
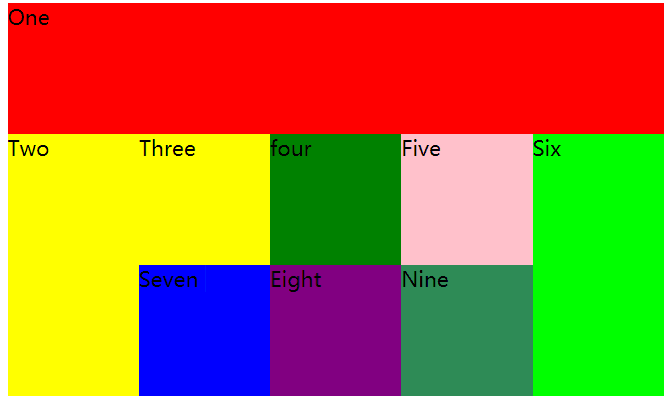
1 <!DOCTYPE HTML> 2 <!DOCTYPE html> 3 <html> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 6 <title> 7 网格布局 8 </title> 9 <link rel="stylesheet" href="网格布局.css"> 10 11 </head> 12 <body> 13 <div class="wrapper"> 14 <div class="one">One</div> 15 <div class="two">Two</div> 16 <div class="three">Three</div> 17 <div class="four">four</div> 18 <div class="five">Five</div> 19 <div class="six">Six</div> 20 <div class="seven">Seven</div> 21 <div class="eight">Eight</div> 22 <div class="nine">Nine</div> 23 </div> 24 </body> 25 </html>
.wrapper{
display: grid;
grid-template-columns: repeat(4,100px);
/* grid-gap: 10px;*/
grid-auto-rows: 100px;
}
.one{
display: inline-block;
500px;
height: 100px;
background: red;
color:black;
grid-column: 1 / span 4;
grid-row: 1 / 2;
}
.two{
display: inline-block;
100px;
height: 200px;
background: yellow;
color:black;
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.three{
display: inline-block;
100px;
height: 100px;
background: yellow;
color:black;
grid-column: 2 / 3;
grid-row: 2 / 3;
}
.four{
display: inline-block;
100px;
height: 100px;
background: green;
color:black;
grid-column: 3 / 4;
grid-row: 2 / 3;
}
.five{
display: inline-block;
100px;
height: 100px;
background: pink;
color:black;
grid-column: 4 / 5;
grid-row: 2 / 3;
}
.six{
display: inline-block;
100px;
height: 200px;
background: lime;
color:black;
grid-column: 5 / 6;
grid-row: 2 / 3;
}
.seven{
display: inline-block;
100px;
height: 100px;
background: blue;
color:black;
grid-column: 2 / 3;
grid-row: 3 / 4;
}
.eight{
display: inline-block;
100px;
height: 100px;
background: purple;
color:black;
grid-column: 3 / 4;
grid-row: 3 / 4;
}
.nine{
display: inline-block;
100px;
height: 100px;
background: seagreen;
color:black;
grid-column: 4 / 5;
grid-row: 3 / 4;
}
