代表有多少的空格;上限为10。该值若小于1,则意味着没有空格
示例如下所示:
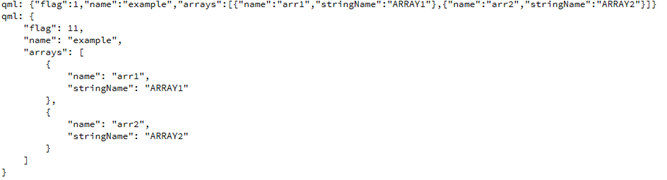
Window{ visible: true function filterFunc(k, v) { // 过滤,将flag的value值+10 if (k == "flag") { return v+10; } return v; } Component.onCompleted: { var obj = { flag: 1, name: 'example', }; var arr1 = { name: 'arr1', stringName: 'ARRAY1' }; var arr2 = { name: 'arr2', stringName: 'ARRAY2' }; obj.arrays = [arr1, arr2]; console.log(JSON.stringify(obj)); console.log(JSON.stringify(obj, filterFunc, 4)); // 将flag的value值+10,并进行4个空格缩进 } }
打印如下所示: