第四天alpha冲刺(11月18日)
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020/ |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11512 |
| 团队名称 | 第一组 |
| 这个作业的目标 | 第二次冲刺博客 |
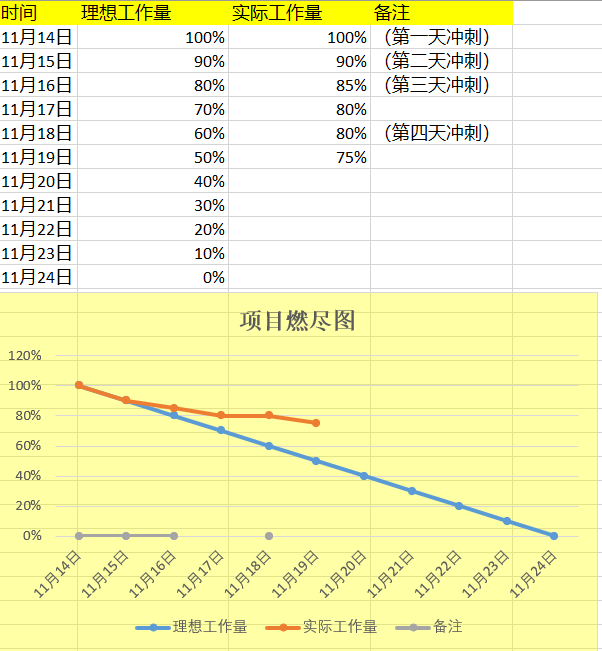
由于今天有一门考试,昨天大家忙于准备考试,于是我们昨天没有进行冲刺,我们今天晚上8点开会,讨论了一下进度的安排,打算下一阶段进度验收定于明晚,今晚集体聚在一起编码,保证明天达到原计划的进度。
基本情况
组名:第一组
小组成员:10人
GitHub仓库:https://github.com/rebuilder945/20_software_engineering_team1_alpha
冲刺概况汇报
吴达渝(组长)
-
过去两天完成了哪些任务
- 前端页面渐趋完善,后端逻辑逐渐完善
-
接下来计划
- 完成功能的前后端交互
- 并部署到服务器
-
遇到了哪些困难
- 后端出了点bug,调试解决不了问题,今天没有完成进度
- 与其他课程形成冲突,压力较大
-
有哪些收获和疑问
- 今晚所有人基本到场进行了编程,感受到了团队合作的氛围,效率也较高,问题是在出bug无法解决的情况下,该如何合理的继续推进
唐霏
-
过去两天完成了哪些任务
- 帮助前端进行页面设计和服务器的配置以及进行剧本讨论
-
接下来计划
- 完善服务器配置,设计剧本分支,服务器的配置
-
遇到了哪些困难
- 剧本设计有点难
-
有哪些收获和疑问
- 体验了奇思妙想的快乐
张智和
-
过去两天完成了哪些任务
- 重新设计了后段数据交互接口,编写了内部接口文档
- 重新建立了数据库
-
接下来计划
- 编写后端业务逻辑,实现数据库的操作
-
遇到了哪些困难
- 原来想直接使用jdbc进行交互,但在实际编写代码的时候感觉非常繁琐,遇到很多问题。了解到Mybatis可以通过简单的配置和注解实现交互操作便改用mybatis。
-
有哪些收获和疑问
- 掌握mybatis的使用
郑民浩
-
过去两天完成了哪些任务
- 增加了与后端的交互
-
接下来计划
- 完成前后端交互
-
遇到了哪些困难
- 完成前后端交互
-
有哪些收获和疑问
- 小程序开发的知识增加了
陈盛发
-
过去两天完成了哪些任务
- 找一些前端需要的素材,准备整合页面工作
-
接下来计划
- 整合页面,整个小程序前端的相关请求(生命周期等等)
-
遇到了哪些困难
- js的熟练度还很低,很多逻辑较难实现
-
有哪些收获和疑问
- 服务器呀服务器,还是搞不明白
欧文烨
-
过去两天完成了哪些任务
- 完成剧情主干内容编写,熟练git的使用
-
接下来计划
- 根据小程序需要设置剧情分支,与其他同学编写的页面进行整合
-
遇到了哪些困难
- 恰逢考试,时间比较紧张
-
有哪些收获和疑问
- 对git的使用更加熟练了,体会到学习的快乐
郑锐威
-
过去两天完成了哪些任务
- mybatis后端数据库的实体类等配置
-
接下来计划
- 重装环境
-
遇到了哪些困难
- 本地无法正常打开github上的项目
-
有哪些收获和疑问
- 学习了mybatis后端的配置方法
解睿思
-
过去两天完成了哪些任务
- 完成了剧本的背景故事的编写
-
接下来计划
- 设置两层分支故事线,展开写故事
-
遇到了哪些困难
- 设置故事要牵连到其他剧情人物,必须考虑周全一点
-
有哪些收获和疑问
- 写故事要考虑周全,分支要尽量有理有据,还要能吸引读者的注意
刘梓洋
-
过去两天完成了哪些任务
- 前端页面的编码与设计,剧本页面的完善
-
接下来计划
- 页面设计的更加简洁合理
-
遇到了哪些困难
- 向后端发送数据遇到困难
-
有哪些收获和疑问
- 了解了wxml和wxss很多的设计
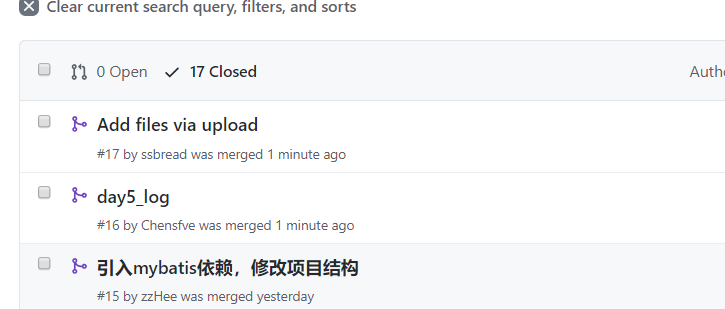
当日github签入记录:
-
2020/11/18