上一个介绍了Open API的一些参考资源集 http://www.cnblogs.com/2018/archive/2011/08/27/2155274.html
下面以一个常用的google map这个open api为例说明如何应用
概念基础
目前的版本是3,相对版本2有较大服务的修改。
Marker
用于在地图特定位置显示信息的一个图标
A marker is basically a small image that is positioned at a specific place on a map. Its most frequent incarnation is the familiar drop-shaped marker that is the default marker in Google Maps
相关和图标参考资料
http://gmaps-samples.googlecode.com/svn/trunk/markers/
http://code.google.com/p/google-maps-icons
如果一个区域显示太多的图标,查看起来不好区分,此时可以使用如下的工具库分组显示Marker:
MarkerClusterer
http://code.google.com/p/google-maps-utility-library-v3/wiki/Libraries
http://google-maps-utility-libraryv3.googlecode.com/svn/tags/markerclusterer/1.0/
MarkerManager
http://google-maps-utility-libraryv3.googlecode.com/svn/tags/markermanager/1.0/
Marker Icon的相关地址
http://www.powerhut.co.uk/googlemaps/custom_markers.php
http://www.cycloloco.com/shadowmaker/shadowmaker.htm
http://www.cartosoft.com/mapicons/
InfoWindow
一般用于显示相关信息的窗口
Geocoding
Geocoding is an integrated part of the Google Maps API. When you send in an address, you get the
coordinates for that address back. It’s that simple! This is very handy in circumstances where you only have an address, but you still somehow want to automatically plot it on a map.
由于这个计算比较消耗资源,目前一个IP地址24小时内只运行2500个请求
API
Google map是基于Javascript提供的一个库应用支持,具体地址在
http://code.google.com/apis/maps/documentation/javascript/reference.html
例子
页面中引入google map API:
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
通过API建立地图和相关的处理:
// Creating a reference to the mapDiv
var mapDiv = document.getElementById('map');
// Creating a latLng for the center of the map beijing
var latlng = new google.maps.LatLng(39.904, 116.407);
var options = {
zoom: 10,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
mapTypeIds: [
google.maps.MapTypeId.ROADMAP,
google.maps.MapTypeId.SATELLITE
],
position: google.maps.ControlPosition.TOP_RIGHT
},
disableDefaultUI: false,
scrollwheel: true,
draggableCursor: 'move',
scaleControl: true,
disableDoubleClickZoom: true
};
// Creating the map
map = new google.maps.Map(mapDiv, options);
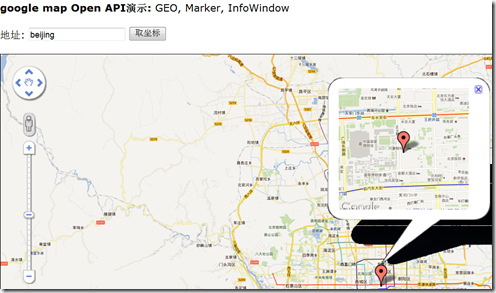
效果:
以上例子具体地址:
https://skydrive.live.com/?cid=56b433ad3d1871e3&sc=documents&id=56B433AD3D1871E3%21266
下载后直接在浏览器即可查看,主要操作:
1、地图上点击出提示信息
2、点击“取坐标”,可以进行查询,同时显示一个Marker提示,在Marker上双击可以查看明细
可见,不多的代码我们就可以构建一个很丰富的应用。
参考
如何阅读API
方法
如构造函数方法如下:
Map(mapDiv:Node, opts?:MapOptions)
方法名,括号内是参数变量,参数定义如下:
variableName:variableType
冒号前是变量名,后是变量类型,变量名后有?,表示是可选参数
Data Types
类型有:原生类型(如string, number,boolean),自定义类型(如MouseEvent ,StreetviewPanorama)
需要注意的是: Array 和 MVCArrays 有些不同.
Array.<MapTypeId>
表示一个包含MapTypeId对象的数组类型
MVCArrays are a special kind of array, so the notation for them looks the same. Here’s what the overlayMapTypes property of the Map object looks like:
MVCArray.<MapType>
In this case, it means that the value for this property is an MVCArray that contains MapType objects.
The Namespace
All the classes of the Google Maps API reside in the namespace google.maps. That means whatever class or method you want to call always starts with google.maps. Here’s, for example, how to call the constructor for the Marker class:
new google.maps.Marker();
So, whenever you need to use a class or object, make sure to always insert the namespace name in front of it.
图书
Beginning Google Maps API 3 这本书对google API有详细的描述,具体参考