<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="format-detection" content="telephone=no" />
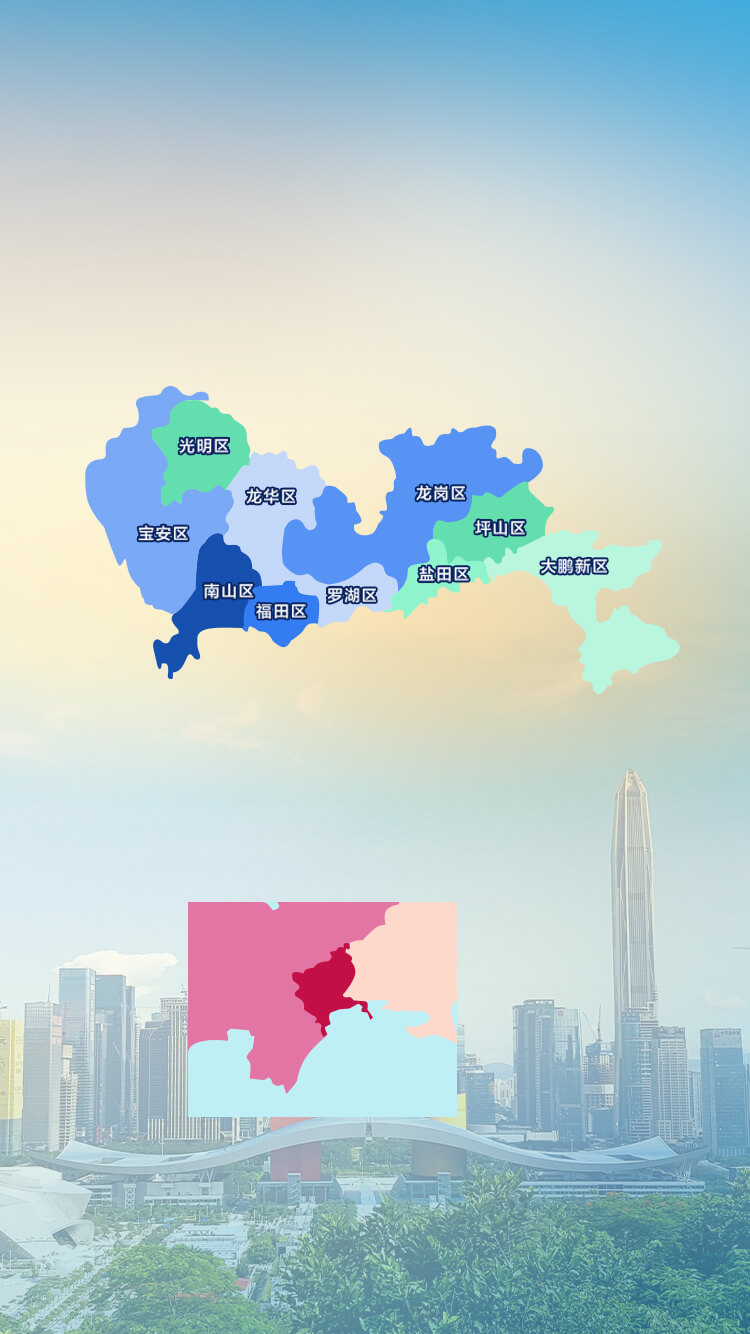
<title>《续写春天的故事》·区委书记篇</title>
<link type="text/css" rel="stylesheet" href="css/index.css" />
</head>
<style>
body {
overflow-y: scroll;
overflow-x: hidden;
}
.tab {
position: absolute;
top: 20%;
7%;
}
a {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
outline: none;
-moz-outline-style: none;
}
</style>
<body>
<div class="connent">
<span id="lbresult">
<img class="interview_img" src="images/interview_new.jpg" style="height:auto;">
</span>
<div class="area_tab">
</div>
</div>
<script src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
//获取当前自适应窗口宽度
var width = $("body").width();
var tab1 = ["96", "152", "http://static.scms.sztv.com.cn/ysz/zx/zw/78335105.shtml"];
var tab2 = ["208", "228", "http://static.scms.sztv.com.cn/ysz/zx/zw/78333232.shtml"];
var tab3 = ["346", "196", "http://static.scms.sztv.com.cn/ysz/zx/zw/78332211.shtml"];
var tab4 = ["474", "254", "http://static.scms.sztv.com.cn/ysz/zx/zw/78334179.shtml"];
var tab5 = ["604", "194", "http://static.scms.sztv.com.cn/ysz/zx/zw/924.shtml"];
var tab6 = ["96", "570", "http://static.scms.sztv.com.cn/ysz/zx/zw/78330181.shtml"];
var tab7 = ["214", "612", "http://static.scms.sztv.com.cn/ysz/zx/zw/78329490.shtml"];
var tab8 = ["346", "636", "http://static.scms.sztv.com.cn/ysz/zx/zw/78326846.shtml"];
var tab9 = ["476", "590", "http://static.scms.sztv.com.cn/ysz/zx/zw/78327604.shtml"];
var tab10 = ["600", "628", "http://static.scms.sztv.com.cn/ysz/zx/zw/78336913.shtml"];
var tab11 = ["490", "878", "http://static.scms.sztv.com.cn/ysz/zx/zw/2884.shtml"];
//自适应当前窗口宽度除以设计图宽度
var rate = width / 750;
for (var i = 0; i < 11; i++) {
(function(i) {
var j = i + 1;
var html = '<div class="tab' + j + ' tab"><img src = "images/tab/' + j + '.png" style = "height:auto;"></div>';
$(".area_tab").append(html);
var idstr = "tab" + j;
var idvalue = eval(idstr); //eval获取变量名
$("." + idstr).css({
//通过JS设置当前自适应窗口的热点区域坐标 X1
"left": rate * idvalue[0] + "px",
//通过JS设置当前自适应窗口的热点区域坐标 Y1
"top": rate * idvalue[1] + "px"
});
$("." + idstr).unbind().bind("click", function() {
window.location.href = idvalue[2];
});
})(i);
}
</script>
重点:设计图尺寸(750 X 1344)来初始化定位,手机自使用后再次重新计算定位,
重新计算定位后用JS插入HTML代码至页面
var html = '<div class="tab' + j + ' tab"><img src = "images/tab/' + j + '.png" style = "height:auto;"></div>';
,重新通过JS写入定位CSS代码
"left": rate * idvalue[0] + "px",
"top": rate * idvalue[1] + "px"




精简代码后:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="format-detection" content="telephone=no" />
<title>《续写春天的故事》·区委书记篇</title>
<link type="text/css" rel="stylesheet" href="css/index.css" />
</head>
<style>
body {
overflow-y: scroll;
overflow-x: hidden;
}
.tab {
position: absolute;
top: 20%;
7%;
}
a {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
outline: none;
-moz-outline-style: none;
}
</style>
<body>
<div class="connent">
<span id="lbresult" class="lbresult">
<map name="2jpgMap" id="2jpgMap" class="2jpgMap">
</map>
</span>
</div>
<script src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
var width = $("body").width();
var tab1 = ["96", "152","150","340", "http://static.scms.sztv.com.cn/ysz/zx/zw/78335105.shtml"];
var tab2 = ["208", "228","260","430", "http://static.scms.sztv.com.cn/ysz/zx/zw/78333232.shtml"];
var tab3 = ["346", "196","398","398", "http://static.scms.sztv.com.cn/ysz/zx/zw/78332211.shtml"];
var tab4 = ["474", "254","528","480", "http://static.scms.sztv.com.cn/ysz/zx/zw/78334179.shtml"];
var tab5 = ["604", "194","660","430", "http://static.scms.sztv.com.cn/ysz/zx/zw/924.shtml"];
var tab6 = ["96", "570","148","780", "http://static.scms.sztv.com.cn/ysz/zx/zw/78330181.shtml"];
var tab7 = ["214", "612","268","808", "http://static.scms.sztv.com.cn/ysz/zx/zw/78329490.shtml"];
var tab8 = ["346", "636","398","848", "http://static.scms.sztv.com.cn/ysz/zx/zw/78326846.shtml"];
var tab9 = ["476", "590","530","800", "http://static.scms.sztv.com.cn/ysz/zx/zw/78327604.shtml"];
var tab10 = ["600", "628","656","848", "http://static.scms.sztv.com.cn/ysz/zx/zw/78336913.shtml"];
var tab11 = ["490", "878","544","1144", "http://static.scms.sztv.com.cn/ysz/zx/zw/2884.shtml"];
var rate = width / 750;
var html = '<img class="interview_img" src="images/interview.jpg" style="height:auto;" usemap="#2jpgMap" />';
$(".lbresult").append(html);
for (var i = 0; i < 11; i++) {
var j = i + 1;
var idstr = "tab" + j;
var idvalue = eval(idstr);
var x1 = parseInt( rate * idvalue[0]) ,
y1= parseInt(rate * idvalue[1]),
x2= parseInt( rate * idvalue[2]),
y2= parseInt(rate * idvalue[3]);
var coords_yx = x1 + ',' + y1 + ',' + x2 + ',' + y2;
var htmlAree = '<area id="area' + j + '" shape="rect" coords="'+ coords_yx + '" href="'+ idvalue[4] +'" />';
console.log(htmlAree);
$(".2jpgMap").append(htmlAree);
}
</script>
</body>
</html>
